Сверстал кнопки на CSS + HTML теперь не знаю как управиться с тенями.
Вот код последнего банера:
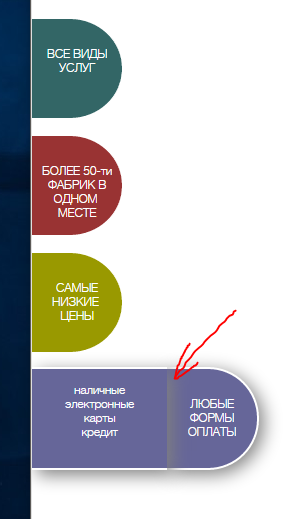
<div id="button04"><br><br>ЛЮБЫЕ ФОРМЫ ОПЛАТЫ
<div id="s_panel04">
<p> <br>наличные<br>электронные<br>карты<br>кредит</p>
</div>
</div>
#button04 {
position: fixed;
top: 610px;
left: 0;
background: #666699;
width: 100px;
height: 110px;
color: #fff;
border-top:3px solid white;
border-bottom:3px solid white;
border-right:3px solid white;
box-shadow:5px 5px 30px gray;
text-align: center;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
border-radius: 0 60px 60px 0;
}
#s_panel04 {
position: fixed;
top: 610px;
left: -150px;
background: #666699;
width: 150px;
height: 110px;
box-shadow:5px 5px 30px gray;
border-top:3px solid white;
border-bottom:3px solid white;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#button04:hover {
left: 150px;
}
#button04:hover #s_panel04 {
left: 0;
}

как избавиться от этой тени по центру банера?