Я изучаю книгу "How To Tango With Django" (
русский перевод,
оригинал ). Дошел до 13 главы и застрял.
Установил и настроил бутстрап он работает, но делая по книге пример я не могу добиться такого же дизайна. Прошу, помогите, протестируйте пожалуйста этот код и скажите, работает ли он у вас?
В общем у меня не отображает этот серый фон и не выводит слева маленький блок, код скопировал из книги полностью.
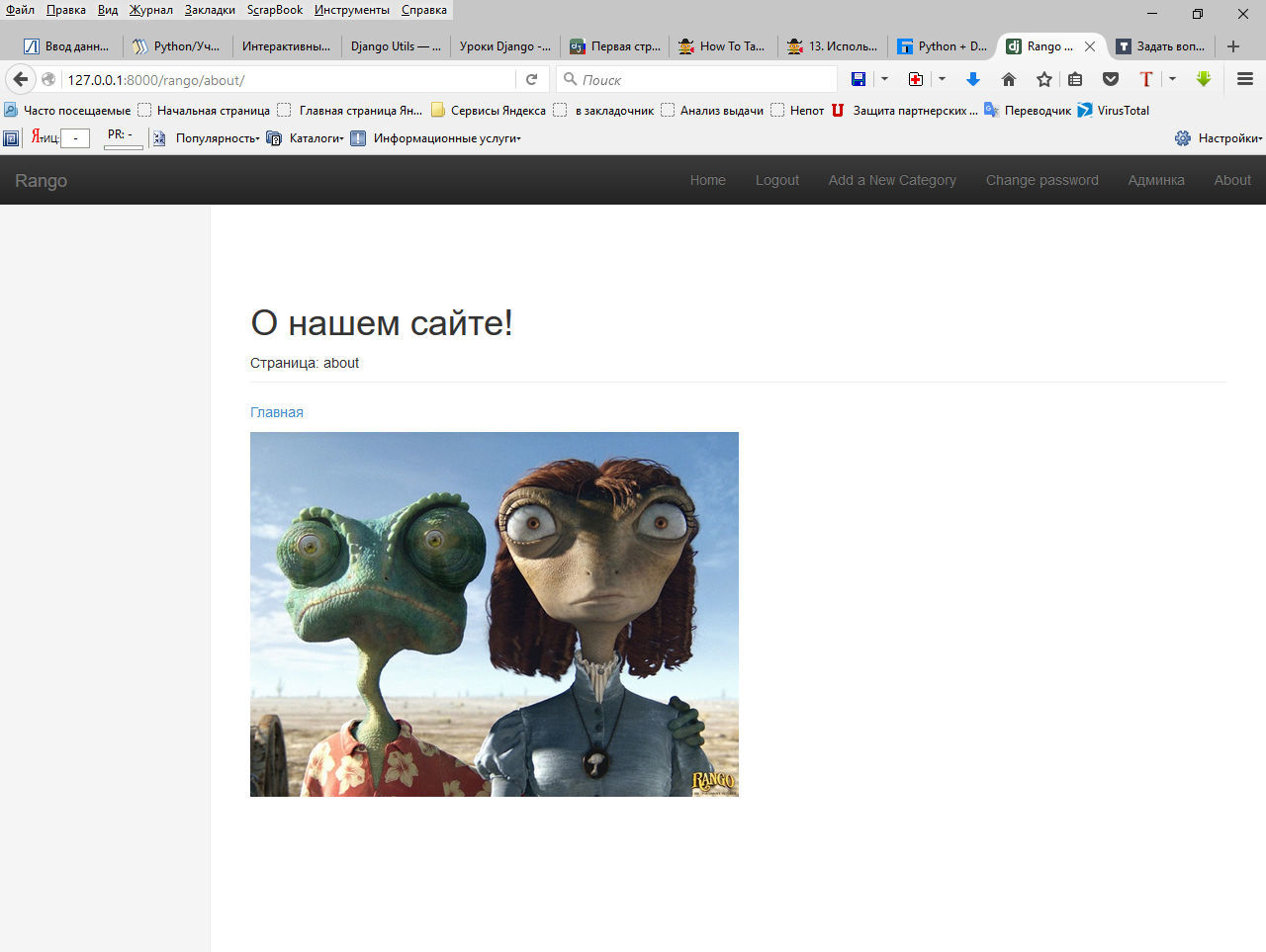
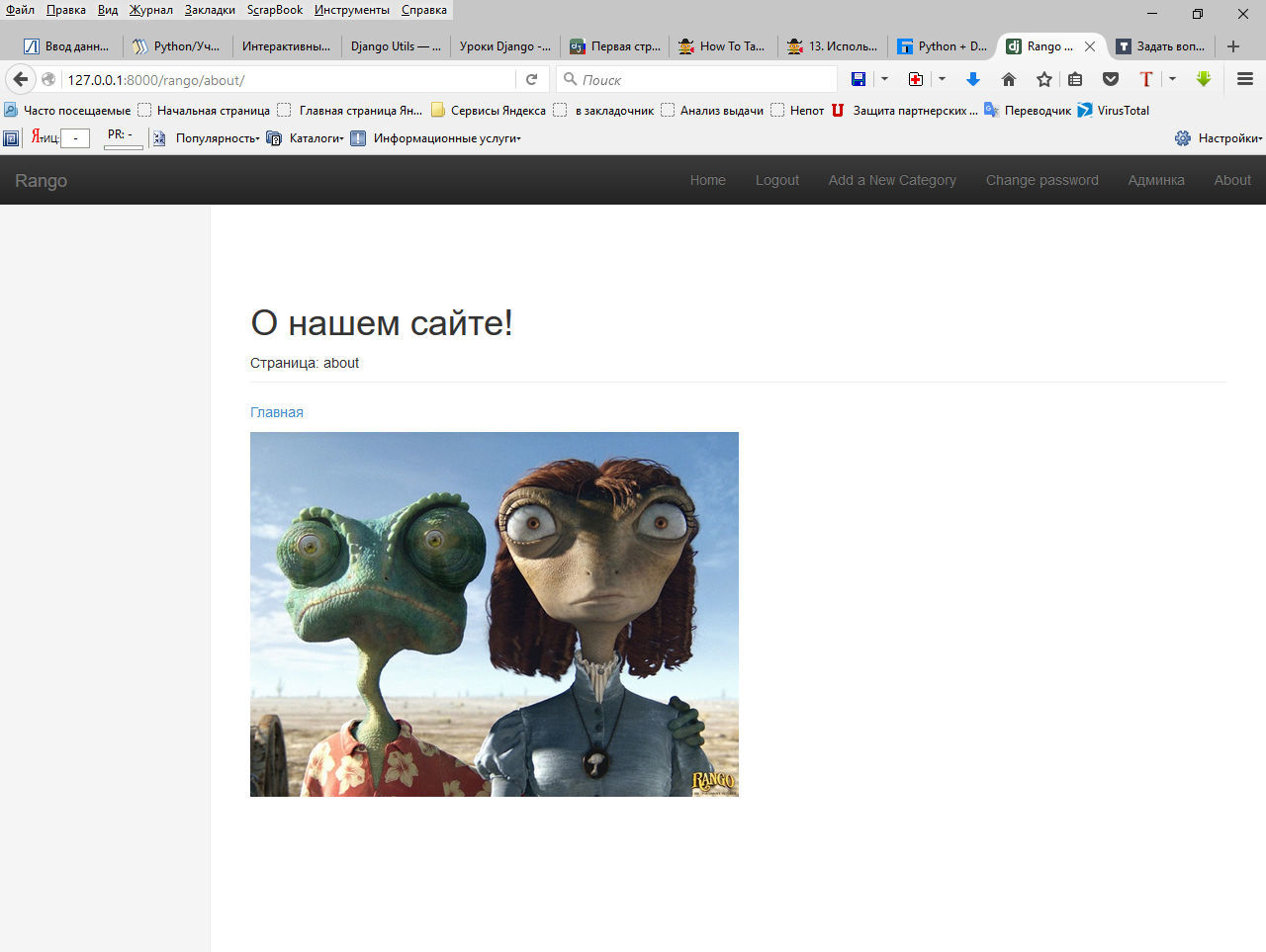
Картинка как у меня выводит дизайн. Страница "about"

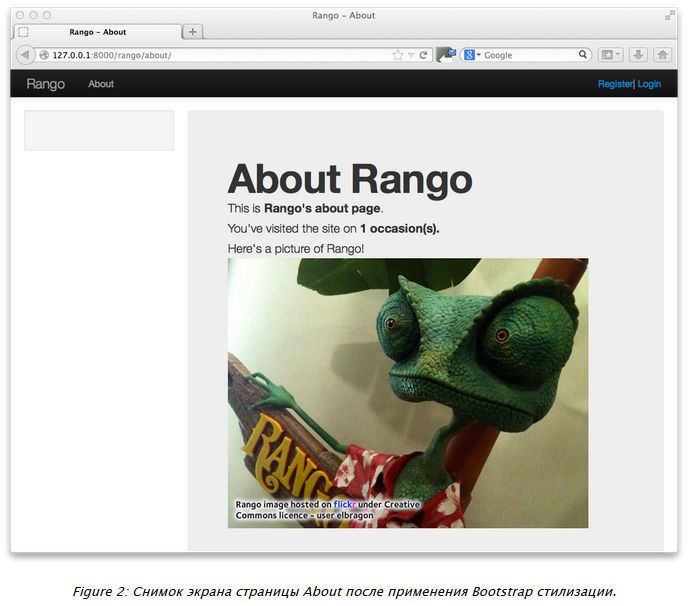
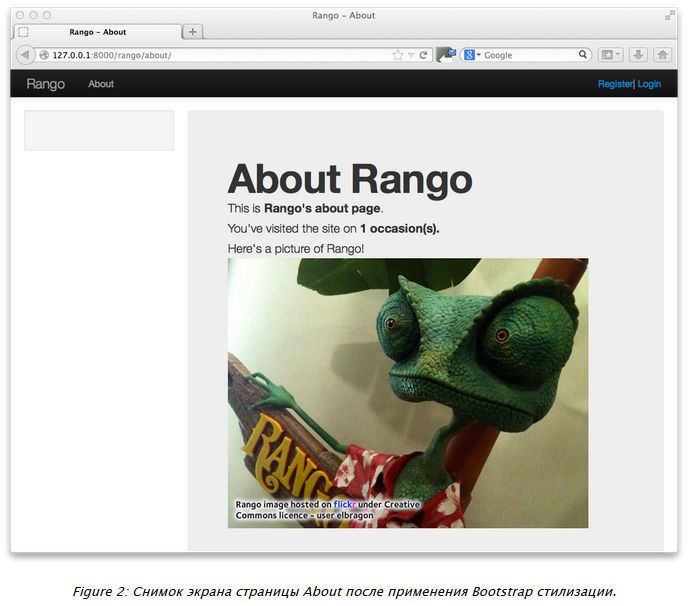
А должно быть типа так!

Остальные страницы с той же проблемой, но в книге пишут, что у меня уже должен быть такой же вид. Что я сделал неправильно?
Код:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}About{% endblock %}
{% block body_block %}
<div class="page-header">
<h1>About</h1>
</div>
<div>
<p></strong>.</p>
<img width="90" height="100" src="{% static "images/rango.jpg" %}" alt="Picture of Rango" /> <!-- New line -->
</div>
{% endblock %}