Ребята, здравствуйте! Есть проблема с которой бьюсь уже несколько дней и не пойму в чем дело... Если вкратце я написал скрипт resize страницы,вот он:
var updateFooter;
(function(){
var footerStat = 0;
updateFooter = function(){
var pageFooter = $(".main-footer");
var bodyHeight = $("body").height();
var footerHeight = $(pageFooter).height();
var windowHeight = $(window).height();
if((footerHeight - (footerStat == 0 ? footerHeight : 0)) < windowHeight - bodyHeight){
if(footerStat == 0){
$(pageFooter).css({
position: "fixed",
bottom: 0,
right: 40,
left: 40
});
footerStat = 1;
}
}else{
if(footerStat == 1){
$(pageFooter).css({
position: "static",
bottom: "auto"
});
footerStat = 0;
}
}
};
$("body").ready(updateFooter);
$(window).resize(updateFooter);
})();
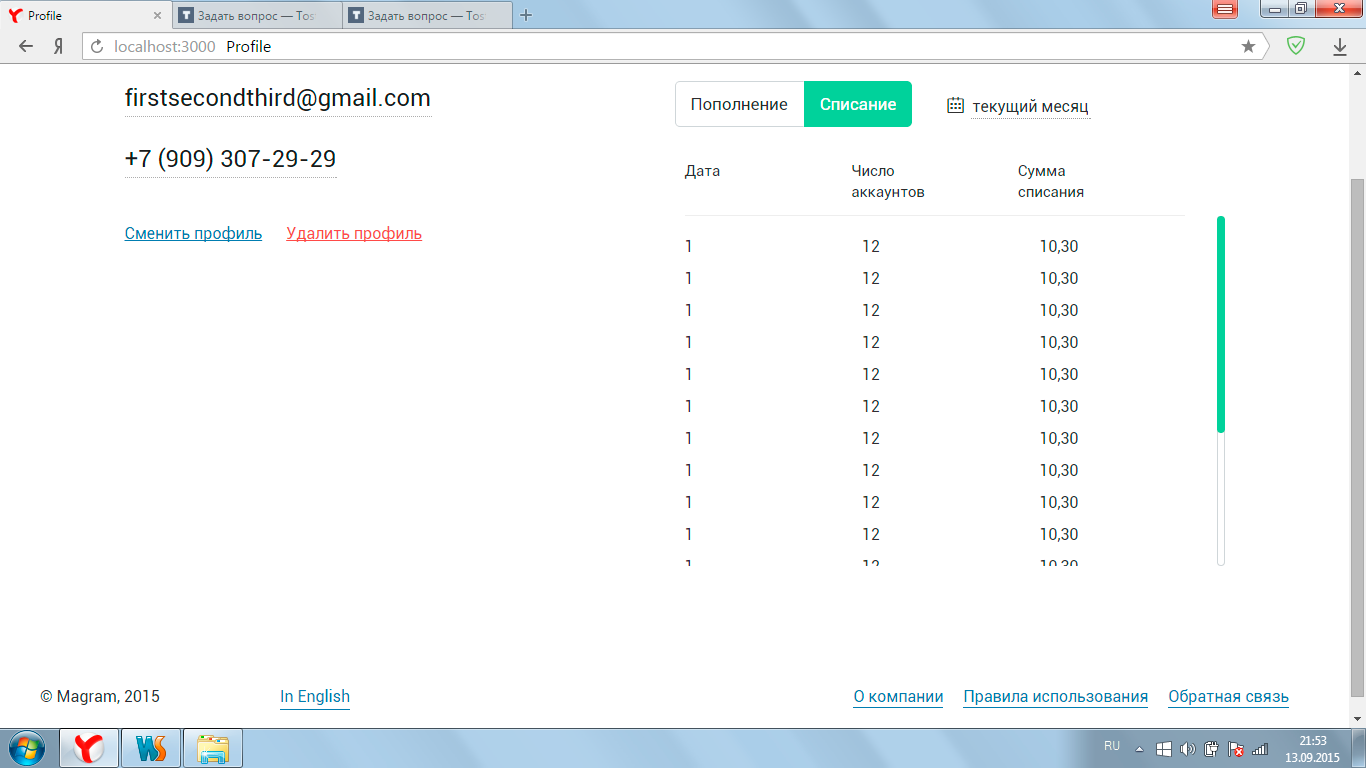
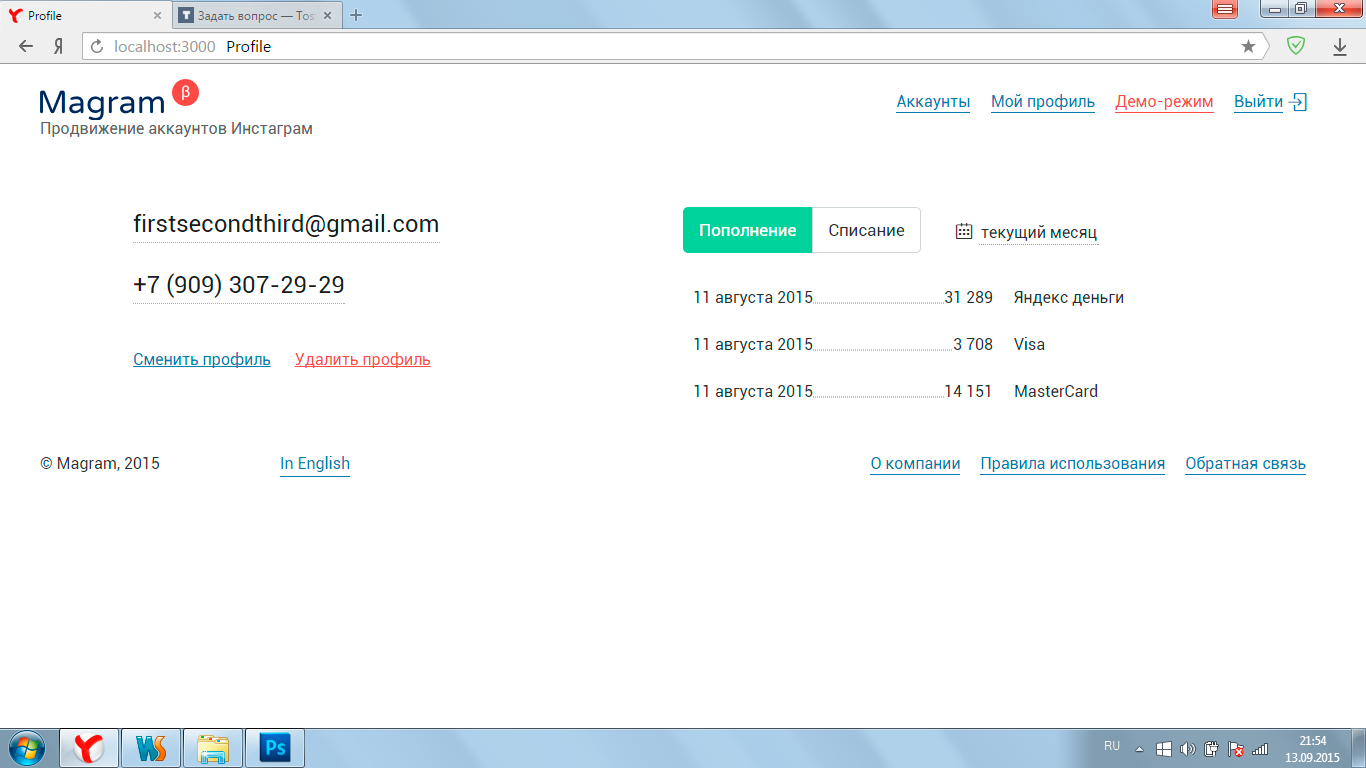
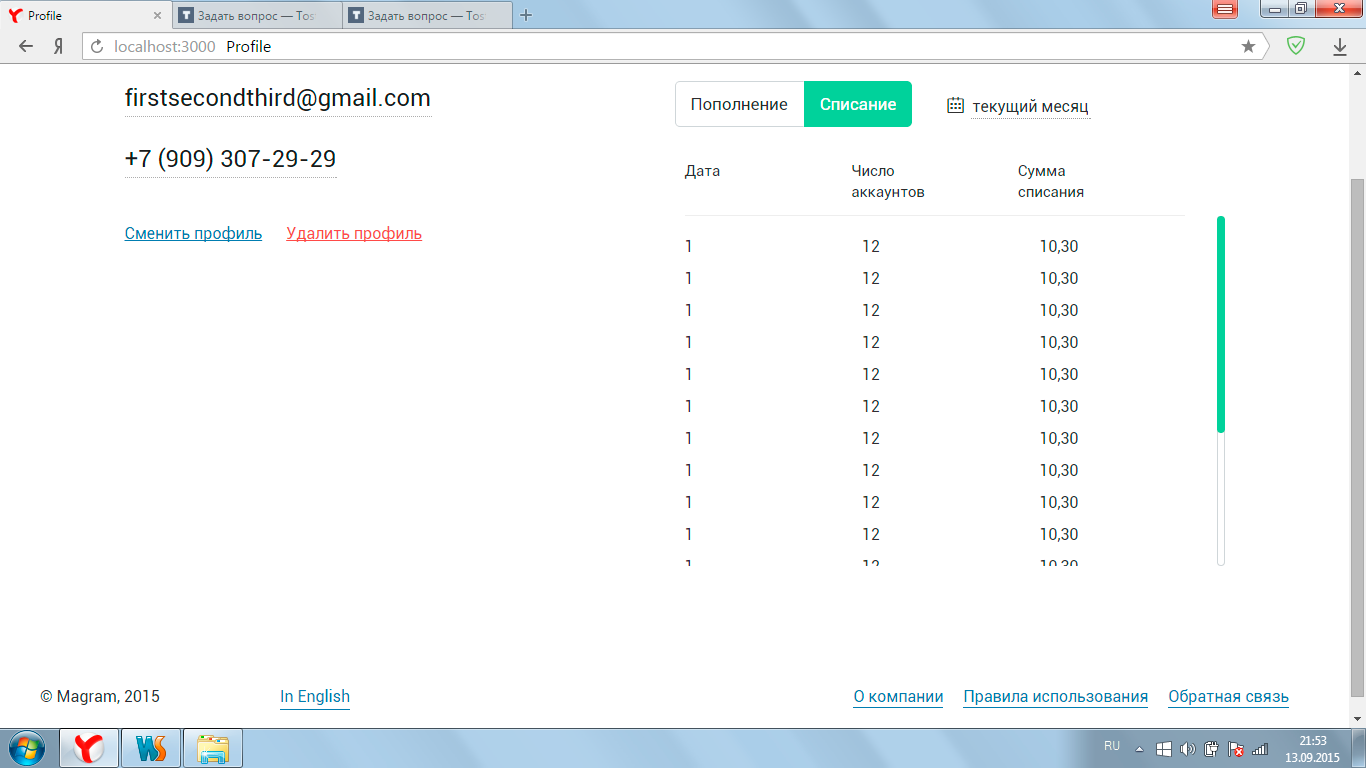
