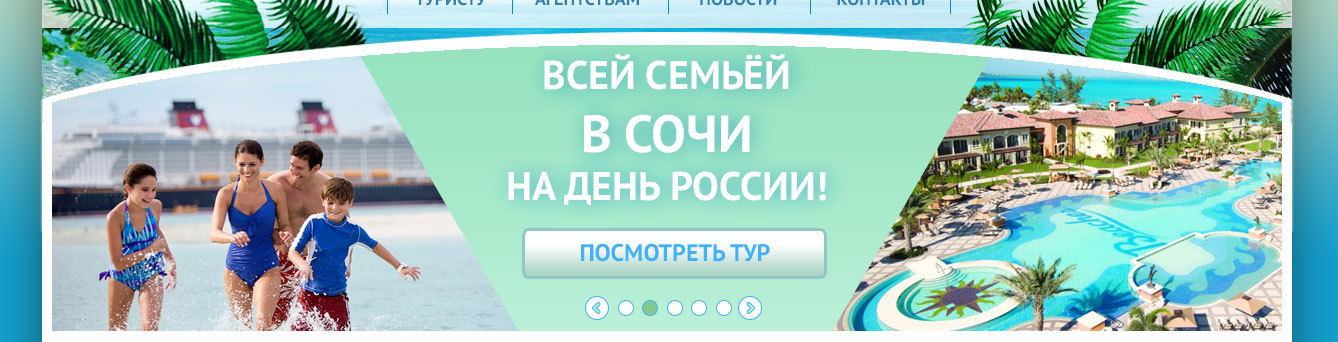
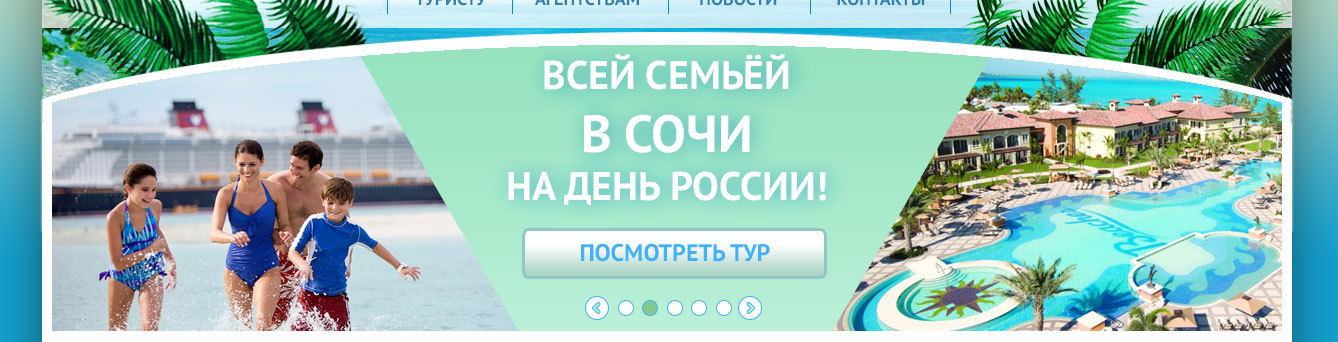
Есть слайдер не совсем стандартной формы. Пробовал реализовать через свойство mask, но поддерживает только браузеры webkit, так же использовал
https://github.com/AlmogBaku/imageMask, но тоже не подошел потому что в слайдере используется в одном слайде 2 картинки, к левой картинке маска применятся корректно, к правой прижимается к левой части маски и поэтому не обрезается. Подскажите какие еще есть способы реализовать данный слайдер кроссбраузерно? Плагин для слайдера
kenwheeler.github.io/slick

Если можно с примерами, реализации