Здравствуйте друзья. Помогите пожалуйста с проблемкой, а то замаялся уже.
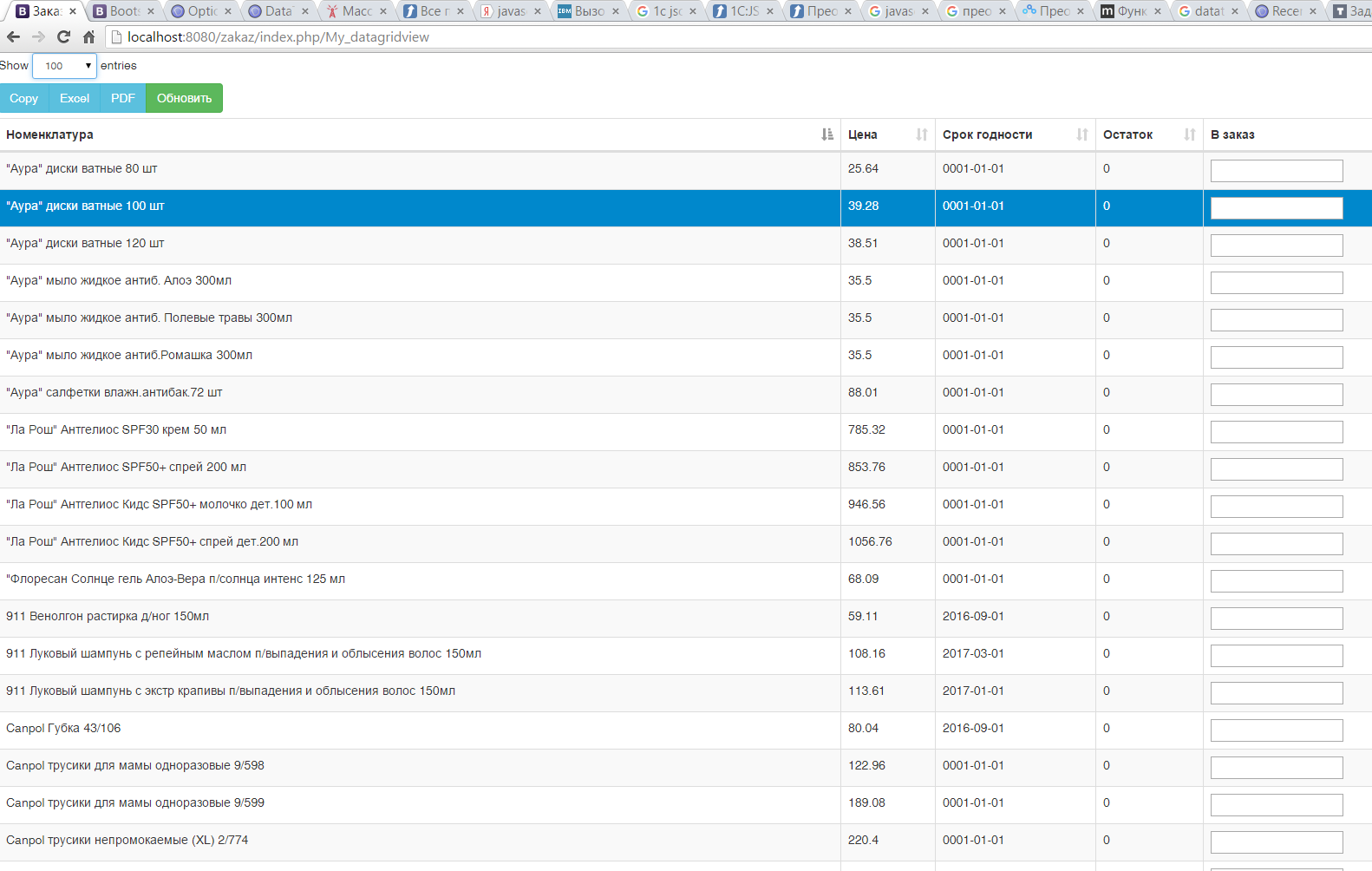
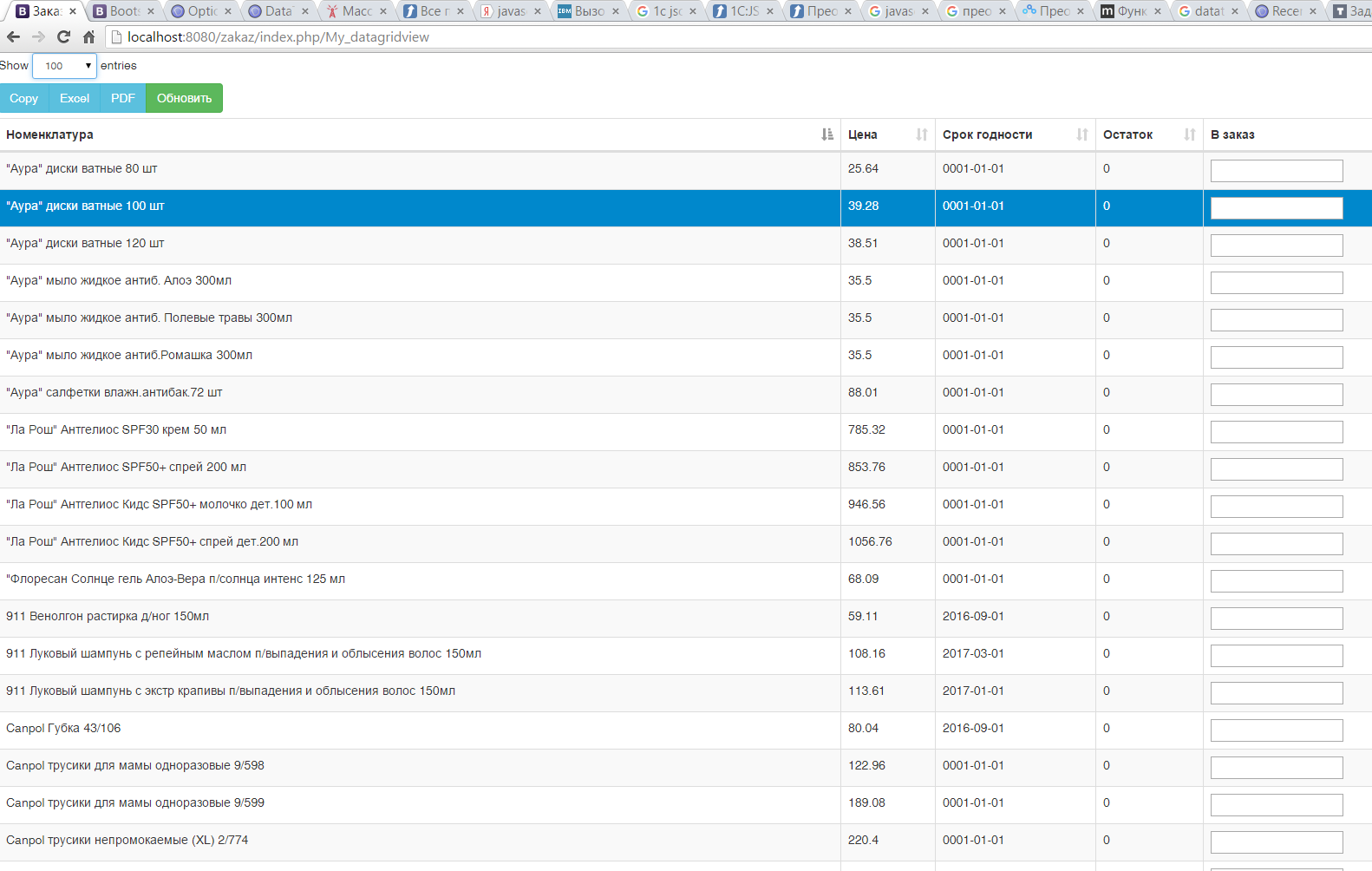
Есть некоторые данные которые я отображаю в DataTables.

К библиотеке есть хорошая
документация, в которой описано
как выбирать данные.
Я сделал собственно реализовал это, таким скриптом.
$(document).ready(function() {
// Получаем выбранные строки
var table = $('#table_id').DataTable();
$.fn.dataTable.ext.buttons.reload = {
text: 'Загрузить',
action: function alertCountMass() {
var mass = {};
var mass = table.rows( { selected: true } ).data();
var str = JSON.stringify(mass);
alert(str); //
}
};
// Подключаем кнопки
new $.fn.dataTable.Buttons( table, {
buttons: [
{ extend: 'copy', className: 'btn btn-info' },
{ extend: 'excel', className: 'btn btn-info' },
{ extend: 'pdf', className: 'btn btn-info' },
{ extend: 'reload', className: 'btn btn-success' }
]
} );
table.buttons().container()
.appendTo( $('.col-sm-6:eq(0)', table.table().container() ) );
// Подключаем кнопки
$('#table_id').on( 'click', 'tbody tr', function () {
if ( table.row( this, { selected: true } ).any() ) {
table.row( this ).deselect();
}
else {
table.row( this ).select();
}
} );
} );
Я точно знаю что после того как я выбрал некоторые строки, массив
var mass = table.rows( { selected: true } ).data(); содержит данные так как проверка mass.lenght(); выдает количество выбранных элементов.
Дальше как видно из скрипта я пробую данные преобразовать в json, но у меня ничего не получается.
var mass = {};
var mass = table.rows( { selected: true } ).data();
var str = JSON.stringify(mass);
alert(str);