Есть следующая структура -
div.container>span.first-title{TEXT}+span.second-title{TEXT}
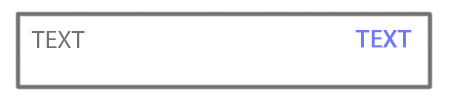
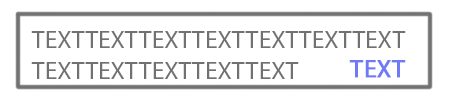
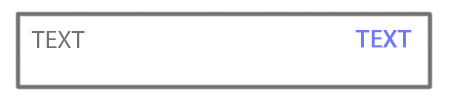
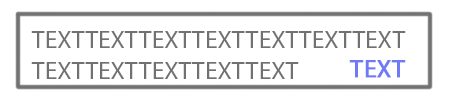
Нужно сделать так, чтобы текст из первого span и второго был на одной строке, но при этом второй прижат к правому краю. Если текст из первого span превышает по своей ширине ширину .container, то строка должна быть перенесена, а текст из второго span тоже должен быть перенесен и так же быть прижат к правой стороне. Если текст из первого span своей шириной накладывается на отступ (padding) второго span, то текст должен быть перенесен вместе с текстом из второго span, как во втором пункте.


Возможно такое сделать на css? И если возможно, то как. У меня вообще в голове нет мыслей, кроме как js.