Недавно нашел прекрасный сайт для показа дизайна
www.invisionapp.com
Мне очень понравилось, что там можно общаться с клиентом сразу когда просматриваешь дизайн.
Но на бесплатном тарифе можно держать только несколько проектов.
Посмотрел на функционал и показался не очень тяжелым.
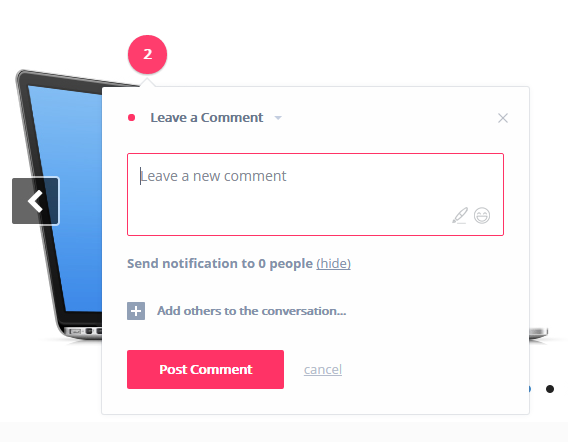
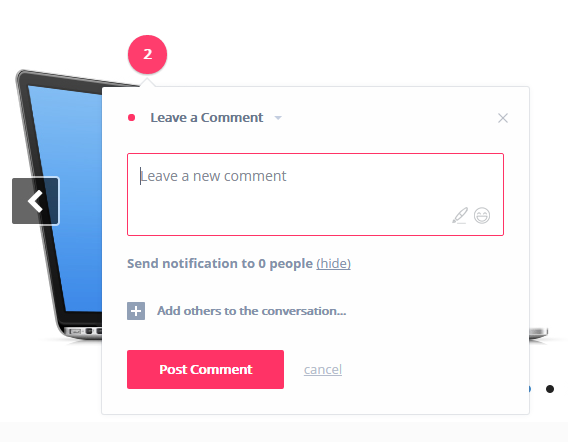
При клике вызывается такая форма для комментирования:

Вот главные критерии, которые мне вообще нужны:
- Показать дизайн сайта. Типа чтобы все было хорошо по центру, как нормальный сайт.
- Чтобы была возможность комментировать. Как организовано на этом сайте.
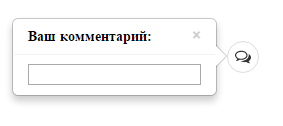
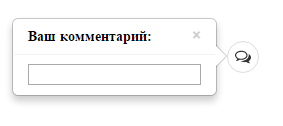
При клике вызывается форма чтобы человек оставил свой комментарий.
Диалог будем вести через скайп или в живую. Главное чтобы он там основные правки внес когда смотрит дизайн.
Поделюсь своими потугами.
Надеюсь вы дадите хорошие советы, как реализовать подобное комментирование.
1. Код, который позволяет картинке сделать вид нормального сайта.
$img = $_GET['img']; //Получаем название картинки с GET параметра чтобы не заходить все время в файл и править название картинки
$imgName = $img.".jpg"; // Формируем название картинки
if(file_exists($imgName)) {
$social_img = getimagesize($imgName); //Получаем параметры картинки (ширину, высоту)
} else {
echo '<p class="no-design">Дизайн не найдено!</p>';
}
И далее просто делаем html блок с задним фоном картинки. Высоту и название картинки возьмем с php параметров.
html, body {margin: 0; height: 100%; overflow-y: visible; overflow-x: hidden;}
.img {
background-image:url(<?=$imgName?>);
background-repeat: no-repeat;
background-position: top center;
display: block;
height: <?=$social_img[1]?>px;
}
И тогда картинка будет ровно по центру и во всю свою высоту.
2. А вот это уже потуги реализации комментирования при клике за вычетом координат клика.
Требования:
- При клике вычислять координаты курсора и выводить там форму.
Учесть, что человек может вызвать несколько раз комментирования в разных местах дизайна и не комментировать. Удалять автоматически те точки где нет комментариев.
- Форма с комментариями при клике не должна выходить за рамки браузера. webui-popover - решил этот вопрос.
- Записывать оставленные комментарии в файл. (Думал сделать через ajax и записывать в файл json, чтобы потом можно было легко их и вытащить когда будем пересматривать эти правки)
Основные проблемы, которые возникли:
- Форма выводится и выдаляется когда кликает по следующим координатам не оставив комментария. Но каждая 3, 5, 8, 11... форма не удаляет и не представляю почему...

И так код:
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
<link rel="stylesheet" href="css/popover/jquery.webui-popover.min.css">
<script src="css/popover/jquery.webui-popover.min.js"></script>
var offsetLeft = 45, // Координаты для смещения
offsetTop = 45, // Координаты для смещения
commentCount = 0, // Общий подсчет блоков с комментариями
formText; // Переменная куда будем писать текст, если он есть в форме
$(".img").click(function(e){ // Блок с картинкой по которому отслеживаем клик
if($(".webui-popover").hasClass("in")){ // Проверяем поповеры с формою на закрытие, если есть не закрыты то нам надо вызвать событие onHide, которая удалит форму и меткой
$('.comment').webuiPopover('hide');
}
var x = e.pageX - offsetLeft;
var y = e.pageY - offsetTop;
$('.comment').webuiPopover('hide'); // Еще раз закрываем все поповеры и если нет текст в форме то удаляем форму и метку
++commentCount; // Увеличиваем счет форм на единицу
$('body').append('<div class="comment-wrapper" style="top: '+y+'px; left: '+x+'px;"><div id="comment-'+commentCount+'" class="comment" data-toggle="popover" data-placement="auto" data-trigger="hover" data-content="<form action=\'\'><input type=\'text\' name=\'comment\'></form>"></div></div>');
// Формируем нашу метку с картинкой к которой прикрепляют поповеры с формой
$('#comment-'+commentCount).webuiPopover({
closeable:true,
title: 'Ваш комментарий:',
html: false,
delay: {
show: null,
hide: 1000
},
onHide: function(){ // Функция удаления поповеры с формой и метку, если в форме нет текста
formText = $('#webuiPopover'+commentCount+' input[name="comment"]').val();
if(formText == ''){
$('#webuiPopover'+commentCount).remove();
$('#comment-'+commentCount).parent('.comment-wrapper').remove();
}
}
});
});
Стили к метке:
.comment-wrapper {
padding: 30px;
position: absolute;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.comment {
display: block;
width: 30px;
height: 30px;
background: rgba(255, 255, 255, 0.8) url(css/comments.png) no-repeat center center;
border: 1px solid #ddd;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transition: background-color 0.2s ease-in-out;
-moz-transition: background-color 0.2s ease-in-out;
-o-transition: background-color 0.2s ease-in-out;
transition: background-color 0.2s ease-in-out;
}
.comment:hover {
background-color: rgba(255, 255, 255, 1);
}
Картинка метки коментария:

Пока застрял на этом вопросе:
Как сделать чтобы эти формы с поповерами и метками удалялись когда форма не замовненя, а человек кликнул уже по другим координатам?
Возможно есть готовый скрипт с подобным функционалом???
Буду благодарен за помощь.