Добрый день, помогите пожалуйста, верю что Jquery умеет такое делать, но знание не позволяют допетрить
Имеется страница, которую не могу изменить, но могу вставить Jquery,JS код в неё, суть в том, что на странице выводится таблица, ширина колонок которых задана с помощью
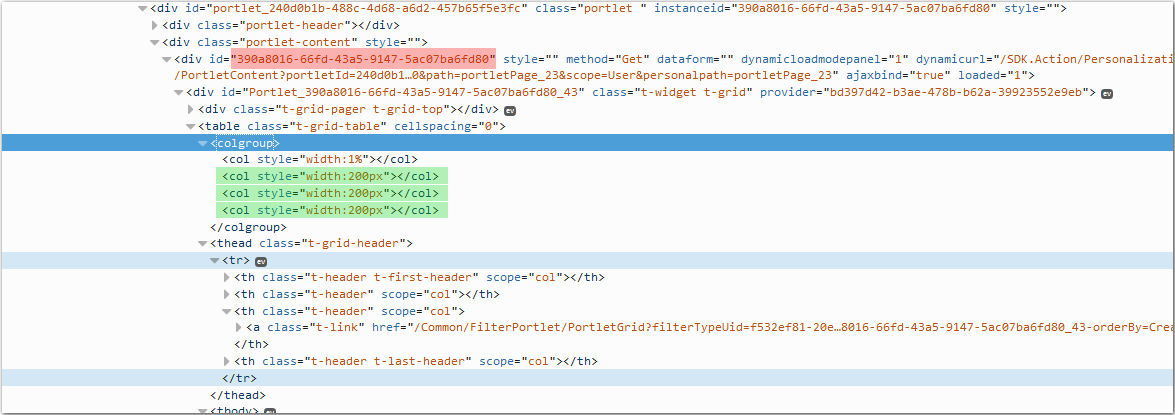
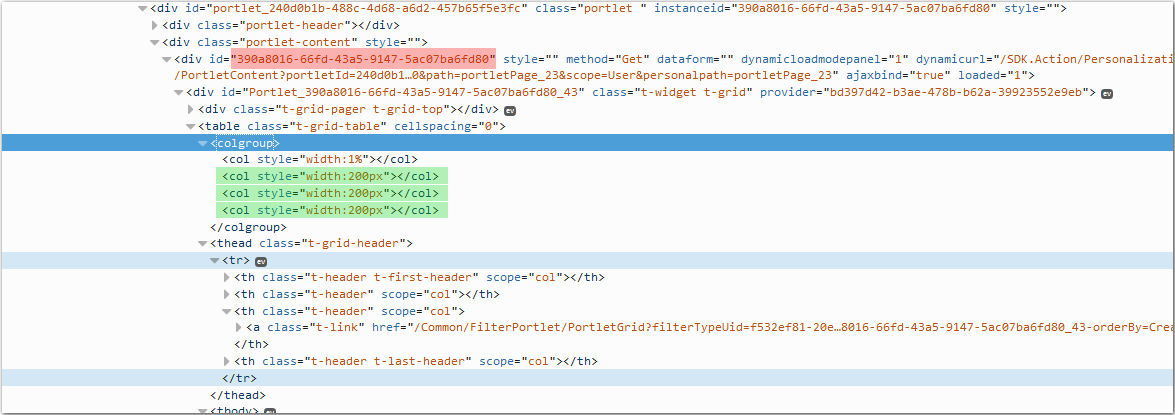
colgroup
в таблице 4 колонки, исходя из содержания этих колонок последние 2 штуки нужно сделать буквально в 50px, а вторую по максимум от оставшегося свободного места
Вопрос в том, как можно с помощью jquery найти на странице DIV с определённым ID, внутри него найти 2ой, 3ий и 4ый col style и поменять у них значение в стиле, т.е. в 3ем и 4ом поставить 50px, а 2ой, получается 100%, или там как то по другому чтобы на всё оставшееся место сводобное
На скриншоте впринципе понятно наверное что имею ввиду

Большое спасибо за помощь!