Доброго вечера.
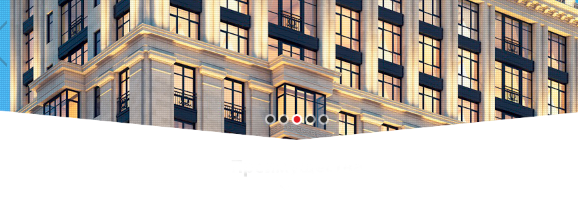
Речь идет вот о такой штуке. Возможно сверстать это на чистом css с нормальной поддержкой браузерами? Я пробовал добавить белому блоку снизу псевдоэлементы и поиграть с transform, но тогда они начинают вылезать за пределы блока (снизу могут вылезти или сбоку, а это в реальном макете заметно), а overflow: hidden их, соответственно обрезает и сверху. Попытки сделать что-то с border также не увенчались успехом, т.к. треугольник должен быть адаптивным по всей ширине.
Обрезать слайдер сверху при помощи, к примеру, масок, плохой вариант ввиду малой поддержки. Обычно я такое верстаю картинкой, но возможно, есть путь лучше?..
Заранее спасибо за советы.