Здравствуйте, реализовал для контента центральный блок из картинок, картинка делиться на три части, верхняя часть, середина, которая растягиваться под контент, и нижняя часть.
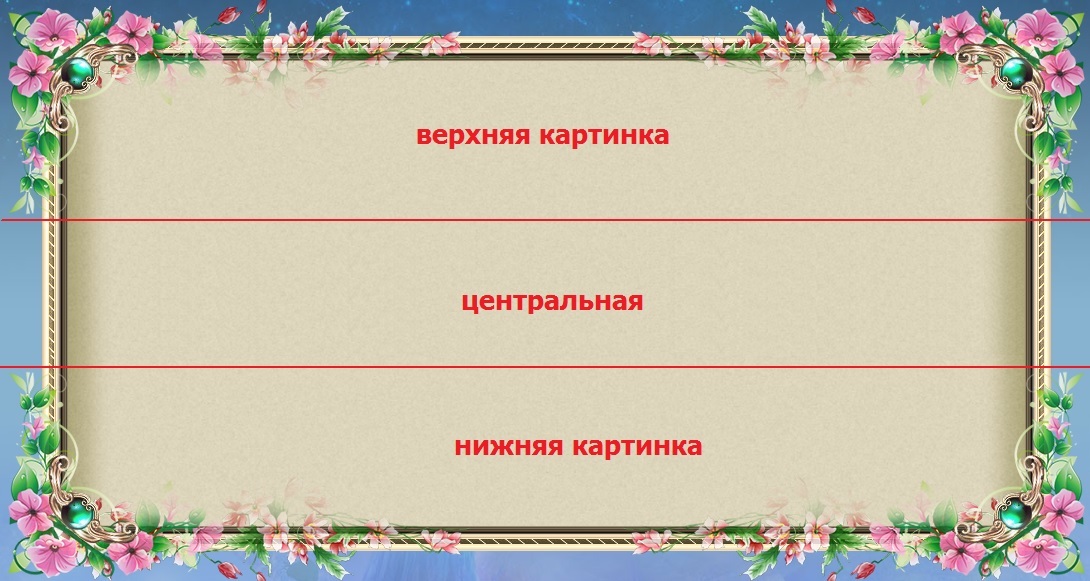
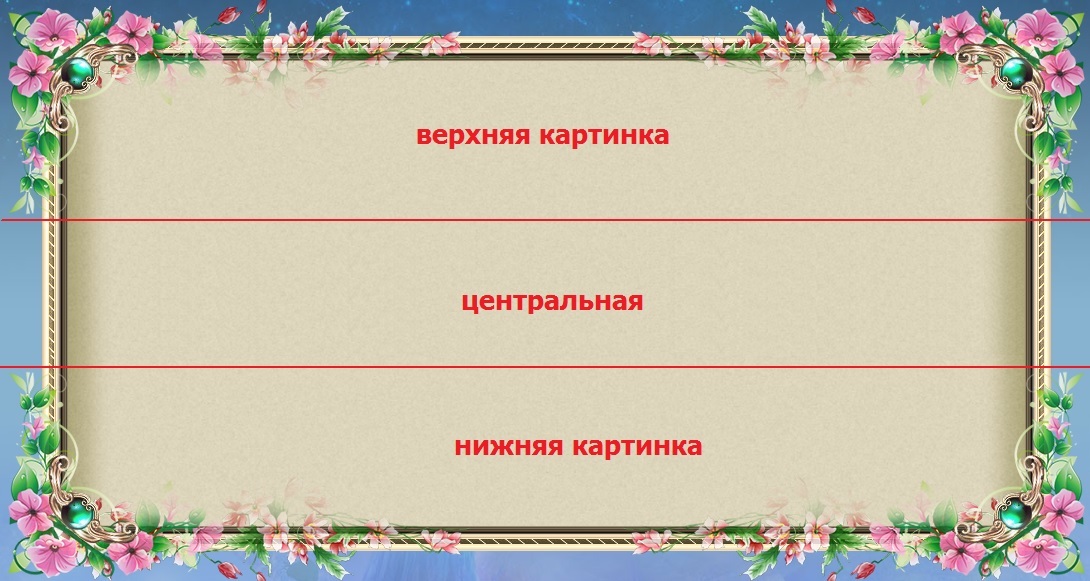
Так вот вышло так что с верху большой отступ и с низу, это видно на картинки, я поделил красной полосой части и подписал.

Что я пытаюсь сделать, чтобы контент был поверх верхней картинки и нижней и не было с верху большого отступа и с низу.
У меня выходит сделать, но есть проблема, картинка которая с по середине, она поверх верхней и нижней картинки.
Вот скрин, отметил красными кругляшками.
 HTML
HTML<div class="centrtop"></div>
<div class="centrcenter">
<div class="cont">
<?=$content?>
</div>
</div>
<div class="centrbottom"></div>
CSS.cont{
margin-top: -120px;
margin-bottom: -120px;
margin-left: 130px;
margin-right: 130px;
color: #492F1E;
font-size: 14px;
text-align: center;
}
.centrtop{
background: url(/media/images/centrtop.png) top center no-repeat;
margin-top: 100px;
height: 242px;
width: 100%;
min-width: 1100px;
position: relative;
z-index: 9000;
}
.centrcenter{
background: url(/media/images/centrcenter.png) top center repeat-y;
height: 100%;
width: 100%;
min-width: 1100px;
z-index:9100;
position: relative;
}
.centrbottom{
background: url(/media/images/centrbottom.png) bottom center no-repeat;
height: 242px;
width: 100%;
min-width: 1100px;
position: relative;
z-index: 9000;
}
Помогите реализовать мою задумку, знаний не хватает, уже как только не пытался сделать.
Как то так надо сделать чтобы центральная картинка была под нижней и верхней, а то щас видно что она поверх, и из за того что я вверх маргин-топ -120 и маргин-боттом -120 сделал, центральная картинка поверх верхней и нижней, вообще м как то надо сделать чтобы центральная картинка была по зади, а контент поверх.
Центральный блок растягивается под контент.


 HTML
HTML