Всем доброго утра, столкнулся с проблемой при верстке. Я начинающий верстальщик и вот решил с верстать парочку free-psd.
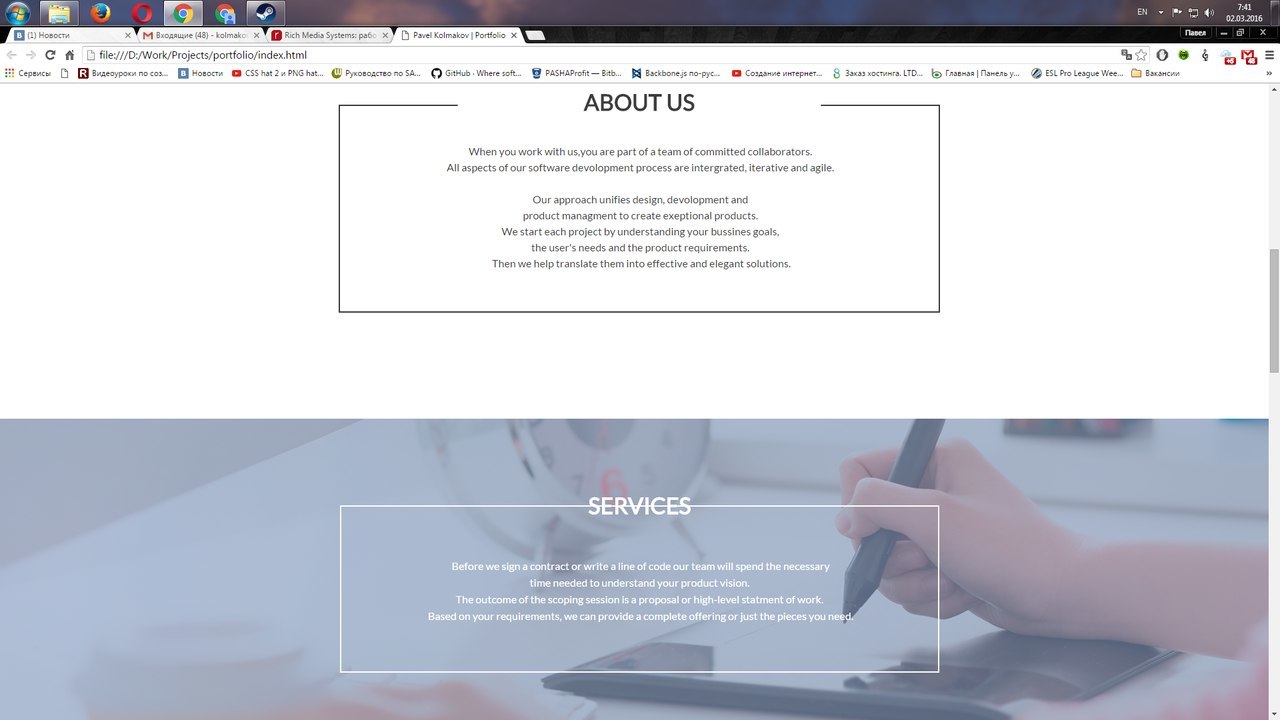
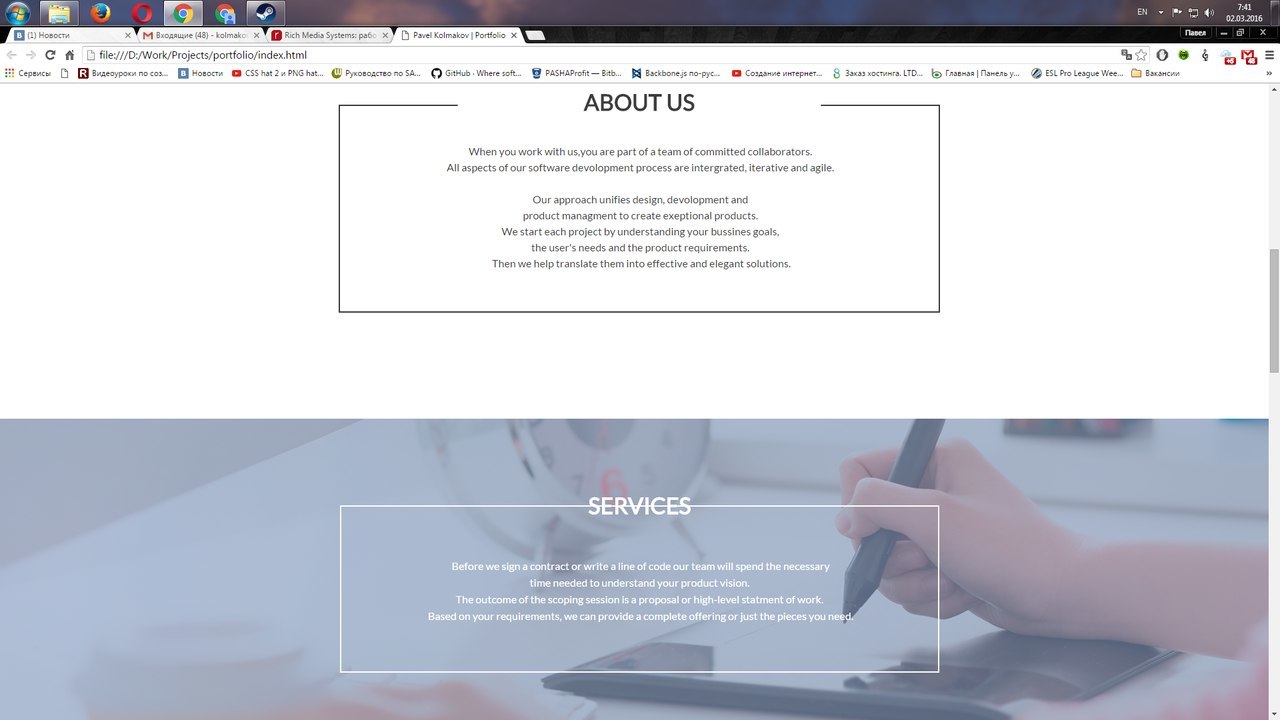
Дабы все было понятно вот скрин

Проблема в блоке "Services" , не могу его сделать идентично блоку "About US" .
С первым блок проблем не возникло. Так как фон блока белый, и чтобы разделить рамку, я добавил белый фон диву c текстом " About US". Но вот с services, совершенно другой случай, и я не могу понять как мне сделать так же и тут.
<div class="services">
<div class="frame2">
<div class="heading2">SERVICES</div>
<p>Before we sign a contract or write a line of code our team will spend the necessary<br>time needed to understand your product vision.
<br>The outcome of the scoping session is a proposal or high-level statment of work.
<br>Based on your requirements, we can provide a complete offering or just the pieces you need.</p>
</div>
</div>
.services {
background-image: url(img/bg2.png);
width: 100%;
height: 488px;
top: 1703px;
position: absolute;
}
.frame2 {
border-width: 2px;
border-color: rgb(255, 255, 255);
border-style: solid;
position: absolute;
left: 510px;
top: 130px;
width: 895px;
height: 247px;
z-index: 5;
}
.heading2 {
font-size: 56px;
font-family: "Lato";
color: rgb(255, 255, 255);
font-weight: bold;
text-transform: uppercase;
line-height: 1.2;
text-align: center;
-moz-transform: matrix( 0.60657622078989,0,0,0.60779052654941,0,0);
-webkit-transform: matrix( 0.60657622078989,0,0,0.60779052654941,0,0);
-ms-transform: matrix( 0.60657622078989,0,0,0.60779052654941,0,0);
position: relative;
left: 0px;
top: -36px;
z-index: 6;
}
.frame2 p {
font-size: 16px;
font-family: "Lato";
color: rgb(255, 255, 255);
line-height: 1.618;
text-align: center;
position: absolute;
left:130px;
top:60px;
z-index: 7;
}
Помогите пожалуйста нубу. PS : за ранее thx