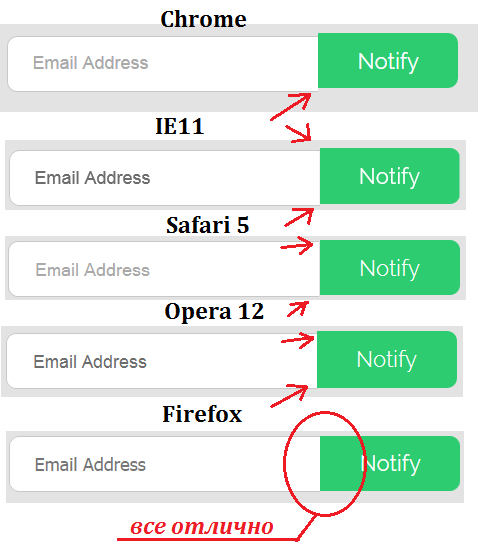
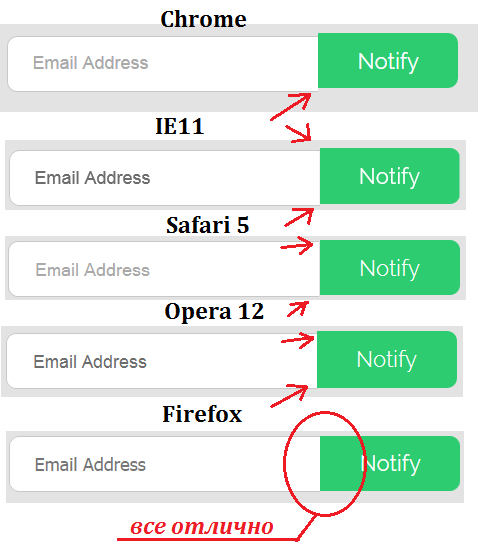
Во всех браузерах, кроме Firefox сдвиг у button, код и картинка ниже
 HTML
HTML<form action="smth.php">
<input type="e-mail" name="email" placeholder="Email Address">
<button type="submit"><span>Notify</span></button>
</form>
CSSinput[type=e-mail]{
height:54px;
width:285px;
padding:0 0 0 25px;
border-top:1px solid #c8c8c8;
border-left:1px solid #c8c8c8;
border-bottom:1px solid #c8c8c8;
border-right:none;
border-radius:10px 0 0 10px;
font-size:18px;
color:#848484;
outline:none;
-webkit-transition:all 0.7s;/*Safari*/
transition:all 0.7s;
}
button[type=submit]{
height:55px;/*54px ничего не исправляет, сдвиг остается */
width:140px;
margin:0 0 0 -3px;
background:#2ecc71;
border-radius:0 10px 10px 0;
border:none;
outline:none;
cursor:pointer;
button[type=submit] span{
position:relative;
font:22px Raleway-Regular;
color:#fff;
}
}
 HTML
HTML