Всем привет!
Есть список у меня, такого типа:
<table style="font: 16px arial; color="#1b1b62" class="table">
<tbody>
<tr>
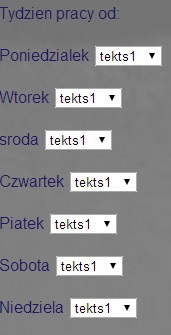
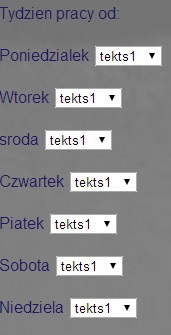
<td>Tydzien pracy od: </td>
<td>do:</td>
</tr>
<tr>
<td>Poniedzialek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Wtorek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>sroda <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Czwartek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Piatek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Sobota <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Niedziela <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td></td>
<td>summa</td>
</tr>
</tbody>
</table>
ФОТО:

Скажите как мне выровнять списки?
И второй вопрос, как бы мне вставить такие значки с выбором цисла? Не знаю как это будет называться, на фотке видно:

С датой я вроде нагуглил, а что со вторыми:?
Спасибо!