Добрый день!
На странице сайта представлено много однотипных элементов, с разным содержанием, и с кнопками -поделиться вконтакте.
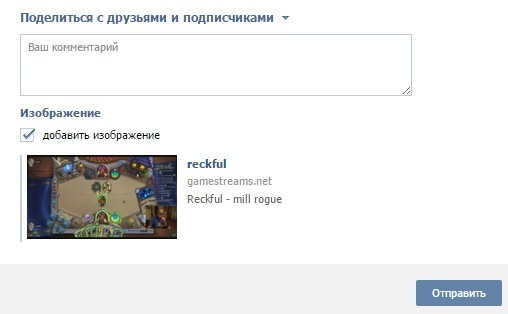
Значения которые будут передаваться на сайт Vk при нажатии на кнопку "поделится" разные. При нажатии на кнопку благополучно открывается диалоговое окно с сформированным сообщением для VK. Все на своем месте, и картинка, и описание и url.

Однако после отправки, на странице в VK картинки нет, только описание и ссылка

Хочу заметить, что картинка находится не на сайте где размещена кнопка. Так же при отладке скрипта, если в адресе картинки была ошибка, в диалоговом окне шаринга была возможность выбора изображений которые есть на сайте. Каким образом подбирались эти изображения я так и не понял. Так мне предлагалось выбрать из 14 картинок, и что бы я не делал картинки не менялись и их число оставалось неизменным. Но зато эти картинки публиковались без проблем в VK.
Я пробовал использовать картинки с того же сайта где размещались кнопки, но результат остался неизменным. Так же пробовал чистить кэш через pages.clearCache безрезультатно.
Вот как это реализовано на сайте:
Кнопка:
<i class="fa fa-vk"
onclick="vkShare('sodapoppin','2','sodapoppin',
'http://static-cdn.jtvnw.net/previews-ttv/live_user_sodapoppin-320x180.jpg',
encodeURIComponent('Legion Beta stuff @Sodapoppintv'))"> </i>
Скрипт:
function vkShare(streamId,providerId, ptitle, pimg, text)
{
url = 'http://vkontakte.ru/share.php?';
url += 'url=' + encodeURIComponent( "http://" + $(location).attr('host') + "/?popStreamId=" + streamId + "&popProviderId=" + providerId + "&popChannel=" + streamId);
url += '&title=' + encodeURIComponent(ptitle);
url += '&description='+text;
url += '&image='+encodeURIComponent(pimg); //Вот тут я передаю адрес картинки
url += '&noparse=false';
popup(url);
}
function popup(url) {
window.open(url, '', 'toolbar=0,status=0,width=626,height=436');
}
Возможно кто то сталкивался с такой проблемой. Поделитесь мыслями.
Спасибо!