Не пойму как привести к виду как на картинке:
 html
html<div class="info-container">
<div class="info-bg blur"></div>
<div class="info blur">
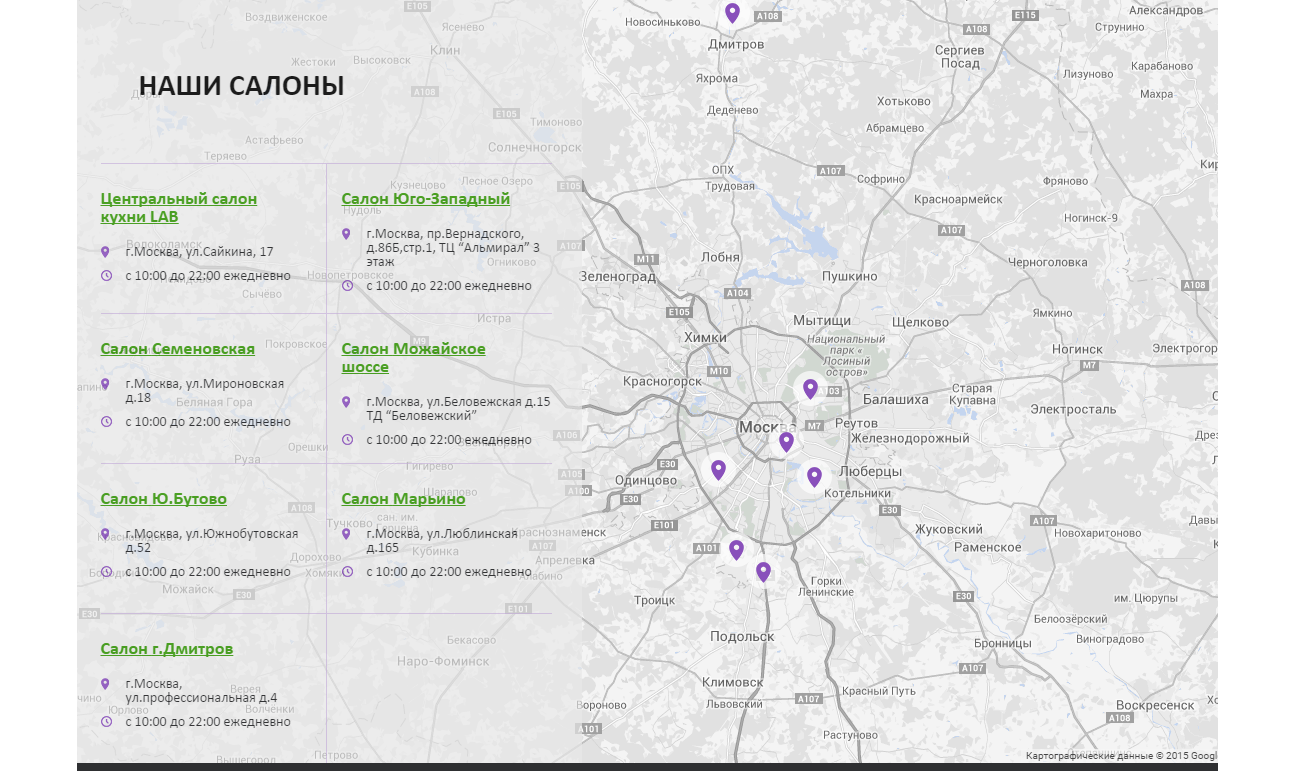
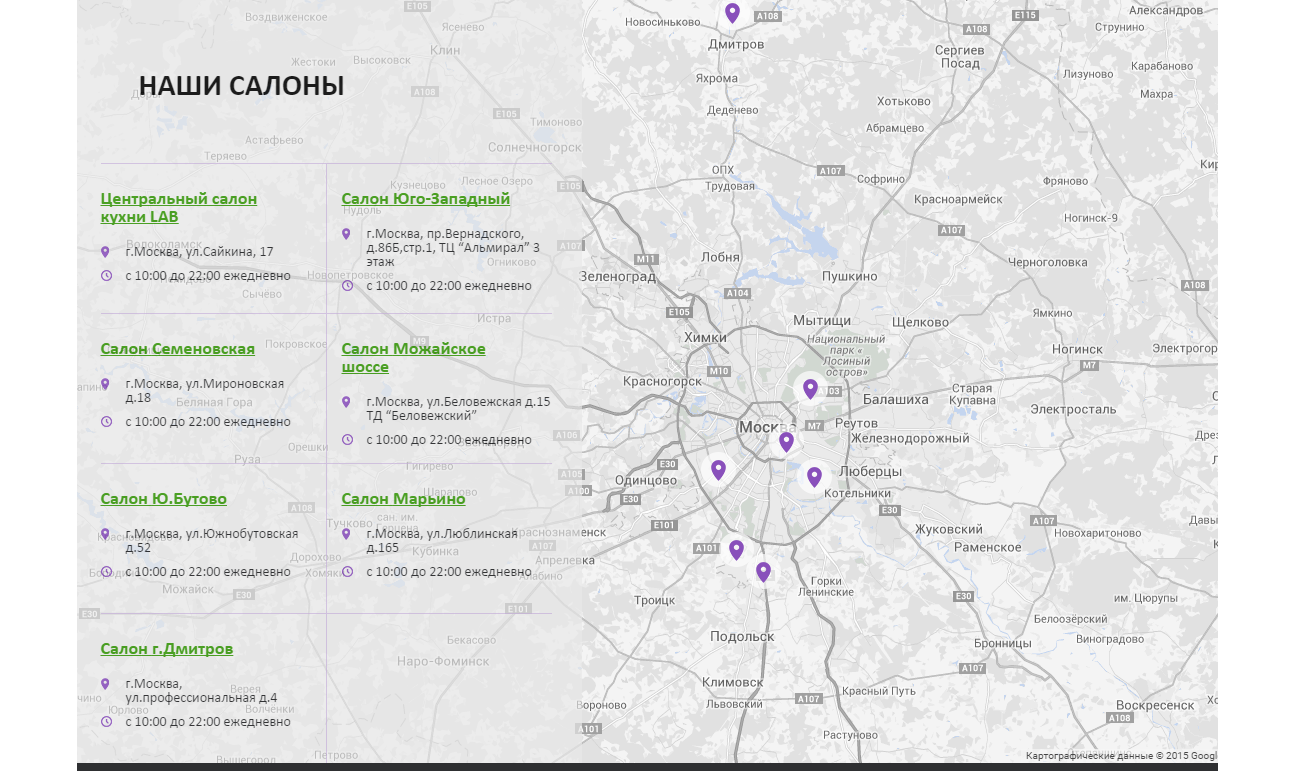
<div class="title">Наши салоны</div>
<div class="wrap-item">
<div class="item">
<a href="#" class="name" data-id="0">Центральный салон кухни LAB</a>
<div class="address">г.Москва, ул.Сайкина, 17</div>
<div class="time">с 10:00 до 22:00 ежедневно</div>
</div>
<div class="item">
<a href="#" class="name" data-id="1">Салон Юго-Западный</a>
<div class="address">г.Москва, пр.Вернадского,
