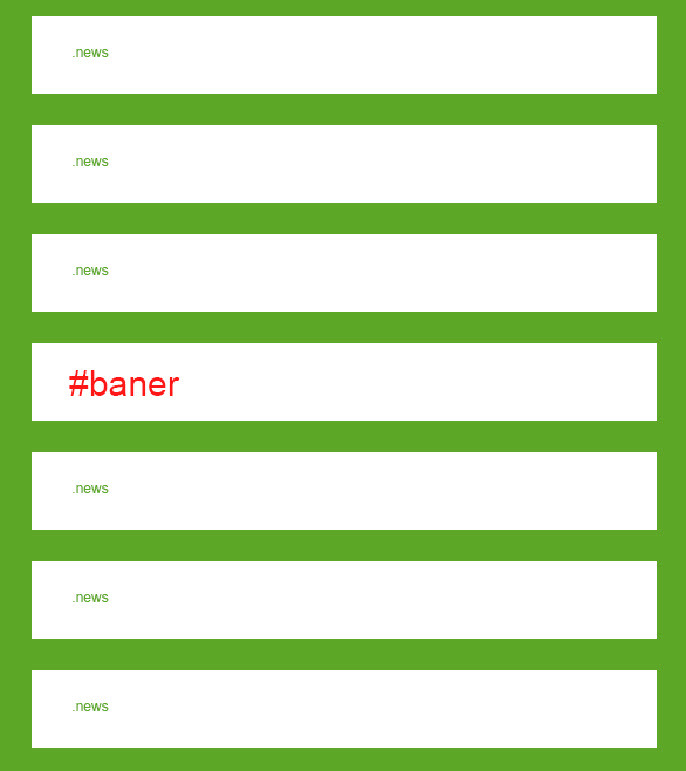
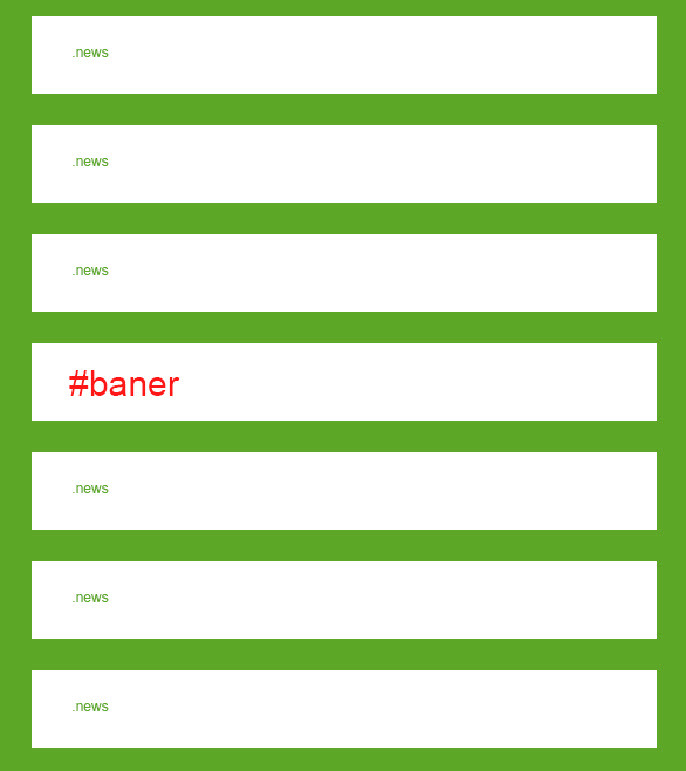
Допустим на главной у меня 6 новостей. Нужно вставить банер между этими новостями.
На css есть свойство которое меня часто выручает nth-child, но как его применить к задаче на картинке не догоняю.

<div id="baner"></div >
<div class="news"></div >
<div class="news"></div >
<div class="news"></div >
<div class="news"></div >
<div class="news"></div >
<div class="news"></div >
htmlbook.ru/css/nth-child