Все привет!
Какими способами можно выровнять блок с position:absolute.
Существует right, top, left, bottom. Хотелось бы узнать, может быть народ еще как-то ровняет.
Суть в том что при отсутствии свойства right. Блок становится как надо, то есть учитывается отступ родителя. А вот когда я ставлю right:0 то отсчет идет от края окна. Нужно что бы блок был по правой стороне выровнен.
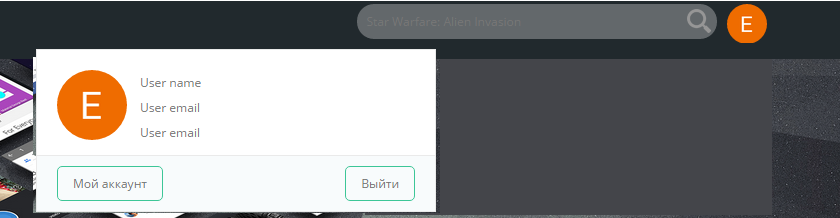
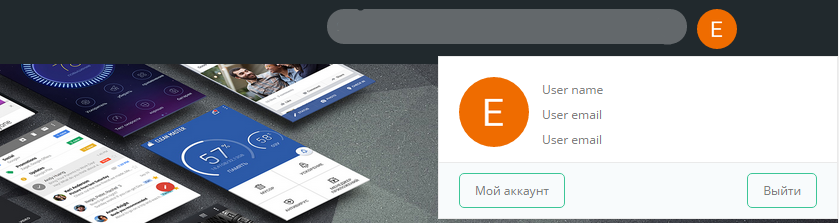
Вот фото при отсутствии right. Все марджины родителя есть

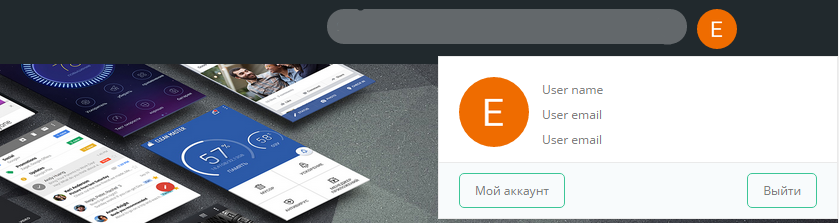
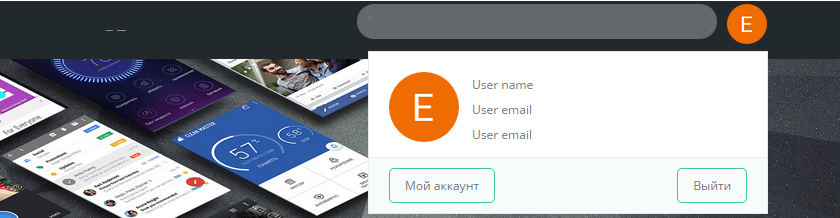
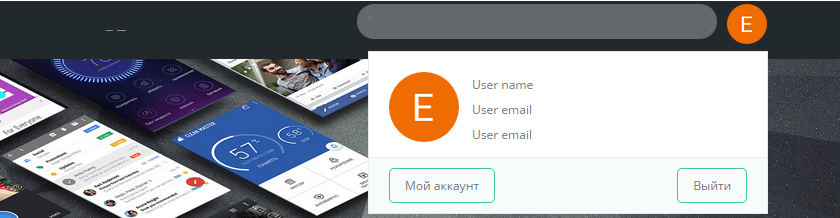
При использовании right:0

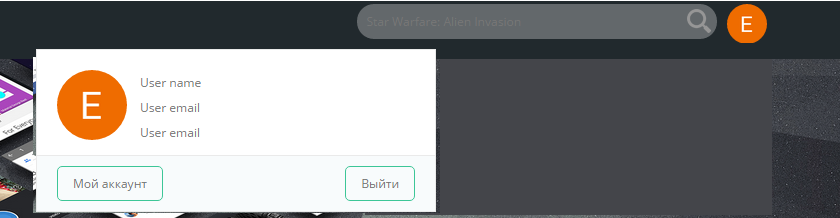
Как нужно

Код блока который нужно выровнять
width: 400px;
padding: 20px 20px 0 20px;
background: #fff;
border: 1px solid #eaeaea;
top: 62px;
right: 0;
position: absolute;
z-index: 10;
Родитель
padding-right: 10px;
padding-left: 10px;
margin-right: auto;
margin-left: auto;