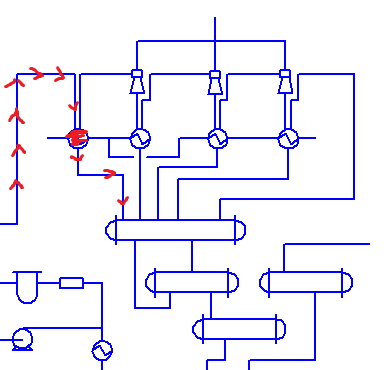
если от точки до точки то так?
<html>
<head>
<script type="text/javascript">
var x,y,obj,corner,dc;
function init_move_line(x,y,d,obid,timeout) {
var obj=document.getElementById(obid);
dx = (x-obj.offsetLeft);
dy = (y-obj.offsetTop);
var line=Math.sqrt(dx*dx+dy*dy);
dx=d*dx/line;
dy=d*dy/line;
dc=line;
moveL(obj.offsetLeft,obj.offsetTop,x,y,dx,dy,dc,obid,timeout);
}
function moveL(x0,y0,x,y,dx,dy,dc,obid,timeout){
obj=document.getElementById(obid);
x0 += dx;
y0 += dy;
dc-=Math.sqrt(dx*dx+dy*dy);
obj.style.left=parseInt(x0)+"px";
obj.style.top=parseInt(y0)+"px";
if(dc>0) setTimeout("moveL("+x0+","+y0+","+x+","+y+","+dx+","+dy+","+dc+",'"+obid+"',"+timeout+")" , timeout);
}
</script>
</head>
<body>
<button onclick="init_move_line(500,300,2,'move',0)"><img src="/scheme/deem.png" style="vertical-align: middle">Пуск</button>
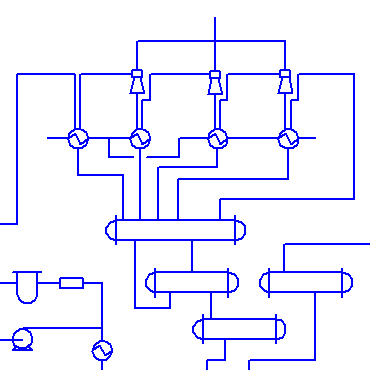
<img src='/scheme/sh1.png'/>
<div id="move"
style="position:absolute;
height:15px;
width:15px;
background-color:#000;
left:200px;
top:300px">
</div>
</body>
</html>