Если есть Mac под рукой то можно поставить Xcode, апустить iOS симулятор с девайсом iPad и в Safari инспектировать исходный код страницы прямо в десктопном Safari. Так поймёте - что перекрывает картинку, скорее всего она не обрезается а перекрывается каким-то блоком с белым фоном. Выделенный винспекторе блок также подсвечивается в симуляторе в браузере.


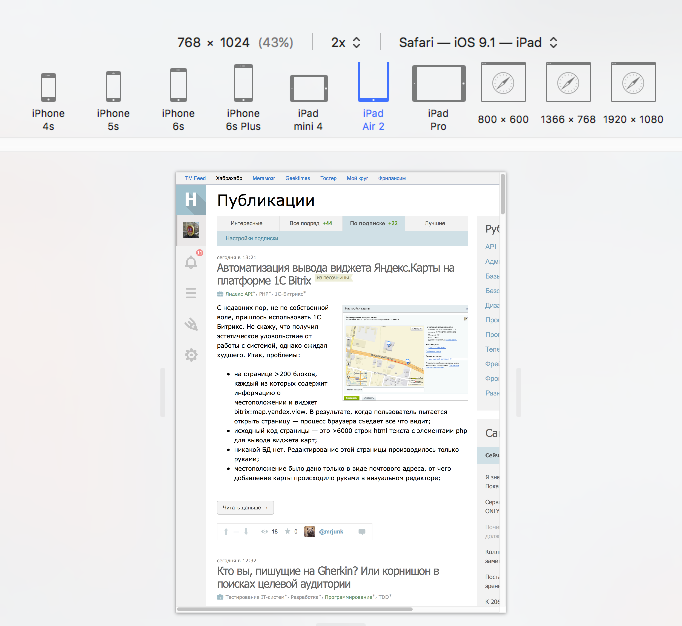
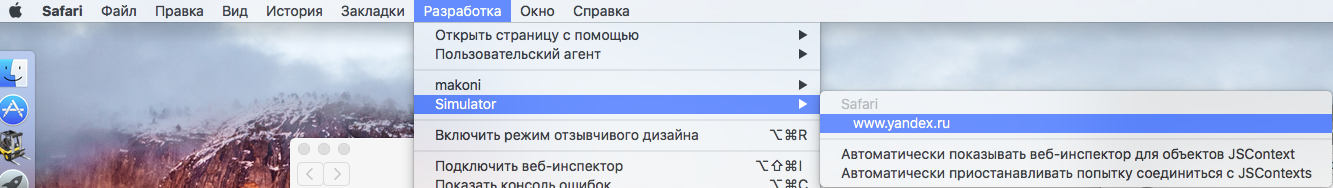
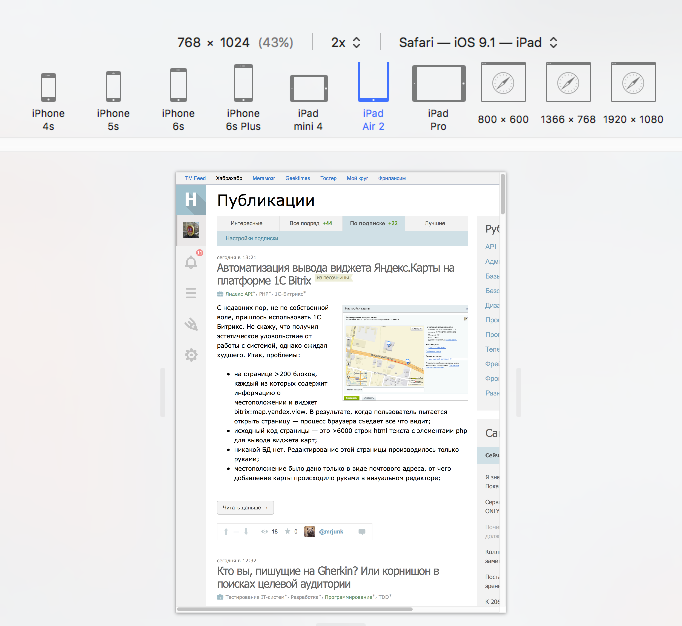
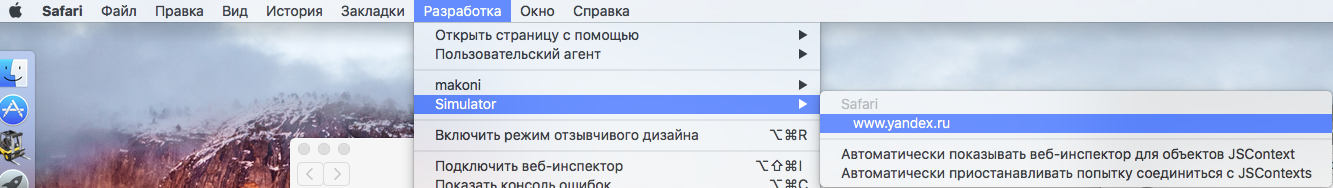
Кроме того, в десктопном Safari если нажать в меню Разработка -> Включить режим отзывчивого дизайна - то можно посмотреть как выглядит сайт на разных мобильных устройствах