День добрый.
При инициализации Phaser не происходит рендер компонент.
Код инициализации таков
Template.Battlefield.onRendered(function(){
game = new Phaser.Game(w, h, Phaser.AUTO, '', { preload: preload, create: create, update: update });
});
function preload() {
game.load.image('Grass', 'BattleResource/Grass.png');
game.load.image('Cover', 'BattleResource/Cover.png');
game.load.image('Danger', 'BattleResource/Danger.png');
game.load.image('Diff', 'BattleResource/Diff.png');
game.load.image('Unreach', 'BattleResource/Unreach.png');
}
function create() {
var x = 20;
var y = 12;
var xStep = Math.floor(w / x);
var yStep = Math.floor(h / y);
var tiles = game.add.group();
for(var i=0;i<y;i++)
{
for(var j=0;j<x;j++) {
var tmp=BS.map[i][j].ground;
var cell;
if(tmp==1){cell=tiles.create(xStep*(j),yStep*(i),'Grass');}
else if(tmp==2){cell=tiles.create(xStep*(j),yStep*(i),'Cover');}
else if(tmp==3){cell=tiles.create(xStep*(j),yStep*(i),'Danger');}
else if(tmp==4){cell=tiles.create(xStep*(j),yStep*(i),'Diff');}
else if(tmp==5){cell=tiles.create(xStep*(j),yStep*(i),'Unreach');}
}
}
}
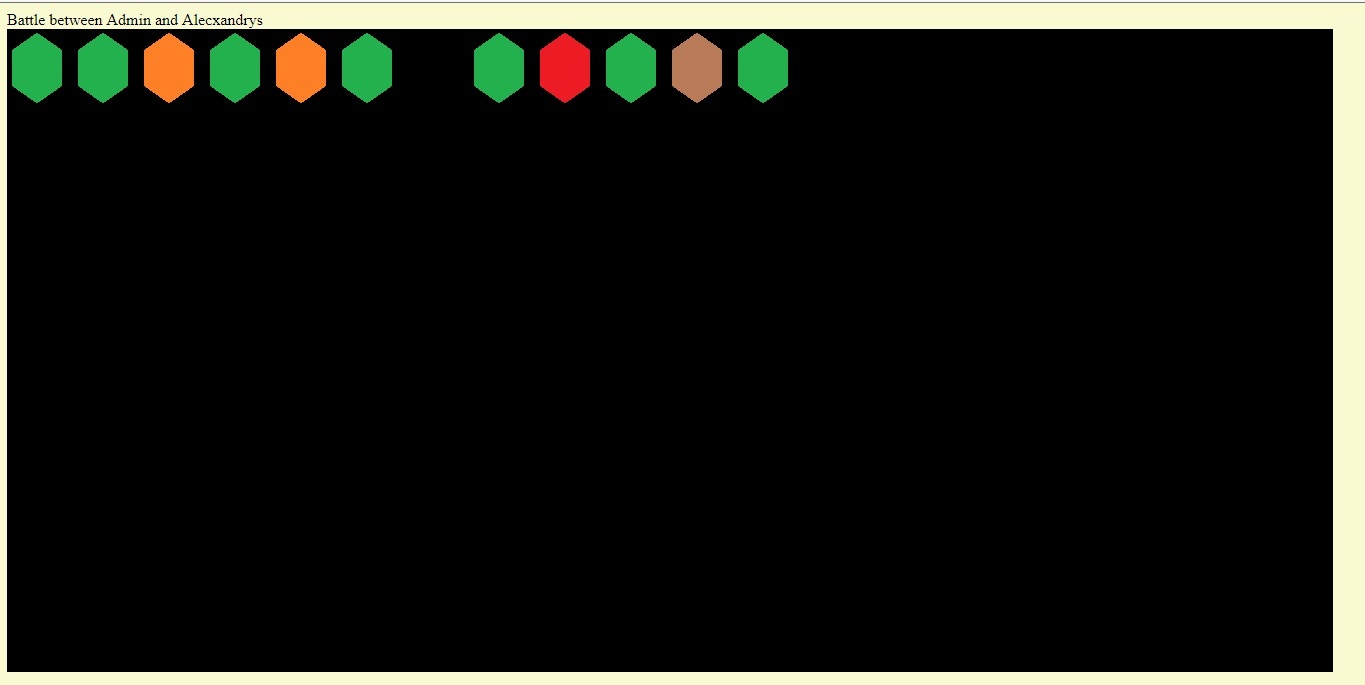
Результат для IE

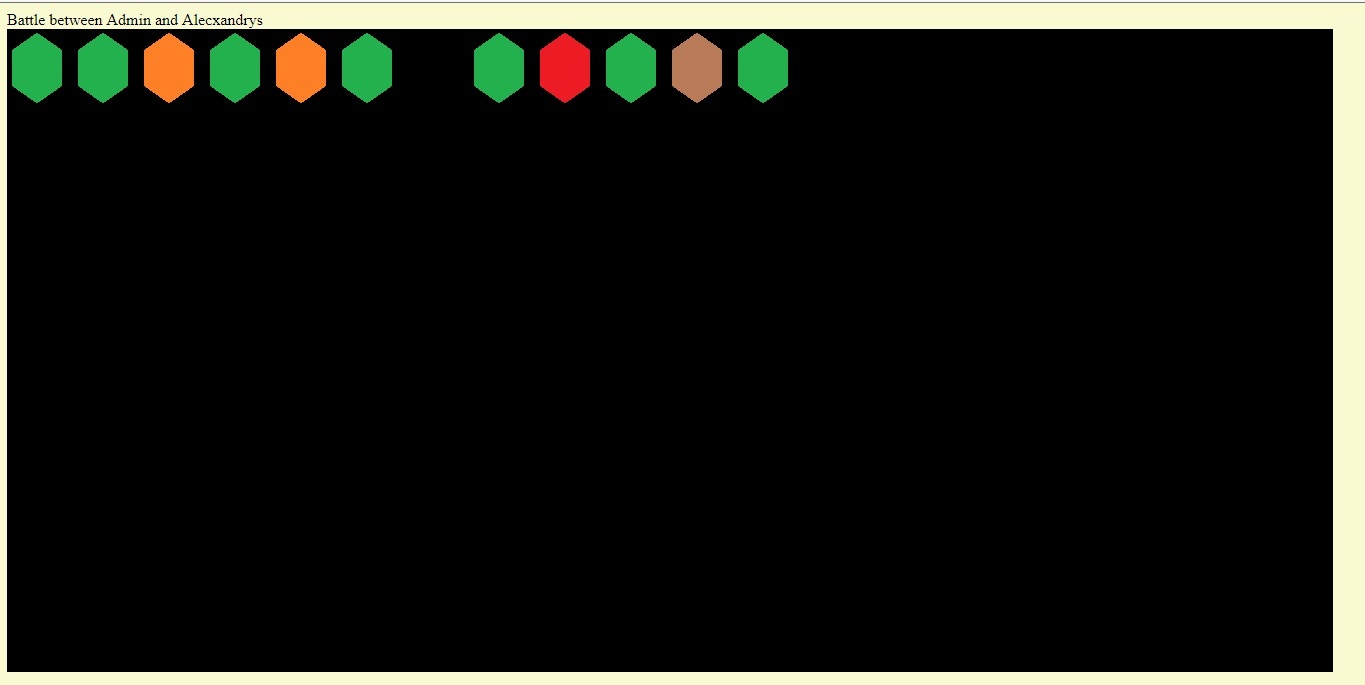
Результат для FF

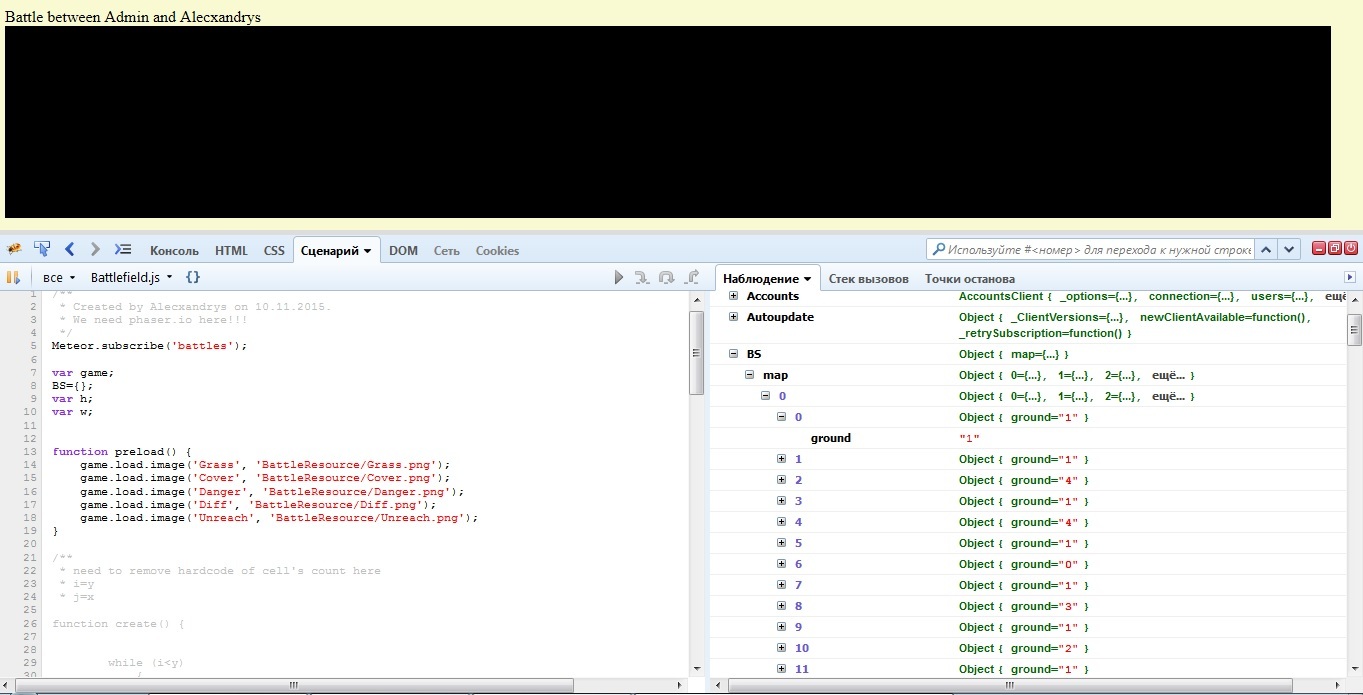
