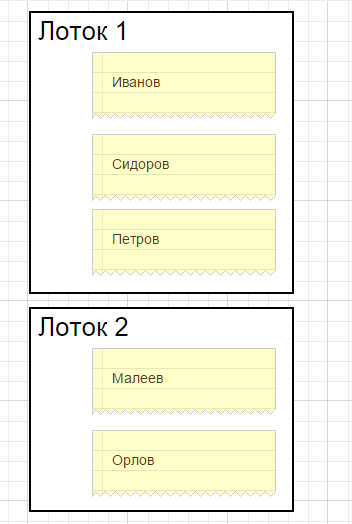
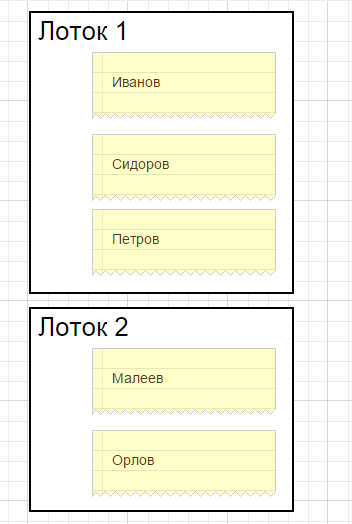
Нужно сделать такой интерфейс на JavaScript:

суть проста: есть лотки, внутри которых карточки с Фамилиями, пользователь хватает любую карточку и перетаскивает её в любой лоток (например, хватает карточку Иванов и перетаскивает её в лоток 2), после нажимает на кнопку Сохранить и я в PHP получаю массив лотков с вложенными массивами карточек внутри.
Может кто-нибудь подскажет готовую библиотеку JavaScript или еще лучше плагин JQuery?
В стандартном Jquery UI есть Droppable (
jqueryui.com/droppable), но допиливать много придется, а хотелось бы что-то более близкое к задаче и полуготовое.
Спасибо!