Здравствуйте.
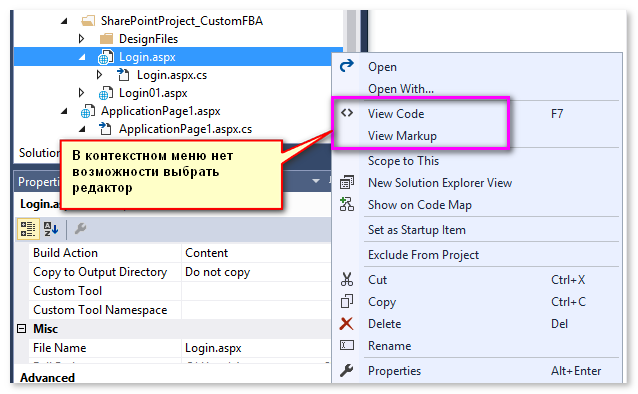
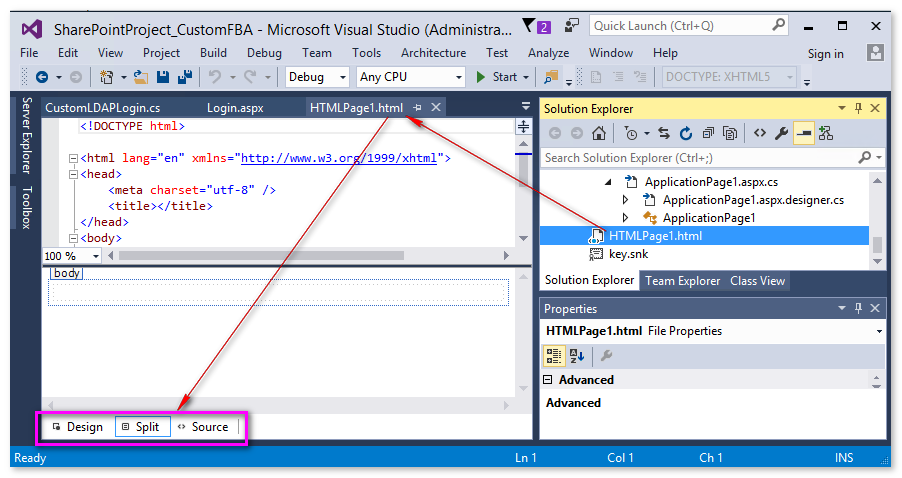
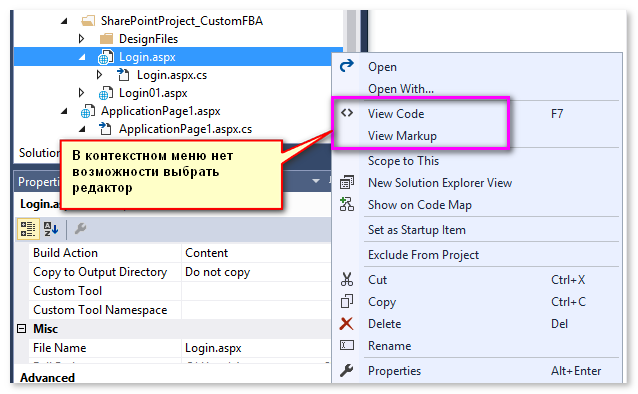
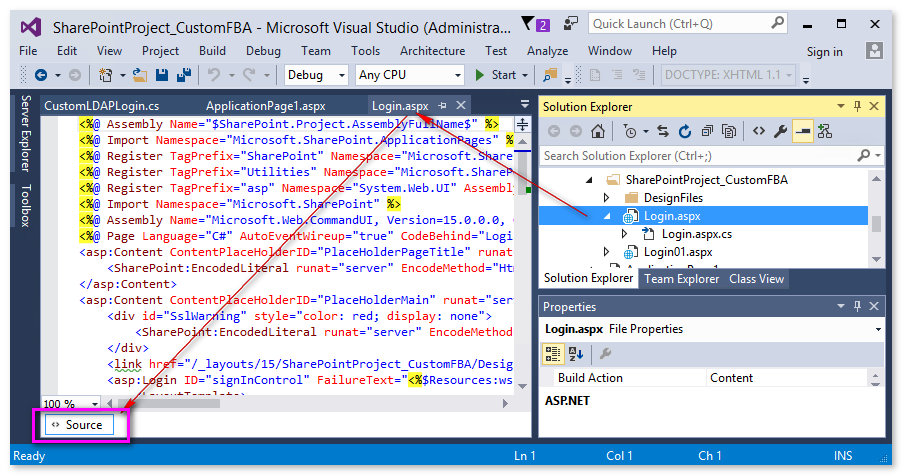
Требуется разработать кастомную форму для ввода логина и пароля на сайте Sharepoint. Вроде ничего сложного. поля ввода логина и пароля. Но при создании страницы (ApplicationPage)Login.aspx нет возможности открыть WYSIWYG-редактор Designer, только Source:

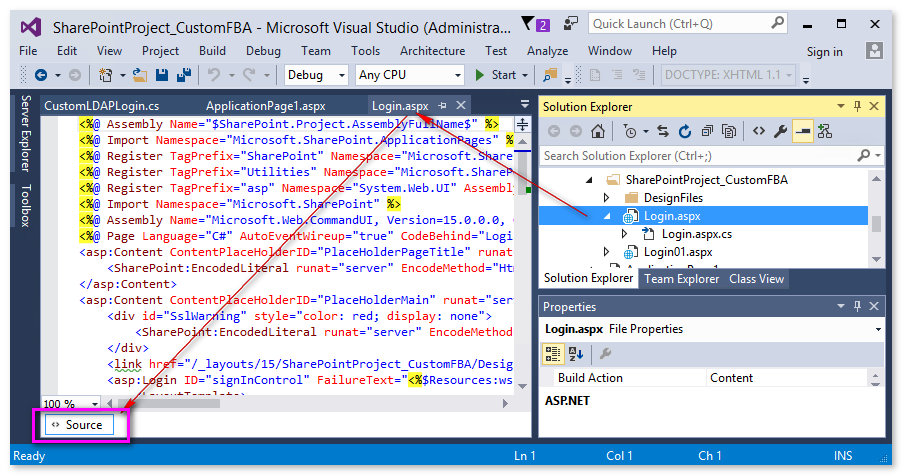
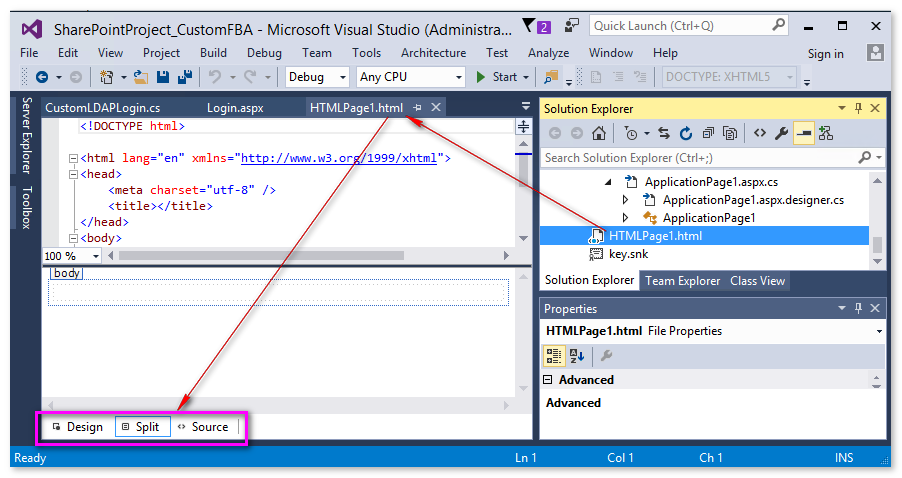
