в общем так, если html файл лежит в jar'е, то для установки внешних стилей и скриптов нужно указывать полный абсолютный путь к файлам.
Лучше сделать так: грузить в webview файл не из jar, в этом случае все будет работать так, как и должно. Т.е. пути до скриптов и стилей можно указать относительные (относительно index.html).
<link rel="stylesheet" type="text/css" href="style.css">
вместо строки
webEngine.load(FXMLController.class.getResource("/html/index.html").toExternalForm());
добавь
try {
webEngine.load(new File("html/index.html").toURI().toURL().toExternalForm());
} catch (IOException e) {
e.printStackTrace();
}
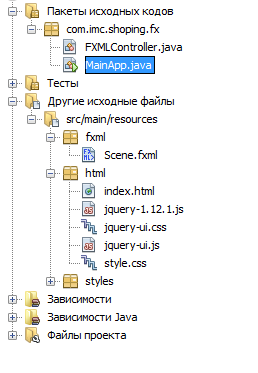
и ВЫНЕСИ папку html c содержимым из ресурсов на тот же уровень где лежат папки src, .idea.
При запуске jar (после сборки) рядом должна лежать (либо вручную кидай, либо мавеном) папка html с содержимым. В этом случае все будет грузиться и работать.
Есть еще вариант, написать скрипт, который при сборке приложения собирает все стили и скрипты и пишет их содержимое внутрь index.html, наверняка такое в мире веба уже кто-то делал. Тогда твой вариант программы будет работать, так как все будет находиться в одном файле и подгрузка будет не нужна.