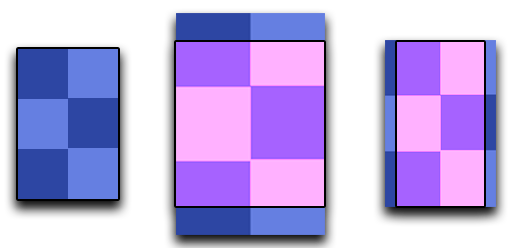
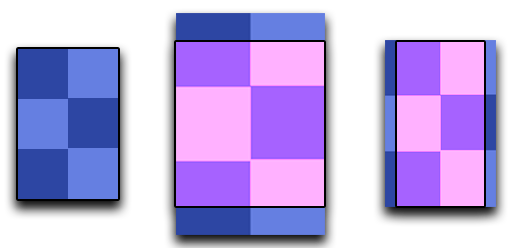
Есть картинка, которая помещена в контейнер и которой нужно изменить масштаб сохраняя при этом пропорции и при необходимости центрировать.

Как сделать это на js я знаю. Но прежде чем это сделать захотелось узнать, можно ли тоже самое сделать на языке css, который должен иметь такие возможности на нативном уровне. Можно и если да, то как?