<div class='parent folders'>
<img class='child_img' src=''>
<div class='child'>
<p class='listFileText'>wertyu</p>
</div>
<ul class="functions-menu">
<li class="functions-menu-buttons" id="paste">Вставить</li>
<li class="functions-menu-buttons" id="copy">Копировать</li>
<li class="functions-menu-buttons" id="cut">Вырезать</li>
<li class="functions-menu-buttons" id="delete">Удалить</li>
<li class="functions-menu-buttons" id="rename">Переименовать</li>
</ul>
</div>
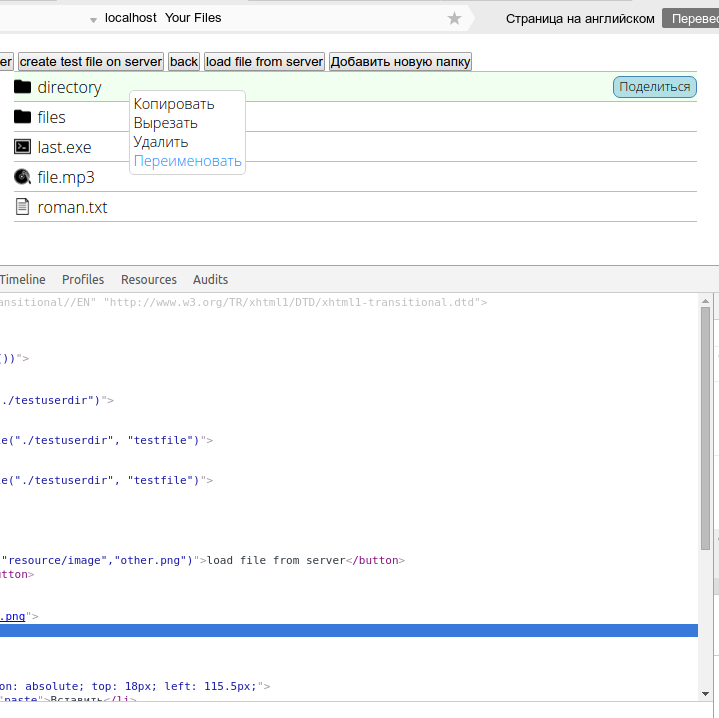
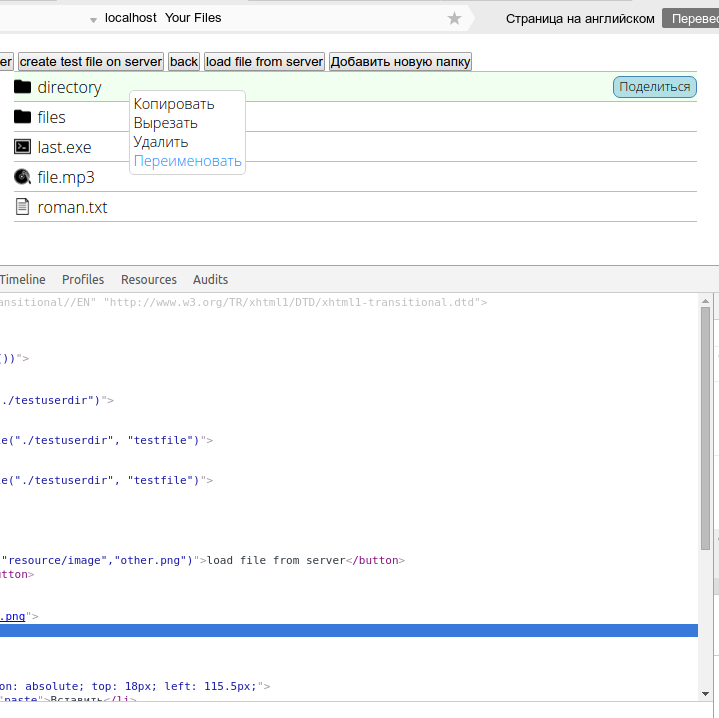
Есть такая вёрстка. При наведении курсора на
<div class="child"></div> после
<p class='listFileText'>wertyu</p> добавляется
<p class="download">Поделиться</p>. И всё хорошо, но почему-то при наведении на один из элементов класса functions-menu-button срабатывает событие onmouseout для элемента
<div class="child"></div>. Как исправить?
То есть на скриншоте, например, я навёл курсор на "переименовать", а сработало событие и появилась кнопка "Поделиться". В чём проблема?