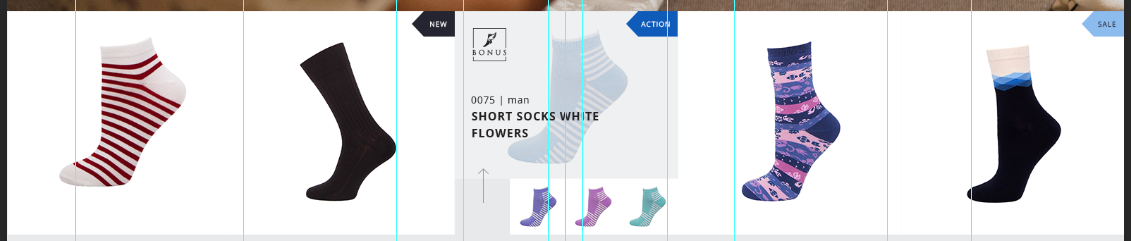
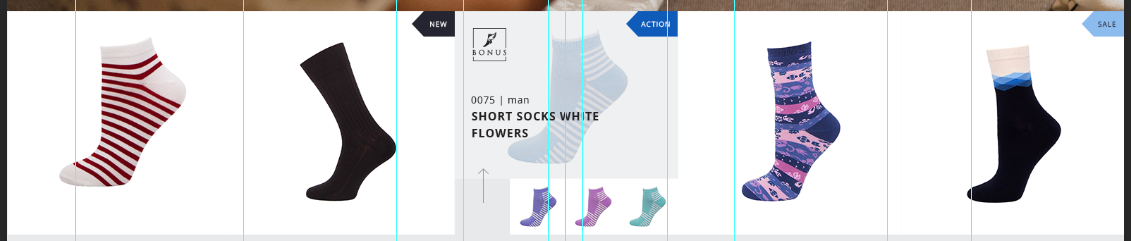
Есть слайдер картинок (owl carousel).

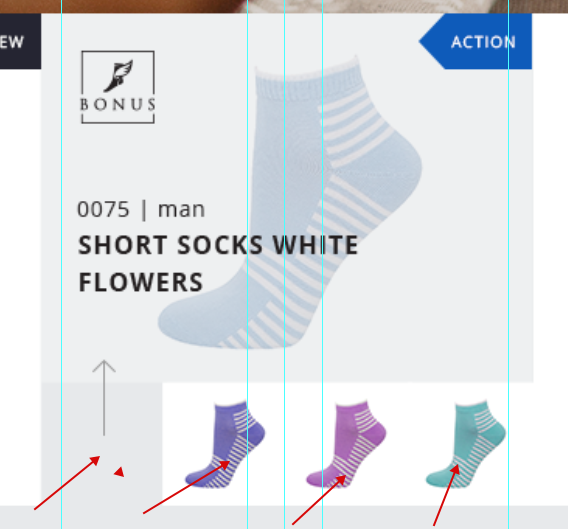
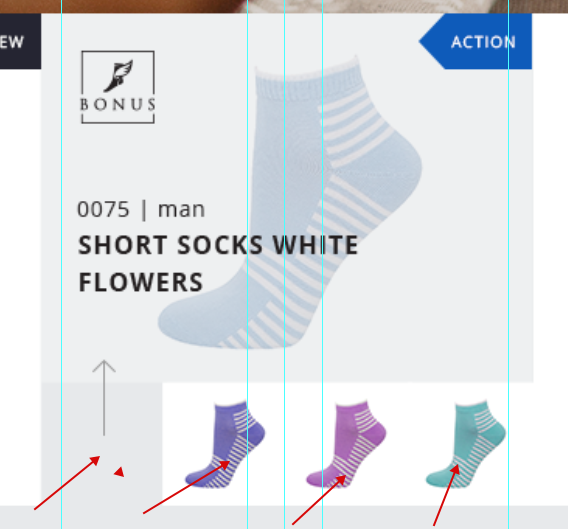
При наведении картинка уменьшается и снизу появляются варианты цветов.
В свою очередь при наведении на разные цвета главное изображение меняется.

Посоветуйте подход для создания такого слайдера. ( DOM структуру, в каких элементах лучше размещать изображения и тд. есть свои идеи но хотелось бы послушать более опытных разработчиков )
Заранее спасибо!