д.86Б,стр.1, ТЦ “Альмирал” 3 этаж</div>
<div class="time">с 10:00 до 22:00 ежедневно</div>
</div>
<div class="item">
<a href="#" class="name" data-id="2">Салон
Семеновская</a>
<div class="address">г.Москва, ул.Мироновская
д.18</div>
<div class="time">с 10:00 до 22:00 ежедневно</div>
</div>
<div class="item">
<a href="#" class="name" data-id="3">Салон
Можайское шоссе</a>
<div class="address">г.Москва, ул.Беловежская д.15
ТД “Беловежский”</div>
<div class="time">с 10:00 до 22:00 ежедневно</div>
</div>
</div>
</div>
</div>
css.b-map {
position: relative;
width: 970px;
margin: 0 auto;
}
.b-map .info-container {
position: relative;
display: inline-block;
}
.b-map .info-bg {
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
z-index: 99;
-webkit-filter: blur(32px);
-moz-filter: blur(32px);
-ms-filter: blur(32px);
-o-filter: blur(32px);
filter: blur(32px);
}
.b-map .info {
position: relative;
width: 508px;
height: 768px;
opacity: .88;
z-index: 100;
background: rgb(34,34,34); /* for IE */
background: rgba(231,231,231,0.75);
}
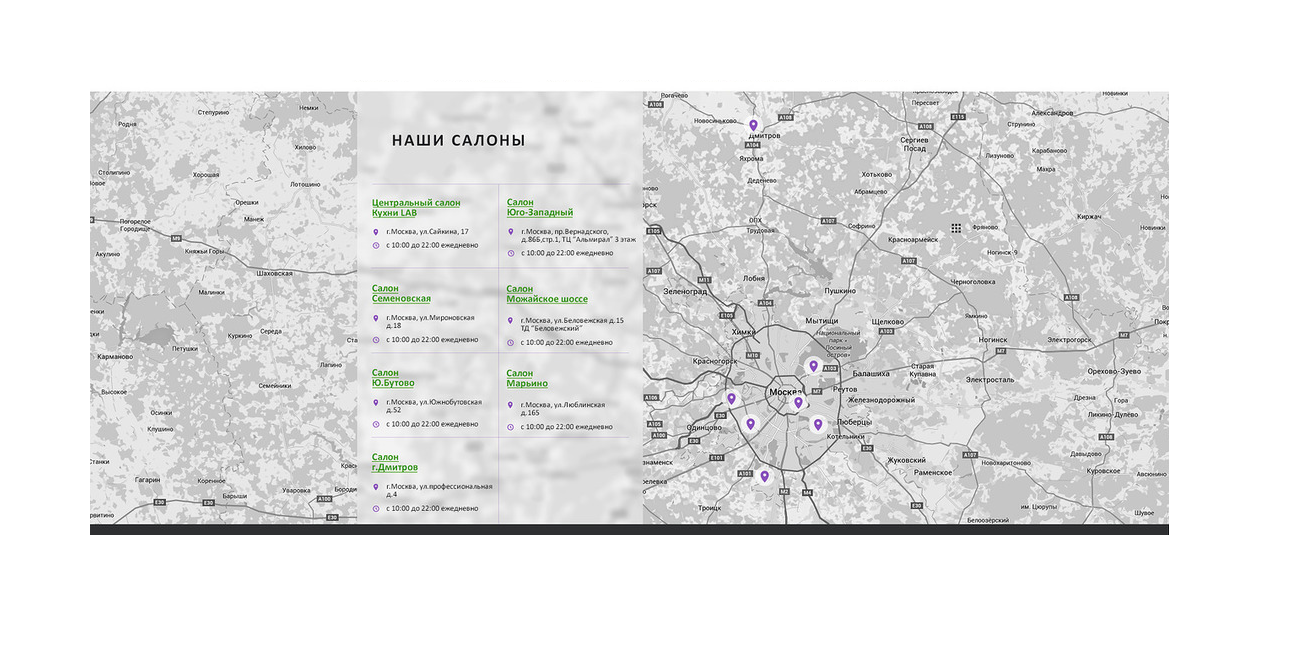
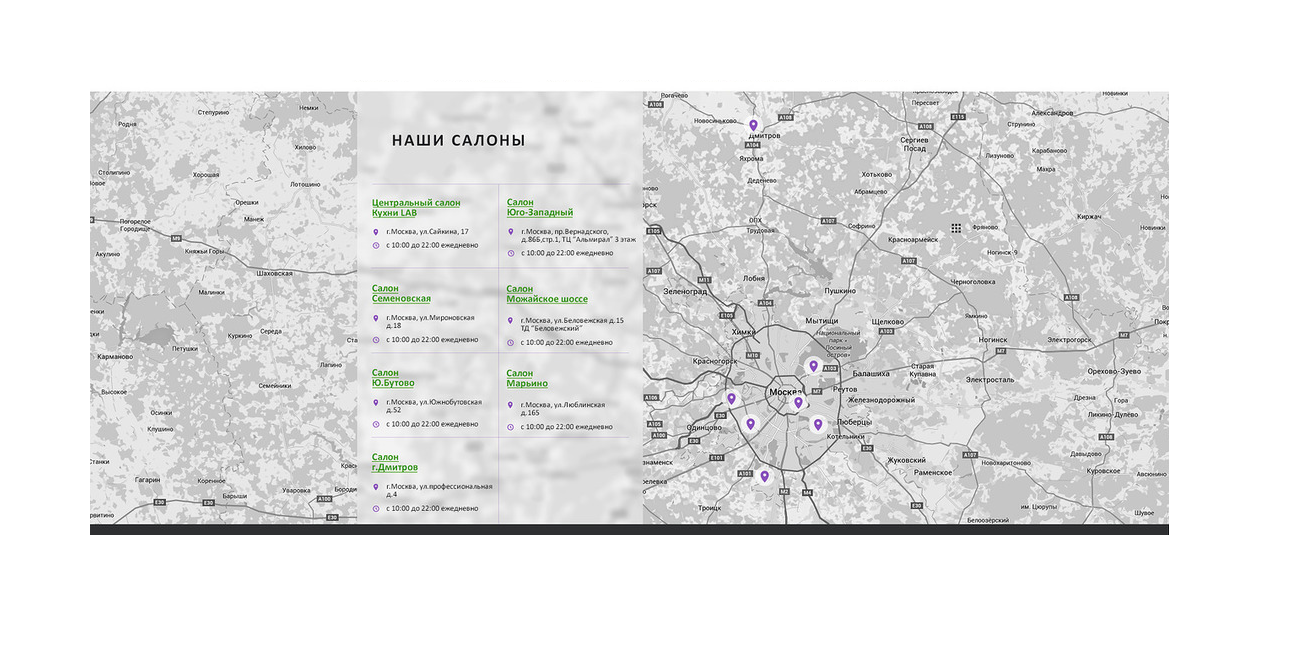
в итоге получается вот что нету blur

 html
html