Для отображения на мобильных платформах используем в css
@media only screen and (min-width: 320px) and (max-width: 374px) and (orientation: portrait){
...
}
На android возникла следующая проблема.
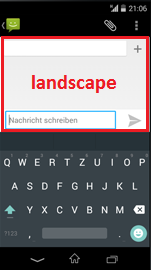
все отлично работает ровно до момента получения фокуса любым полем ввода, а точнее пока на экране не появляется клавиатура. В этот момент начинают использоваться десктопные стили, и форму разрывает по ширине. При скрытии клавиатуры всё возвращается к исходным размерам.
Почему такое происходит и что с этим делать?