Доброго дня.
Являюсь новичком в борьбе с CSS :)
Много читаю, много читал.
Пользую бутстрап сейчас и верстаю сайт себе.
Тут встал вопрос.
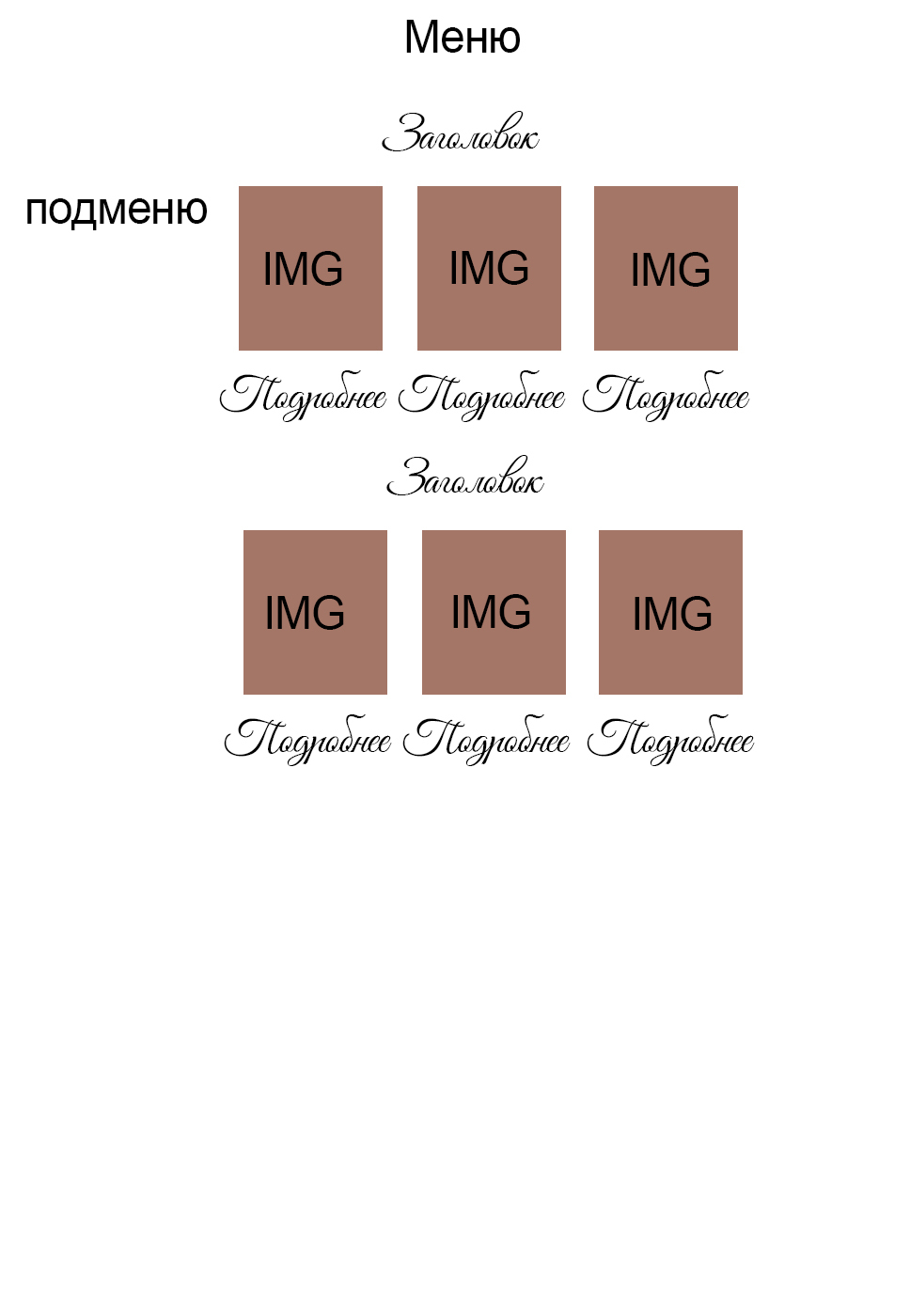
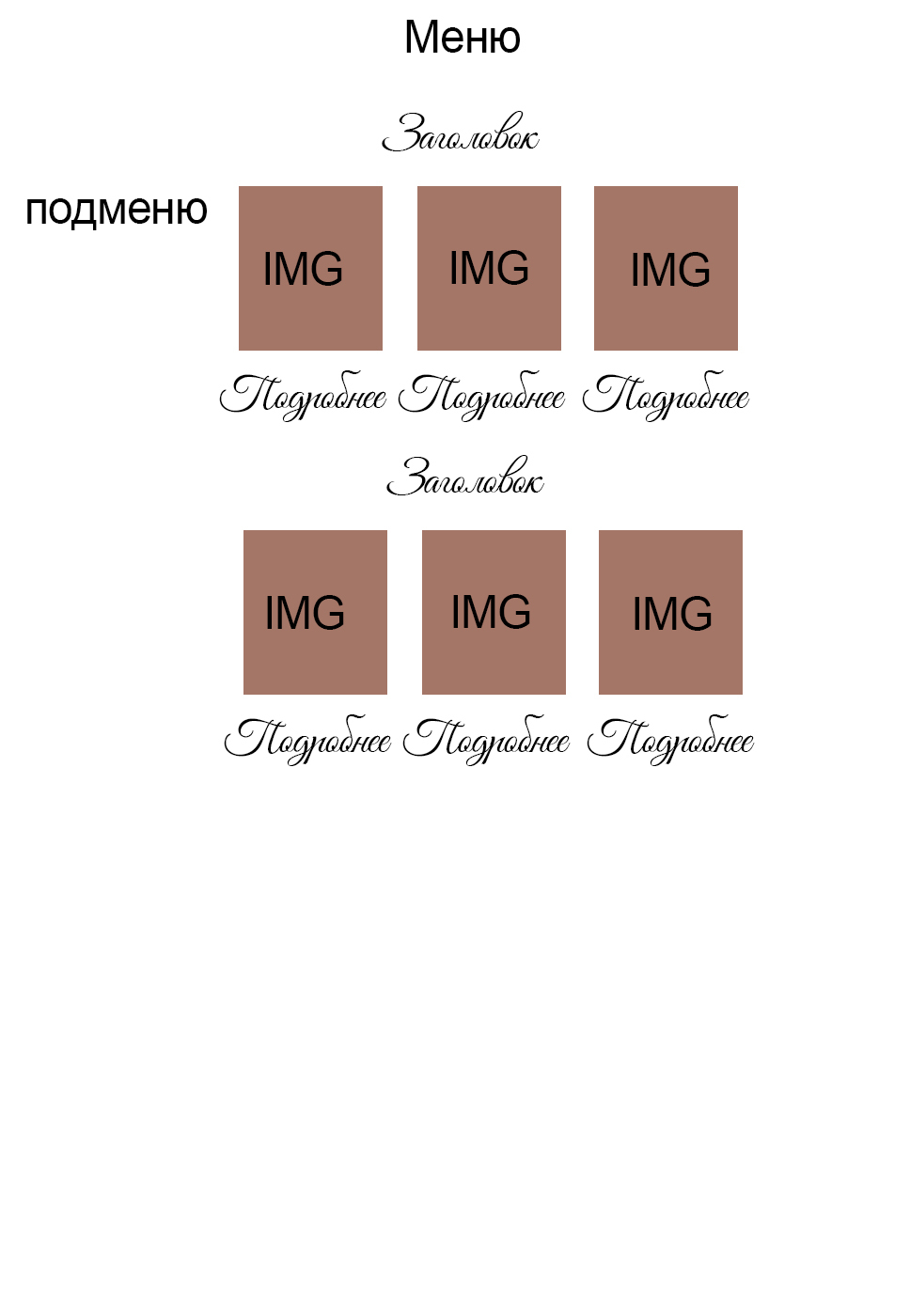
Как сверстать это?

Меню меня не интересует, там есть слайдер еще, его я тут не обозначал.
Просто нужно ровненько вставить картинки+ссылка подробнее под ними...
Таблицы нужно делать? Или есть другой способ? Или же просто текст
<img src=""><a href="">Текст</a>И CSS?
Как правильнее сделать? Подскажите кому не трудно. Буду очень признателен.
Спасибо.