Есть поле ввода:
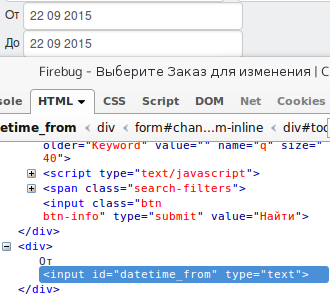
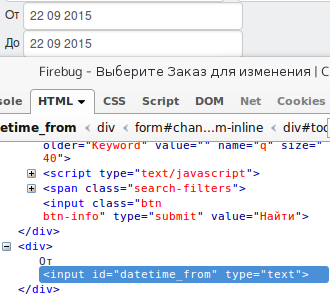
<input id="datetime_from" type="text">
Пытаюсь получить введенное значение при помощи:
(Всё это разумеется внутри функции, которая является обработчиком на изменение ввода)
let input = document.getElementById("datetime_from");
let result = normalizer(input.value);
Но value всегда пустое, даже если что-то введено и я потом пытаюсь получить значение. Т.е. ошибка не в том, что обработчик не срабатывает.

UPD.
На всякий случай привожу код normalizer
let normalizer = function (date) {
let res = /(\d\d).(\d\d).(\d\d\d\d)/.exec(date);
if (!res)
return '';
let normalized = `${res[3]}-${res[2]}-${res[1]} 00:00:00+03:00`;
return normalized;
};
UPD.2
Всё это находится внутри админки django с темой оформления suit.
UPD.3
Даже если я просто открываю страничку, ввожу в поле текст, а потом в консоли браузера пишу
console.log(document.getElementById("datetime_from").value)
всё равно пусто.
(Что собственно и иллюстрирует скриншот).
И firebug и встроенные dev tools выдают:
<input id="datetime_from" type="text">