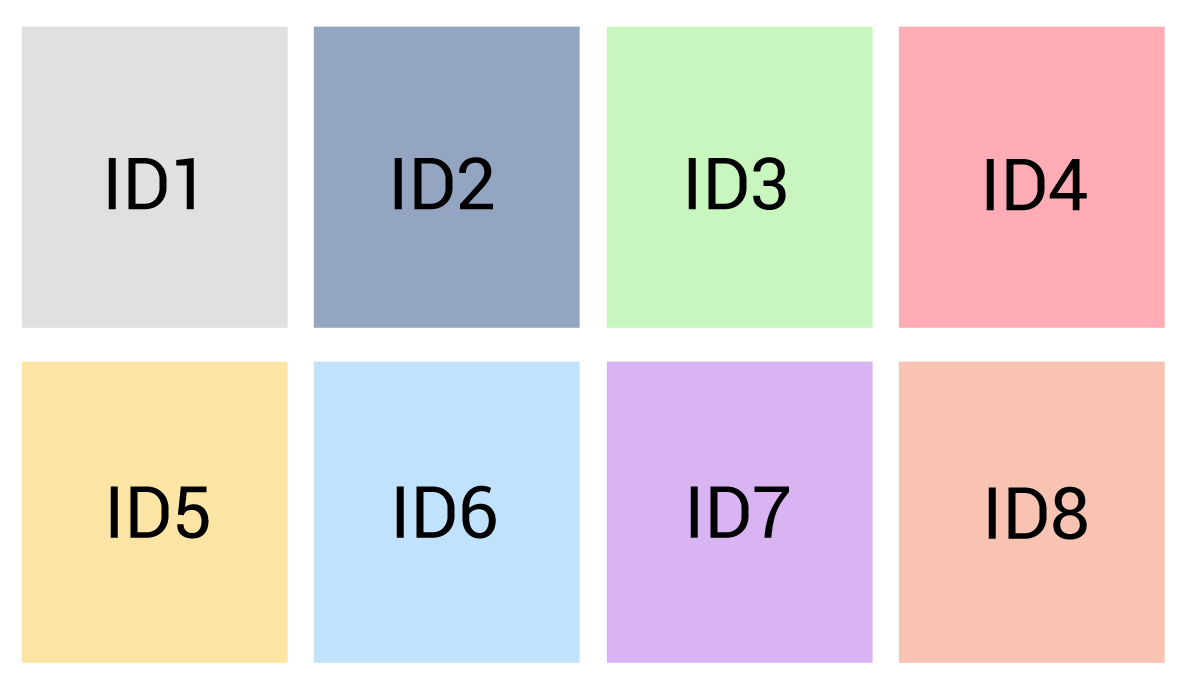
Доброго времени суток. Столкнулся с задачей подгрузить разный контент в зависимости от клика по элементу. Есть ряд элементов, каждый со своим id.

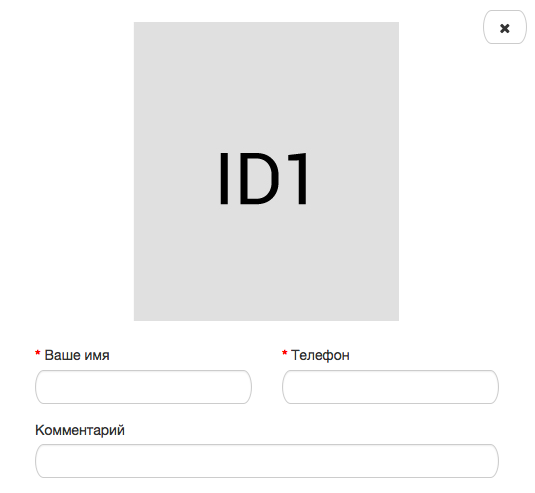
При клике по каждому элементу вызывается модальное окно с его изображением и формой заказа.

Формы отличаются только id и названием и чтобы их не плодить в html, решил сделать одну, но подгружаемую динамически, в зависимости от id модального окна. Вот код самого окна с формой:
<div class="modal id="four">
<div class="info">
<h1>Товар 4</h1>
</div>
<img src="images/products/4.png" alt="" />
<form id="four" name="form_four" class='order' method="post" action='order.php'>
<div class="row">
<div class="col-xs-10 col-xs-offset-1 text-center">
<div class='mail_success'>Ваше сообщение было отправлено!</div>
<div class='mail_fail'>Возникли проблемы при отправке!</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class='name_error'>Введите имя</div>
<div>
<input type='text' name='name' class='name'placeholder="ФИО">
</div>
</div>
<div class="col-sm-12">
<div class='email_error'>Введите телефон</div>
<div>
<input type='text' name='phone' class='phone'placeholder="Телефон">
</div>
</div>
<div class="col-sm-12">
<div class='message_error'>Введите сообщение</div>
<div>
<textarea name='comment' class='comment' placeholder="Сообщение"></textarea>
</div>
</div>
<div class="col-sm-12">
<input type='submit' class='send_four' value='Отправить'>
</div>
</div>
</form>
</div>
</div>
Мне нужно менять только номер в ссылке на изображение и название и id формы. Как это лучше реализовать? С php я немного знаком, но ведь он выведет всю сотню форм при загрузке, а мне нужно, чтобы подгружалась только одна, в зависимости от id окна. Я так понимаю, тут нужен ajax?