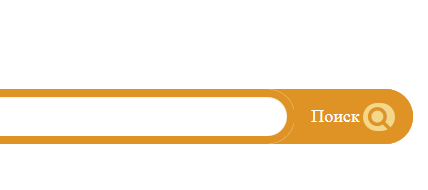
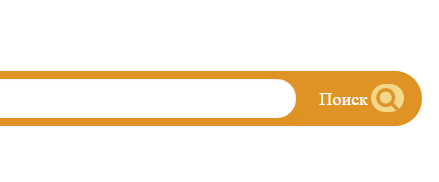
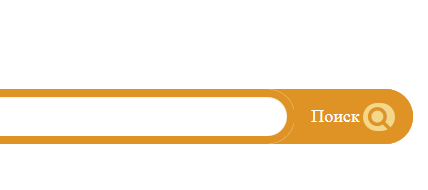
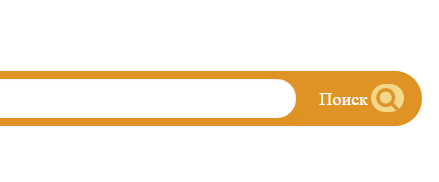
В хроме, мобильных браузерах, опере отображается адекватно, на лисичке же трещина между блоками с бордером и border-radius. Прилагаю скрины и код.
Firefox

Chrome

<div class="hidden-xs input-group input-group-lg" style="background:rgb( 224, 147, 37 ); border-radius: 0.917cm 0.917cm 0.917cm 0.917cm;">
<input type="text" class="form-control" placeholder="Введите название товара или услуги..."style="border-radius: 0.917cm 0.917cm 0.917cm 0.917cm; border: 8px solid rgb( 224, 147, 37 ); height: 55px;"><span class="input-group-btn"><button class="btn btn-warning" type="button" style="border-radius:0 0.917cm 0.917cm 0; background-color: rgb( 224, 147, 37 ); height: 55px; border: 1px solid rgb( 224, 147, 37 )">Поиск <i class="fa fa-lg fa-search" style="border: 5px solid #F2D888; border-radius:15px 15px 15px 15px; background-color:#F2D888; color: rgb( 224, 147, 37 );"></i></button>
</span> </div>