Я разобрался, в чем фигня!
Перечитал, что делает свойство display:none;
Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учетом вновь добавленного элемента.
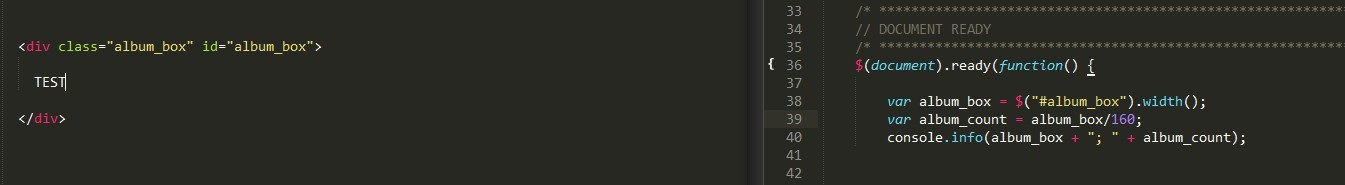
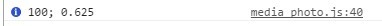
Т.к. мой блок вложен внутрь другого блока, который не видим, поэтому и определить его размер нет возможности. Вот такие вот пироги.
Странно, что я раньше на эту граблю не наступал :/
Всем спасибо за быстрый ответ и оперативность!