
<div class="wrapper">
<div class="circle_section">
<div class="circle"><div class="popup"></div></div>
<div class="circle"><div class="popup"></div></div>
<div class="circle"><div class="popup"></div></div>
<div class="circle"><div class="popup"></div></div>
<div class="circle"><div class="popup"></div></div>
</div>
</div>* {
margin: 0;
padding: 0;
}
.wrapper {
width: 1000px;
margin: 0 auto;
position: relative;
}
.popup {
width: 250px;
height: 150px;
background-color: blue;
display: inline-block;
margin: 0px -50px;
border: 2px solid red;
position: absolute;
display: none;
left: 0;
top: -170px
}
.circle {
width: 100px;
height: 100px;
background-color: red;
display: inline-block;
border-radius: 50%;
margin: 20px;
position: relative;
}$(function(){
$('.circle').hover(function(){
$(this).children('.popup').stop().show()
},function(){
$(this).children('.popup').stop().hide()
})
});

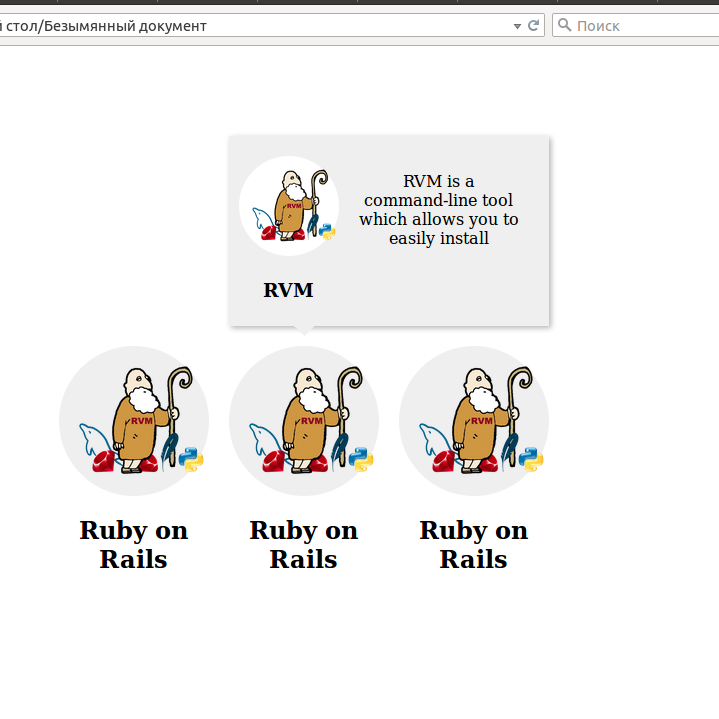
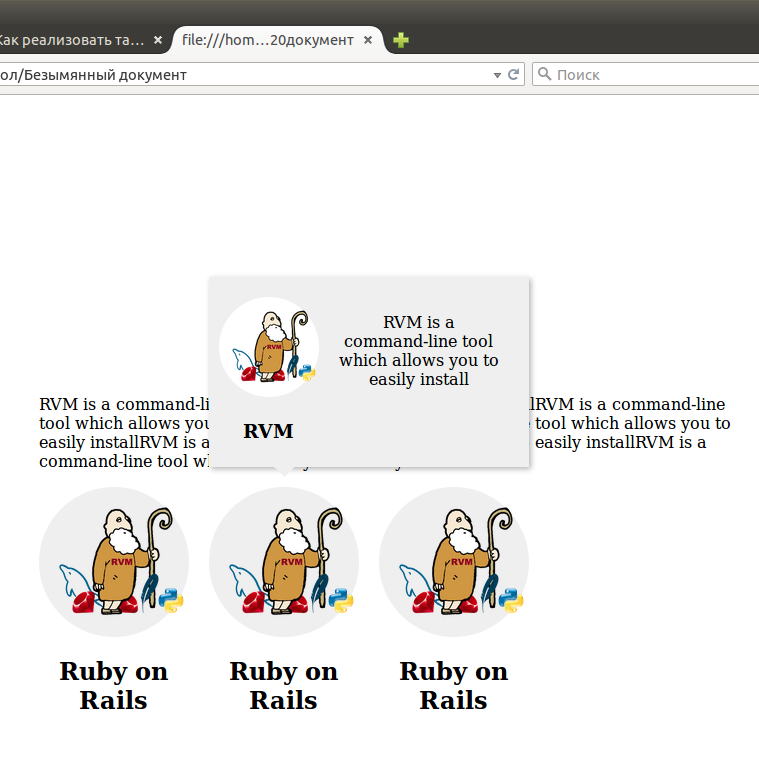
<div class="wrap">
<div class="img-wrap">
<img src="https://rvm.io/images/rvm-logo-all-happy.png"/>
<div class="pop">
<div class="pop-img">
<img src="https://rvm.io/images/rvm-logo-all-happy.png"/>
<h3>RVM</h3>
</div>
<div class="desc">
<p>RVM is a command-line tool which allows you to easily install</p>
</div>
</div>
</div>
<h2>Ruby on Rails</h2>
</div>.wrap {
text-align: center;
width: 150px;
height: 150px;
float: left;
margin-right: 20px;
}
img {
max-width: 100%;
}
.img-wrap {
position: relative;
width: 150px;
height: 150px;
border-radius: 100%;
background-color: #efefef;
text-align: center;
}
.wrap img {
width: 100%;
height: auto;
}
.pop {
position: absolute;
top: -210px;
left: 0;
width: 300px;
height: 150px;
display: none;
background-color: #efefef;
padding: 20px 10px;
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
}
.pop:after {
content: '';
position: absolute;
left: 65px;
bottom: -20px;
border: 10px solid transparent;
border-top: 10px solid #efefef;
}
.wrap:hover .pop {
display: block;
}
.pop-img {
width: 100px;
height:100px;
border-radius: 100%;
background-color: #fff;
float: left;
}
.desc {
padding: 0 10px;
float: left;
width: 180px;
}