Демо:
https://jsfiddle.net/xLLmzuje/1/
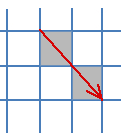
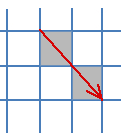
Ситуация: шарик двигается смещением отступов на 1 пиксель, поэтому он двигается строго под углом 45%. Т.е. сейчас так:

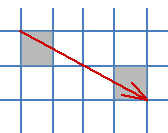
Хочется поменять угол падения, пока мне ничего не пришло в голову лучше чем сменить по одной координате сдвиг с 1 на 2 пикселя, т.е. так:

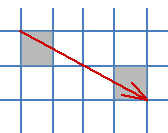
Если угол надо ещё уменьшить, то прибавим ещё пиксель:

Проблемы:
1) Между 1 и 2 картинкой остаётся довольно большая "слепая зона" в которую получается я не могу отправить шар.
2) В этом решении при той же частоте setInterval значительно возрастает скорость шарика, т.к. он начинает преодолевать за 1 интервал расстояние не в 1 а в 4 пикселя например.
Вопрос: есть какие-то методы, функции для более гибкого управления полётом шарика, что бы не так топорно всё было?