Однако простые HTML страницы можно открыть и кнопки для переключения режимов есть:
 Как открыть ApplicationPages в Designer? Может какой-то компонент не доставлен?Дополнительно
Как открыть ApplicationPages в Designer? Может какой-то компонент не доставлен?Дополнительно:
Windows Server 2012 R2 rus, Sharepoint 2013 SP1 Rus, VisualStudio 2015 sp1

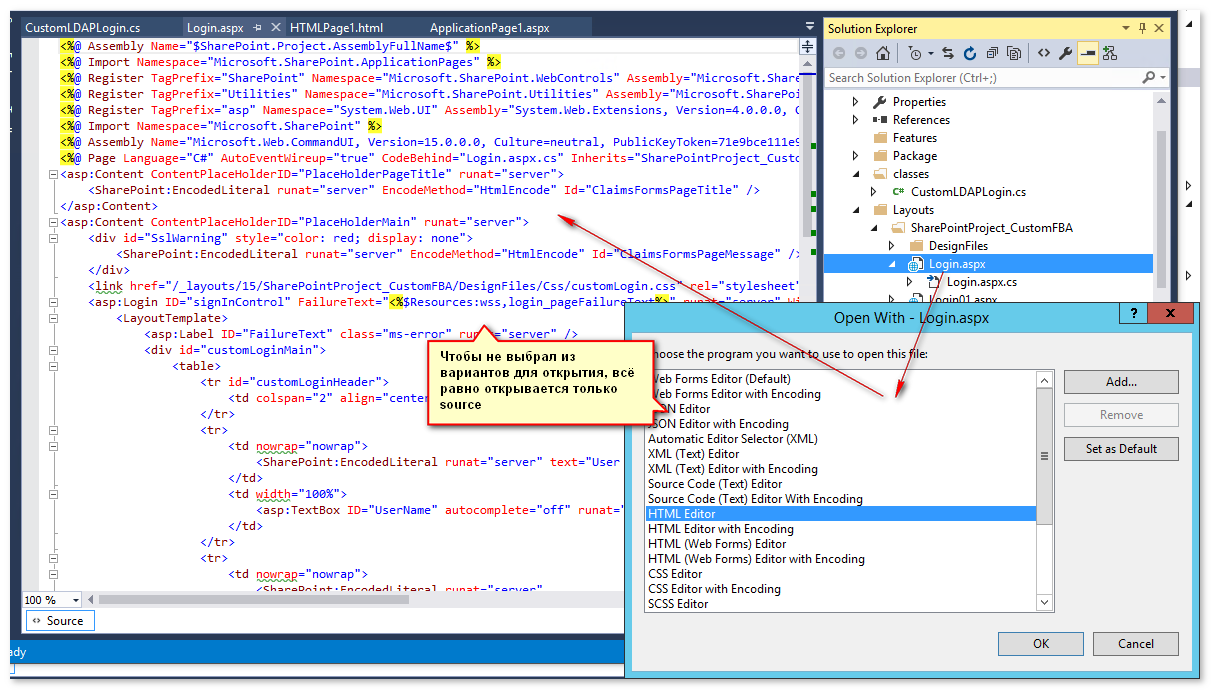
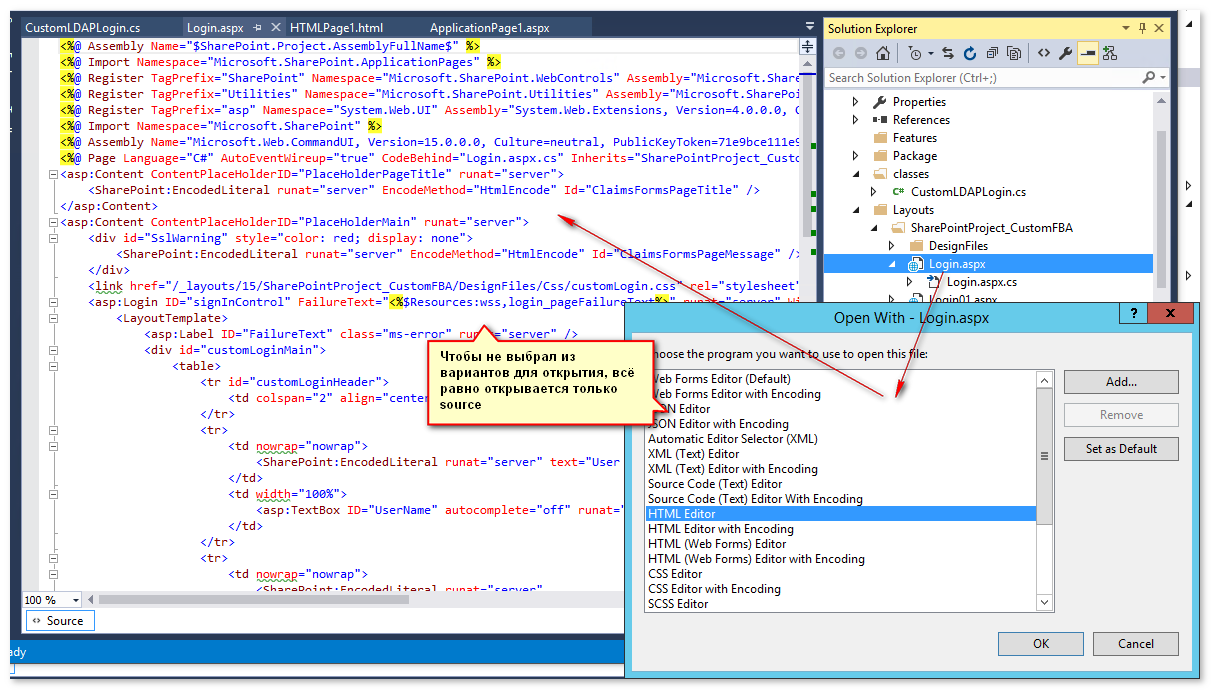
Выбор любого способа открытия всё равно показывает только source:

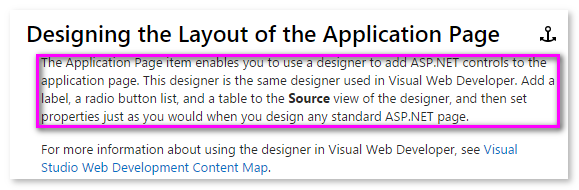
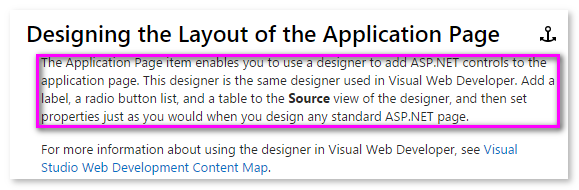
Хотя в документации написано, что для редактирования ApplicationPages можно использовать Designer:
https://msdn.microsoft.com/en-us/library/ee231557.aspx
- Также не создаются и не обновляются файлы *.designer.cs, но скорее всего это следствие того, что не работает designer.
- "Средства разработчика Office" тоже установлены.
- сброс настроек делал "devenv /resetskippkgs"

 Как открыть ApplicationPages в Designer? Может какой-то компонент не доставлен?
Как открыть ApplicationPages в Designer? Может какой-то компонент не доставлен?