
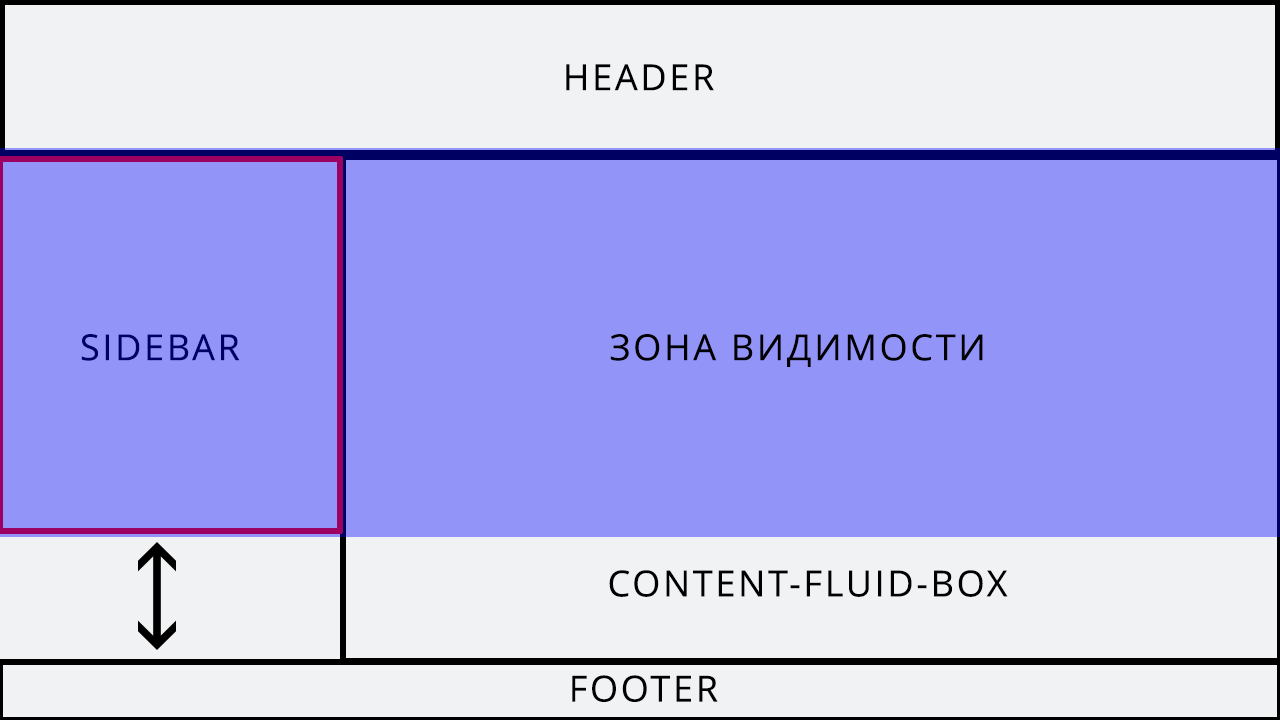
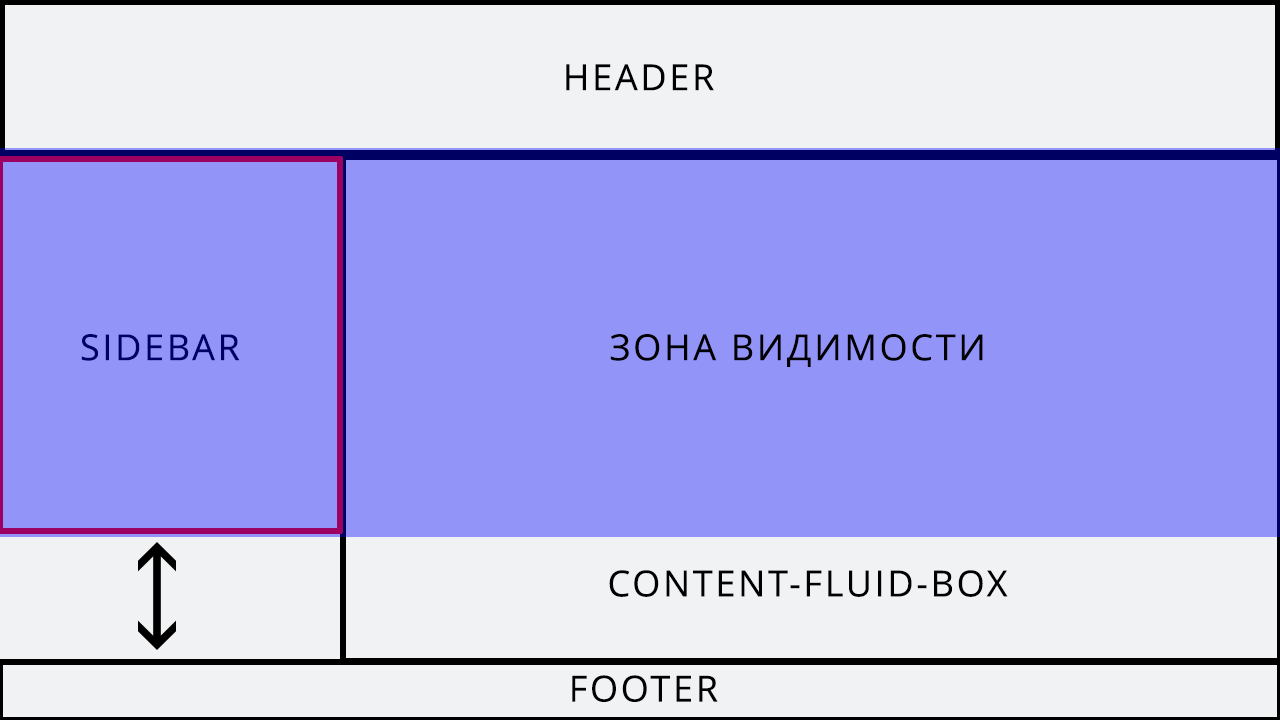
Есть макет: шапка, сайдбар, контент-блок, и футер.
Нужен фиксированный сайдбар, и скроллищийся блок под контент, причем сайдбар становится фиксированным только после прокрутки шапки, а футер появляется только после того как весь блок с контентом доскроллится до конца.
Надеюсь что понятно объяснил. Это осуществимо?
И да, желательно чтобы это все работало в бутстрапе.
UPD: на Тостере такой макет и есть по сути.
 Есть макет: шапка, сайдбар, контент-блок, и футер.
Есть макет: шапка, сайдбар, контент-блок, и футер.