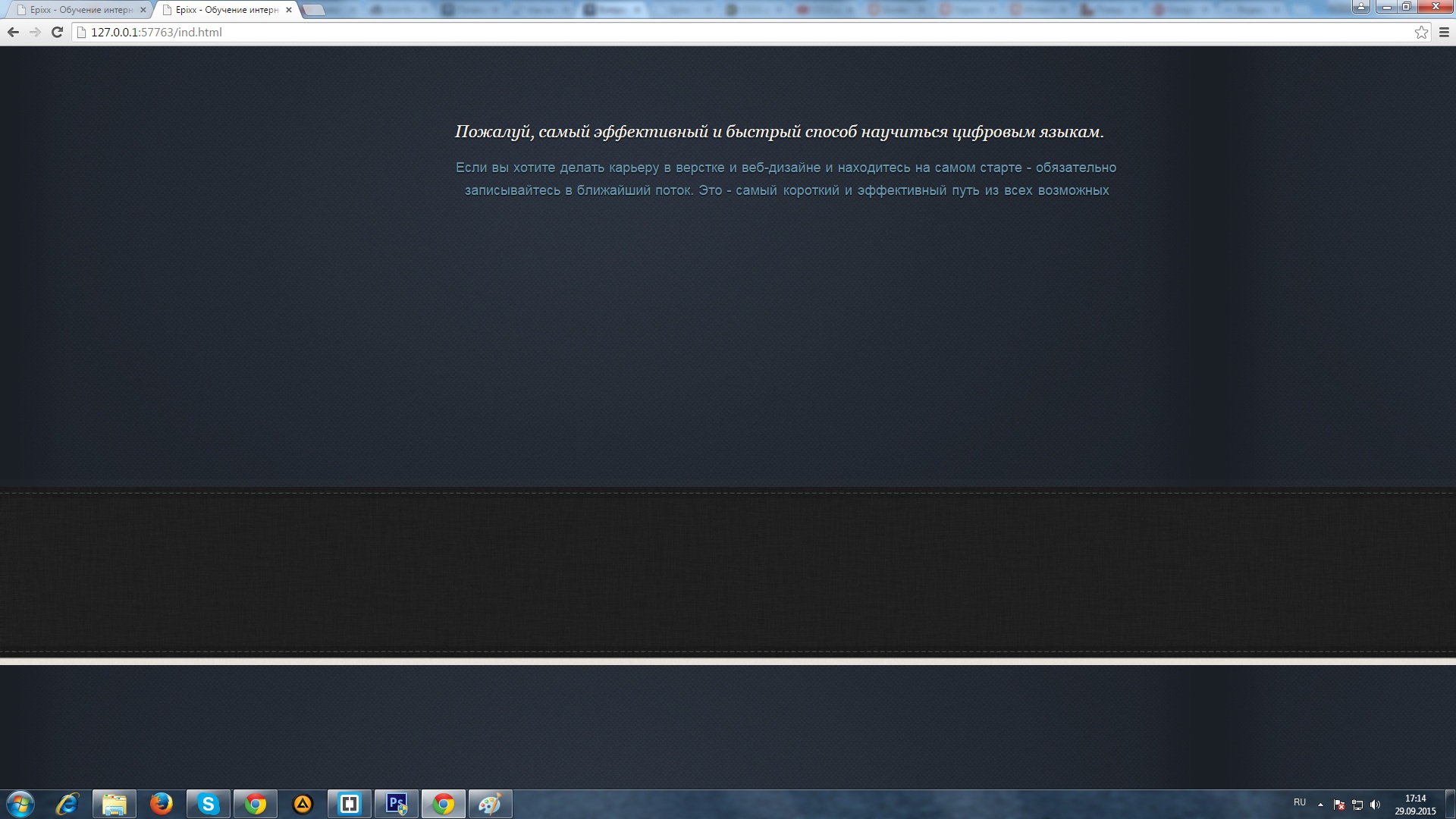
Безусловно упустили детали.
