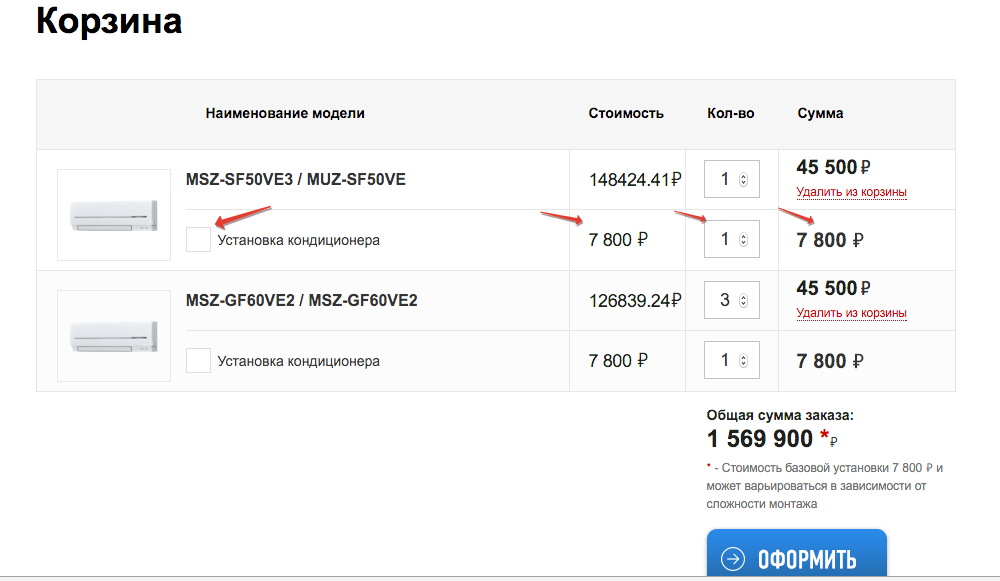
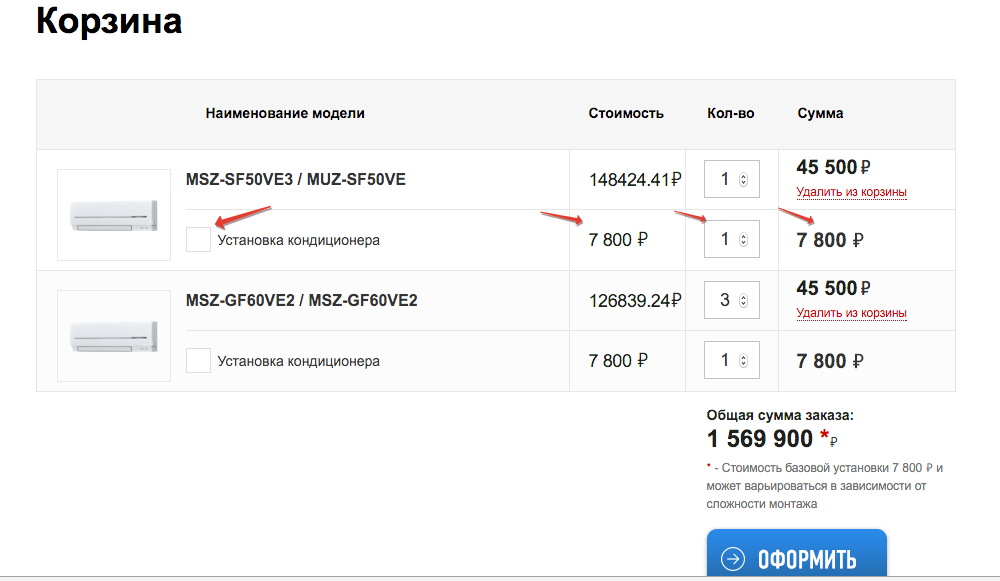
Есть таблица,в каждой строке чекбокс от которого зависит отображение некоторых ячеек в этой строке . Т.е если чекбокс в конкретной строке активен, то ячейки именно в этой строке скрываем
В обще то вот код строки таблицы:
<tr>
<td>
<div class="basket-visual"><img src="/upload/iblock/14e/14ede086c5be7f42ed0c9fe088f7c6e6.png" width="80" height="31" alt="image description"></div>
</td>
<td>
<div class="basket-description">
<input type="text" hidden="" name="productid" value="55">
<div class="basket-description-name">
<strong class="basket-item-title"><a href="/catalog/nastennye/inverter-standard/msz-sf50ve3-muz-sf50ve/">MSZ-SF50VE3 / MUZ-SF50VE</a></strong>
</div>
<div class="basket-description-choice-setting ">
<label class="check-item">
<div class="check"><input class="check" type="checkbox" name="install" style="position: absolute; top: -20%; left: -20%; display: block; width: 140%; height: 140%; margin: 0px; padding: 0px; border: 0px; opacity: 0; background: rgb(255, 255, 255);"><ins class="iCheck-helper" style="position: absolute; top: -20%; left: -20%; display: block; width: 140%; height: 140%; margin: 0px; padding: 0px; border: 0px; opacity: 0; background: rgb(255, 255, 255);"></ins></div>
<span class="check-text">Установка кондиционера </span>
</label>
</div>
</div>
</td>
<td>
<div class="basket-description-name-cost">
<span>148424.41</span><i class="rub">ь</i>
</div>
<div class="basket-description-setting-cost ">
<span>7 800</span> <i class="rub">ь</i>
</div>
</td>
<td>
<div class="basket-description-value-prod">
<input class="text product-quantity" id="number-controls" type="number" value="1" min="0">
</div>
<div class="basket-description-value-setting">
<input class="text product-quantity" id="number-controls" type="number" value="1" min="0">
</div>
</td>
<td>
<div class="basket-description-sum-prod">
<div class="basket-service">
<strong class="price">45 500 </strong> <i class="rub">ф</i>
<!-- <div class="info">
<span>Кондиционер: 37 000*1 = 37 000 <i class="rub">ь</i></span>
<span>Установка: от 7 800 <i class="rub">ь</i></span>
</div> -->
<div class="remove"><a href="#">Удалить из корзины</a></div>
</div>
</div>
<div class="basket-description-sum-setting">
<span> 7 800 </span> <i class="rub">ь</i>
</div>
</td>
</tr>
Визуально: