Приветствую
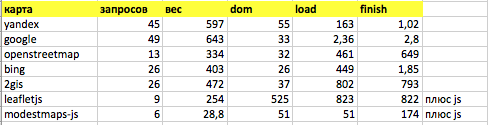
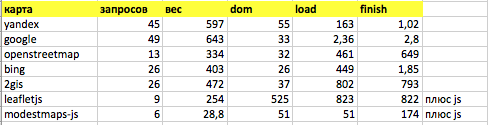
Есть страница сайта, на странице карта из maps.yandex.ru или из maps.google.com или из какого-нибудь другого сервиса. Карта расположена почти внизу страницы в трех или четырех экранах от начала страницы. Карта используется в основном как украшательство, но иногда ее люди используют по прямому назначению – смотрят, двигают, увеличивают и пр. и поэтому интерактивная карта нужна. Как многие из вас, наверное, знают, что использование подобных карт карт на сайтах создает многи лишних запросов, они много "весят" и пр. Решил проанализировать количесво запросов различных карт по умолчанию и ужаснулся, ужаснулся давно и ничего с этим не делал, но сейчас решил сравнить создаваемую "нагрузку":

В голову приходят мысли типа:
- вместо карты разместить картинку, при наведении на карту через jQuery подгрузить скрипт карты
- вместо карты разместить картинку, при нажатии на картинку открыть модальное окно с картой
- реализовать отложенную загрузку карты, к примеру, через несколько чекунд после полной загрузки
- использовать какой-то скрипт, но какой не знаю, возможно что-то да есть в сети полезное
- использовать карту openstreetmaps, как создающиу самую минимальную нагрузку из всез вышеперечисленных карт, но ее дизайн по умолчанию не нравится, нравится дизайн yandex.map
Господа, какие конкретно имеются возможные пути оптимизации всего этого "чуда" для снижения нагрузки при загрузке страницы и что дельного посоветуете?