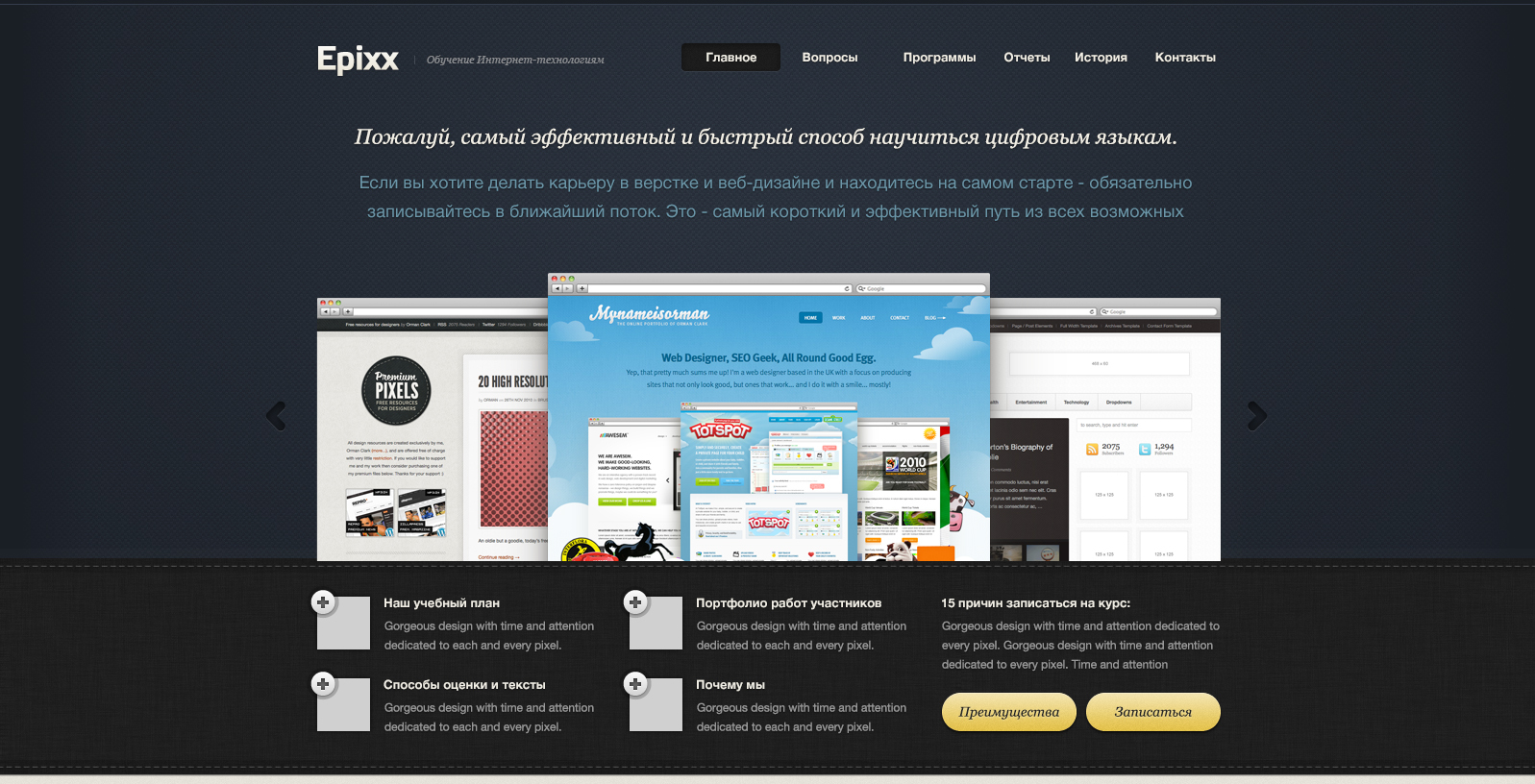
Начнем с того, что у вас 3 фона должно быть.
1. Основной цвет.
2. Фон образующий затенение слева.
3. Фон образующий затенение справа.
Если вас не интересует работа сайта в устаревших браузерах рекомендую использовать background-image: linear-gradient();
Если поддержка таких браузеров все же важна, нужно создать две картинки в формате png высотой 1px и в них задать градиенты от прозрачности к темно-синему для правого затенения и от темно-синего к прозрачности для левого.
Дальше комбинируя свойства background-position и background-repeat добиться результата.
Обратите так же внимание, что устаревшие браузеры не поддерживают несколько фонов, указанных через запятую - этот вопрос придется решать в html.
Другое решение основано на обычной или внутренней тени - box-shadow или box-shadow ... inset. Однако тут вам придется решать как скрыть тень сверху и снизу, но оставить справа и слева. Это можно сделать с помощью z-index, margin или position.
codepen.io/aliencash/pen/YyNXby