Добрый день.
Есть насущный вопрос.
Дано:
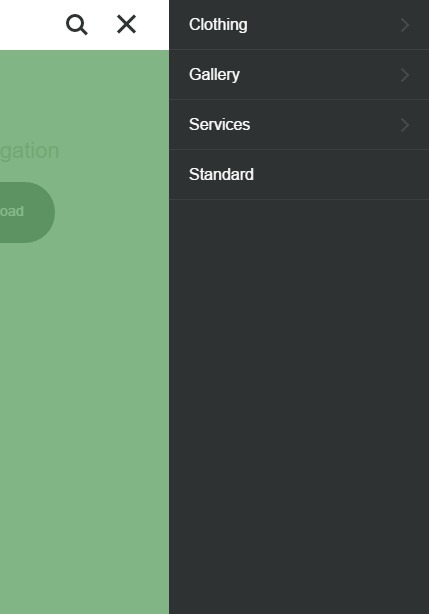
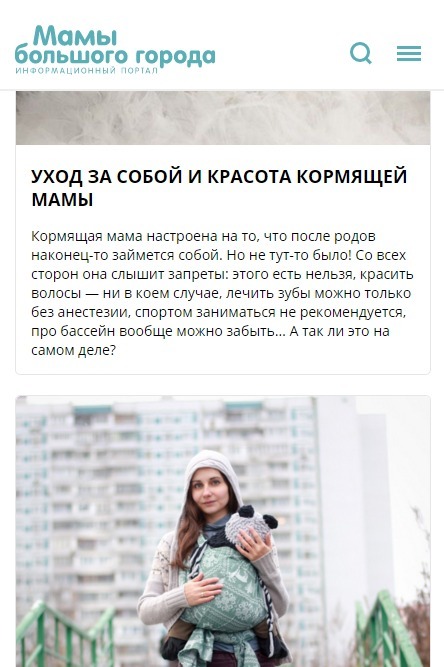
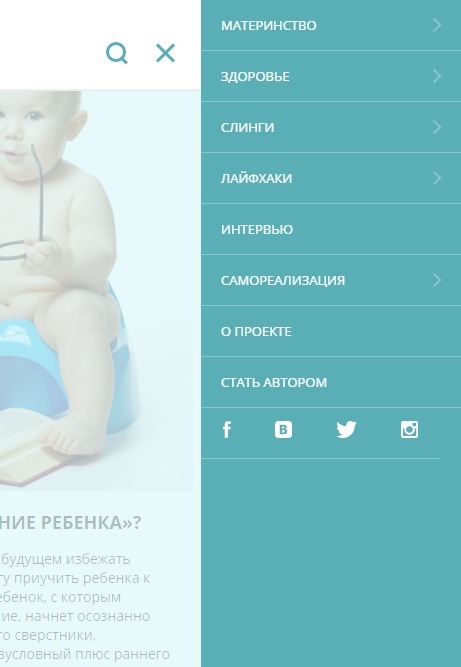
Раскрытое меню взятое
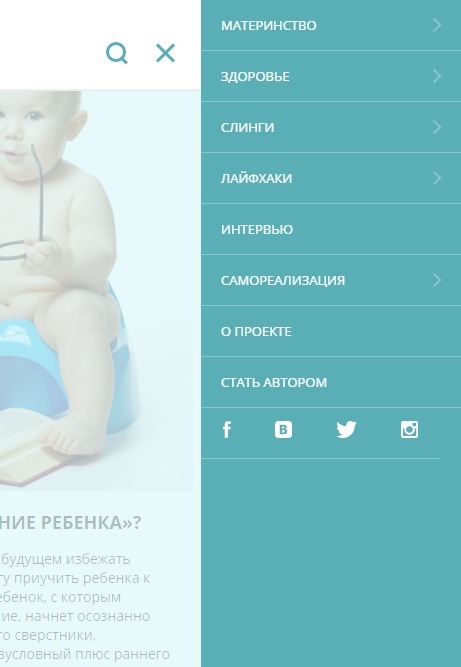
отсюда (уменьшите экран, для понимая вопроса)

Слева остается контентная зона. Но если высота сайта будет больше чем заданная в примере, то при открытом меню можно будет левую часть, тоже скроллить.
Надо: Чтобы левую (контентную зону) скроллить было нельзя.
Как не получалось:
На просторах интернета находил такой код
position: fixed;
overflow: hidden;
Но он просто "СТОПарит" нужную зону, и не дает двигаться, ПРИ ЭТОМ возвращая в начало экрана.
То есть если мы даже прокрутим страницу вниз, и нажмем открыть меню, то вернемся вверх.
До нажатия

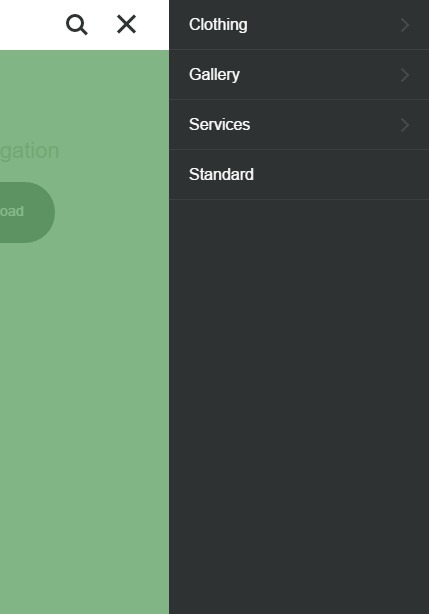
После нажатия

Как видите, возвращает обратно наверх. Как этого избежать?
----
UPD. Нашел такой
линк
Там есть код:
var prevent = function(event) {
window.scrollTo(0, 0);
event ? event.preventDefault() : window.event.returnValue = false;
};
if(window.addEventListener) {
var array = ['DOMMouseScroll', 'mousewheel', 'scroll'],
i = array.length;
while(i--) {
window.addEventListener(array[i], prevent, false);
}
}
else window.onmousewheel = document.onmousewheel = window.onscroll = prevent;
Вроде сработало, но оно сработало на весь класс контента.
У меня есть контент зона .cd-main-content
И она же когда раскрытое меню .cd-main-content.nav-is-visible
И я понимаю что сюда
var array = ['DOMMouseScroll', 'mousewheel', 'scroll'],
вместо scroll надо впихнуть .cd-main-content.nav-is-visible, а как впихнуть двойной класс?
----
UPD. нашел
вариант , кто подскажет, почему в последнем моей примере, не двигается контентная зона?