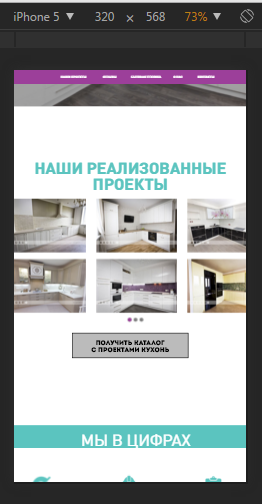
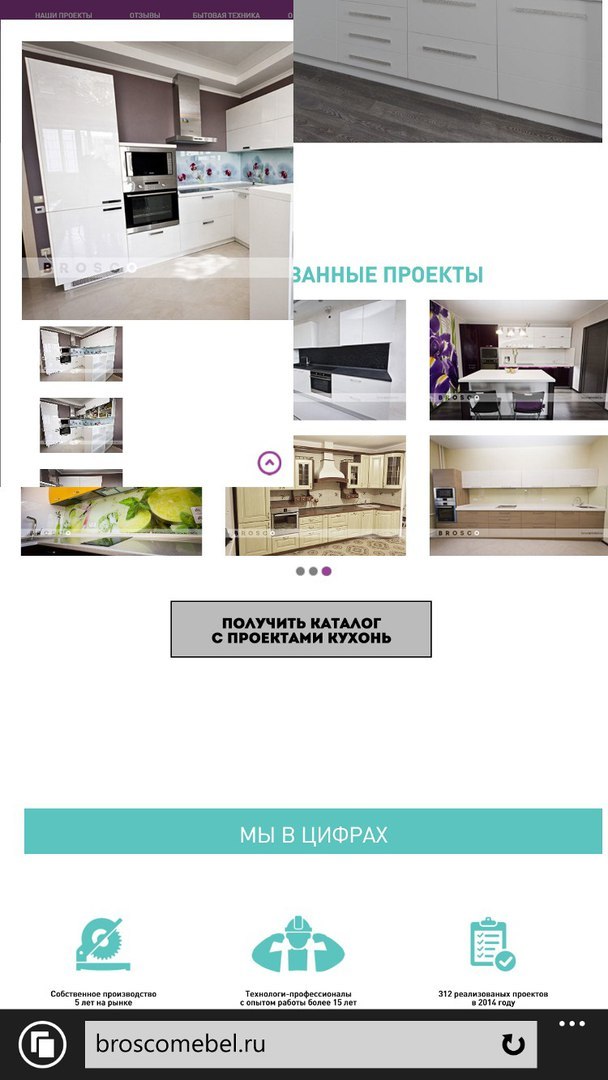
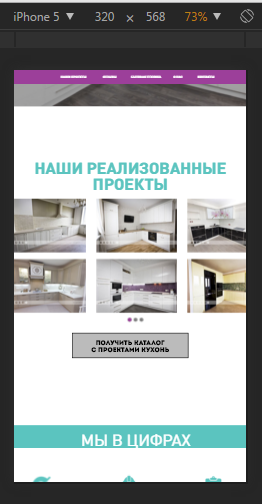
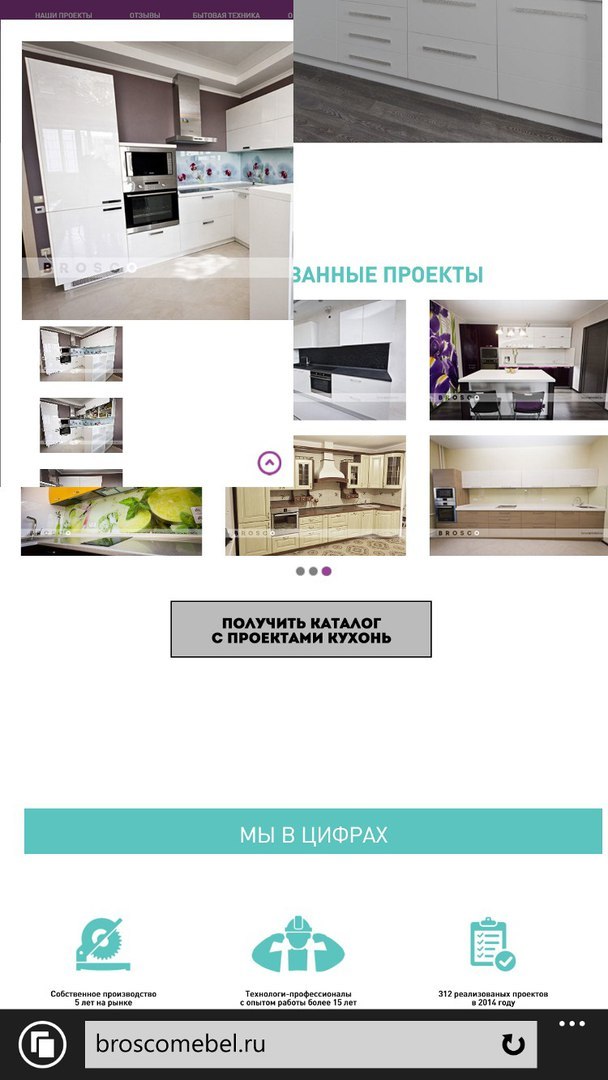
Слетает вёрстка на мобильных устройствах(скрины прилагаются) Windows Phone, браузер Microsoft Edge, стоит bootstrap, сам сайт не адаптивный (Тогда почему bootstrap, лучше не спрашивайте :), сам не знаю, исправляю косяки за другого верстальшика ), для корректного отображения включен , Исправил вёрстку путём замены классов col-sm, col-lg и тд. в
media на соответсвующие разметки ПК. Сайт стал корректно отображаться на мобильных устройствах Android, Iphone в различных браузерах chrome, yandex, safari и т.д во всех кроме Microsoft Edge. Почему-то когда происходит инициилизация загрузки сайта браузер запоминает исходные значения экрана, и при уменьшении масштаба эти значения сохраняются и всё что открывается, на сайте отображается в этом маленьком окошке, при том что эти элементы спозиционированны относительно экрана.
Вот исходники: