Приветствую всех!
Косяк именно со ссылкой на "/". Сразу отмечу, что результат нормально отображается на jsfiddle и codepen, но в браузерах ссылка на "/" отображается по "состоянию" #3.
Итак, у ссылок в меню 3 "состояния":
- обычное:
<a href="blog">Блог</a>
- если мы в корне раздела (н-р /blog) - в меню не ссылка а текст с подчеркиванием:
<a class="active">Блог</a>
- если мы в этом разделе и глубже (н-р /blog/uberpost) - ссылка ведет в корень раздела (/blog):
<a href="blog" class="active">Блог</a>
jsfiddle:

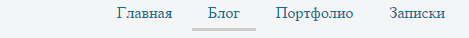
chrome, ie, safari:

Разметка (6 строк):<nav class="top-nav">
<a href="/">Главная</a>
<a href="blog" class="active">Блог</a>
<a href="portfolio">Портфолио</a>
<a href="notes">Записки</a>
</nav>
Стили (27строк):nav.top-nav {
display: block;
text-align: center;
padding-bottom: 5px;
}
nav.top-nav a {
color: #aaa;
padding: 0 1em 7px;
text-decoration: none;
}
nav.top-nav a.active {
border-bottom: 3px solid #ccc;
}
nav.top-nav a:link {
color: #156f8f;
}
nav.top-nav a:link.active {
color: #156f8f
}
nav.top-nav a:link:hover {
border-bottom: 3px solid #156f8f;
}
jsfiddle.net/beaverBox/82k7w6tn
Если вместо
<a href="/"> написать что-то другое, например
<a href="boo"> - всё стилизуется нормально.
В чем косяк?