Приветствую
Не получается настроить отложенную загрузку для карты
в этом примере. Карта расположена внизу примера и работает на
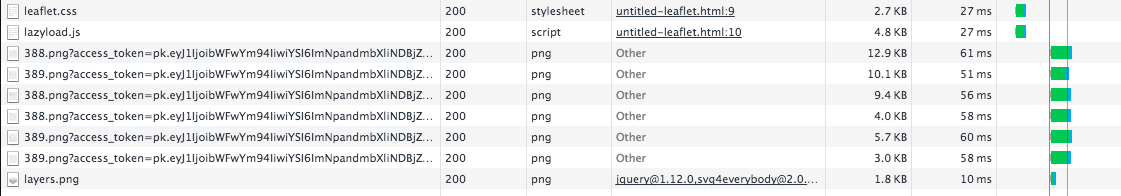
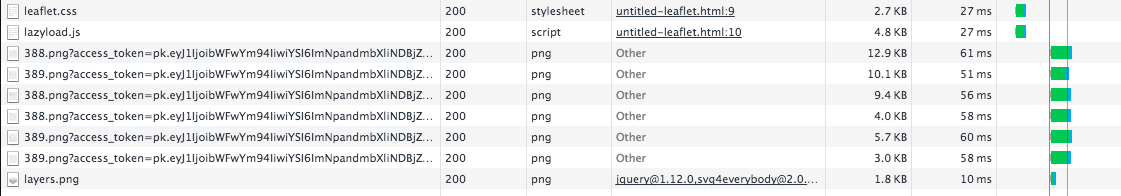
leaflet.js. Суть в том, что для изображений, блоков, фреймов и некоторых других элементов отложенная загрузка в этом примере работает корректно, но для карты не работает. По идее все элементы должны скачиваться и отдаваться пользователю при достижении видимости карты в браузере, но этого не происходит и карта отображается сразу при загрузке страницы и сразу же происходят запросы:

Подскажите пожалуйста как можно настроить отложенную загрузку карты в этом конкретном примере, чтобы карта рендерилась и подгружала данные не сразу при загрузке страницы, а при достижении пользователем в браузере границ ее видимости?
В примере используется скрипт ленивой загрузки
lazysizes.
Дополнение:
Есть идея обернуть вызов leaflet в функцию:
function xxx() {
//leaflet option
}
setTimeout(xxx, 5000);
Но должен же быть вариант с ленивой загрузкой, так как возможно пользователь сразу после загрузки страницы быстро пролистает ее вниз для просмотра карты, а она еще не будет загружена.