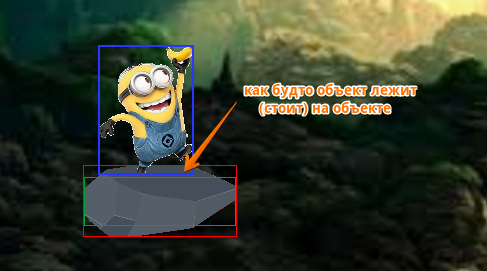
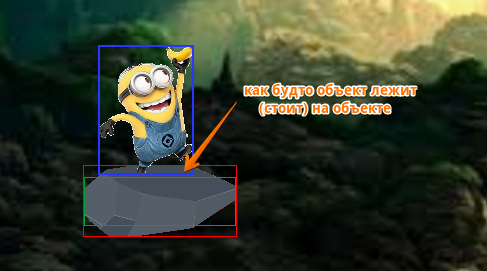
В твоём случае, как мне кажется, камень изображён в изометрии, то есть мы видим его фронтальную, боковую и верхнюю грань. Исходя из этого столкновение произойдёт не тогда, когда границы точно пересекутся, а при небольшом наложении.
Как то вот так:


Границы можно вычислять условно, упрощённо. Например, через параллелепипеды, а ещё проще через прямоугольники. Я бы сохранил координаты двух прямоугольников - который описывает фигуру снаружи и внутри и исходя из них делал вычисление пересечений.
Вот пример видео для иллюстрации пересечений объектов
https://www.dropbox.com/s/so1j4p12f3awodd/rock_hit...  P.S.желательно конечно без библиотек
P.S.желательно конечно без библиотек