Ссылка на фиддл
https://jsfiddle.net/vcwg38ot/1/
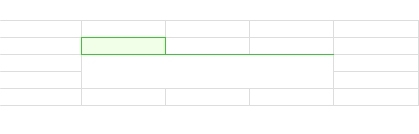
По нажатии на ячейку таблицы, она становится активной. Активная ячейка таблицы должна быть выделена бордером, но если у прилегающей ячейки есть colspan или rowspan, граница активной ячейки распространяется на всю длину прилегающей ячейки.

Помогите пожалуйста сделать так, чтобы граница активной ячейки была только для нее самой.
UPD: Outline помогает, но тогда левый и верхний outline выступают за пределы ячейки. Причем если менять оффсет, то он меняется для всех границ сразу, то есть нельзя поменять оффсет только слева и сверху
https://jsfiddle.net/vcwg38ot/11/
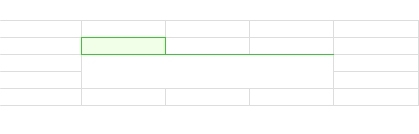
UPD: Похоже, что это баг хрома, потому что в Mozilla работает норм. Однако, проблема в Chrome решена, задав таблице border-collapse: separate; Теперь все выглядит красиво
https://jsfiddle.net/vcwg38ot/18/. Всем спасибо!