


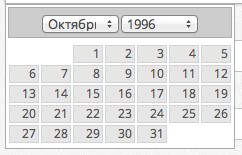
var printDate = this._daylightSavingAdjust(new Date(drawYear, drawMonth, 1 - leadDays));var printDate = this._daylightSavingAdjust(new Date(drawYear, drawMonth, 1));var G=this._daylightSavingAdjust(new Date(d,p,1-J));var G=this._daylightSavingAdjust(new Date(d,p,1));Whether to display dates in other months (non-selectable) at the start or end of the current month. To make these days selectable use the selectOtherMonths option.