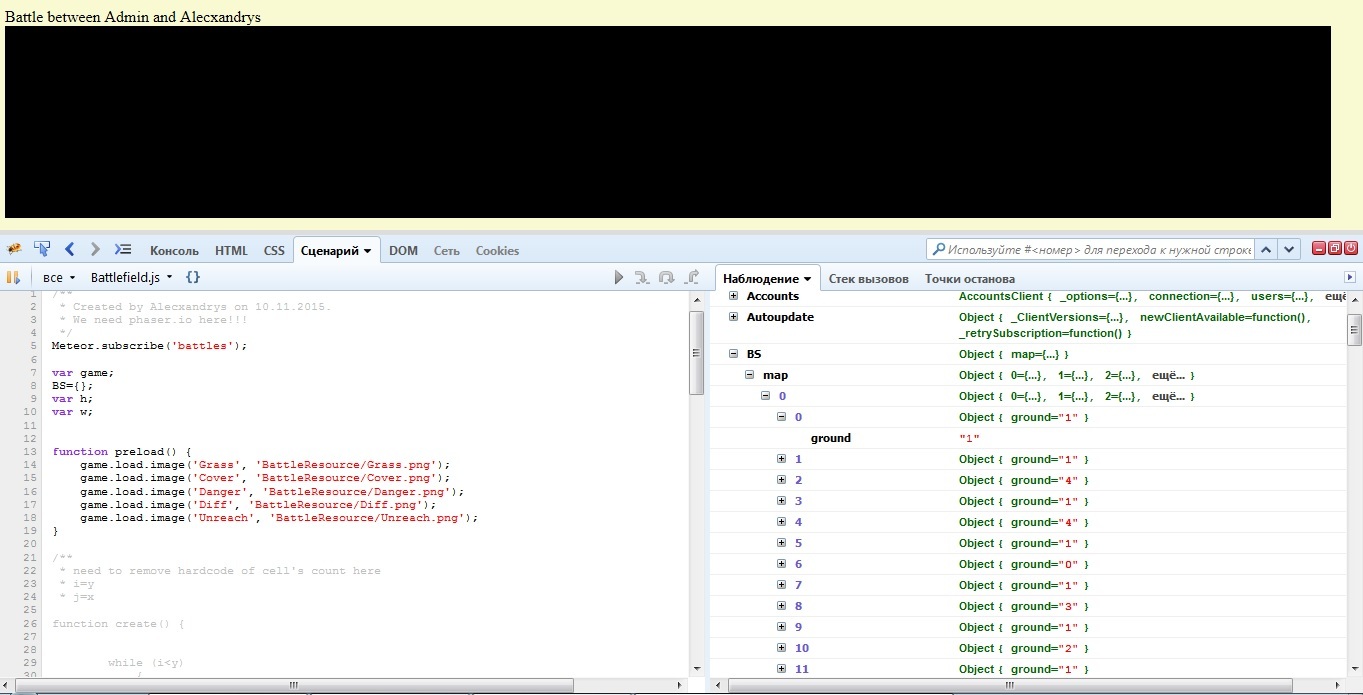
Содержание BS может быть важно, так как с консоль Firebug выбрасывает, что BS[i][j] не определён, но пошаговый проход цикла не выдаёт ошибку. Значение ground определяет какой тип гекса будет отображён.
P.S Cell нужна будет для установки параметров, её удаление ничего не меняет, так же как и вынос инициализации game вне шаблона Meteor для предзагрузки.
P.S.S Наличие зазоров между гексами роли не играет, проблема в динамических параметрах из-за разных экранов и это будет вылечено подгонкой. Кому интересно:
h=$(window).height()-40;//отступ от края
w=$(window).width()-40;