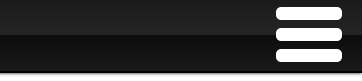
Есть сверстанный div`aми гамбургер

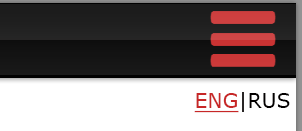
и нужно написать на js скрипт, который будет изменять цвет на красный
у всех 3 одновременно , при наведении на какой либо из них мышки

Использовать какие либо фреймворки типа jquery нельзя, только чистый js и сss.
Мои попытки успехом не увенчались, а это 9 часов человековремени, потому и пришел к вам, чтобы кто-то умный - назвал меня глупым и сказал, как сделать это за пару минут, заранее спасибо:)
<div class="menu">
<div></div>
<div></div>
<div></div>
</div>
.menu {
float: right;
padding: 8px 20px 0 0;
}
.menu div{
border-radius: 4px;
height: 13px;
width: 66px;
background-color: white;
margin-bottom: 8px;
}
var x = document.querySelectorAll(".menu > div");
x.addEventListener("onmouseover", myFunction);
function myFunction() {
document.querySelectorAll(".menu > div").style.backgroundColor = "red";
}