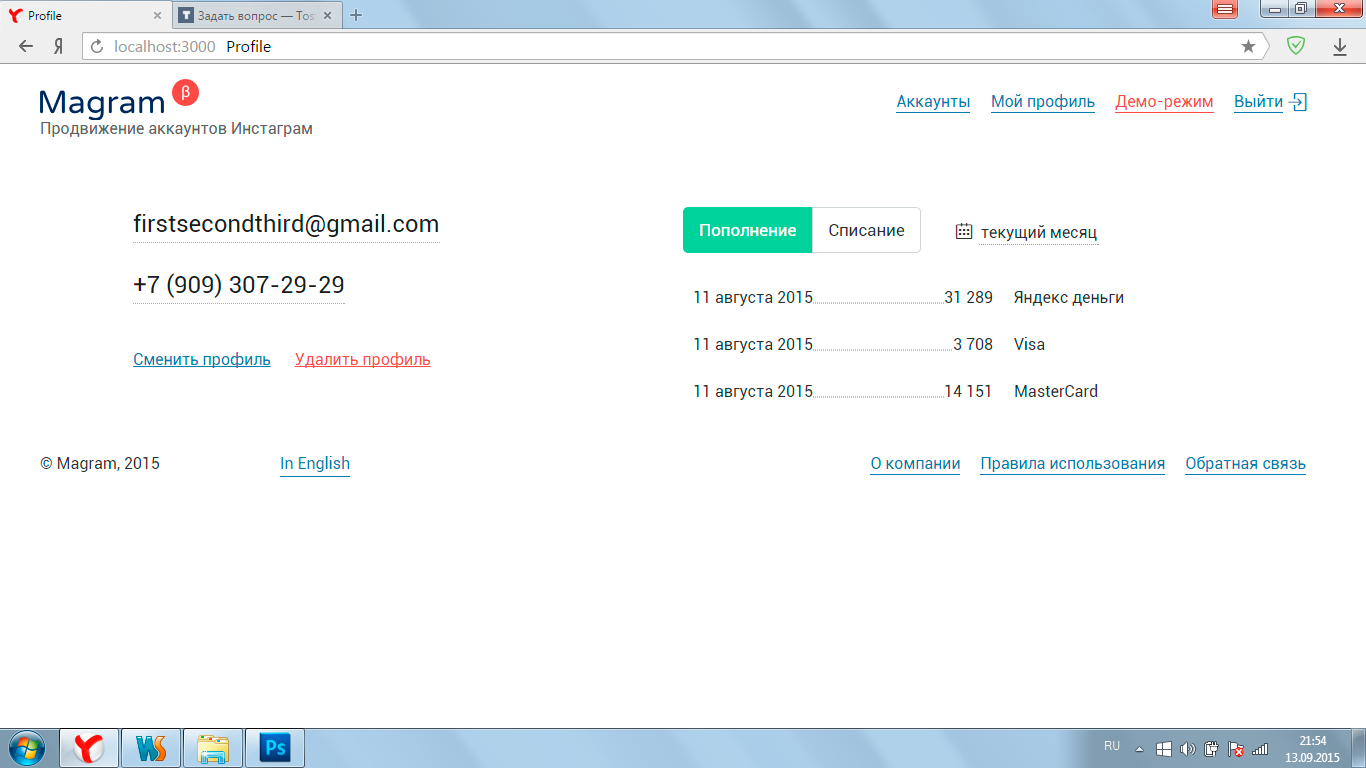
Он отлично работает, но когда пользуешься табами,то он не отрабатывает после display: none, он не прижимает футер к низу страницы и я не понимаю как это можно исправить(суть скрипта в том,что если контента хватает и появляется скролл,то футер плавает,а если нет,то футер прижимается к низу страницы)
Надеюсь кто-нибудь знает ответ, всем спасибо! Скрины прилагаются


На втором скрине футер дрлжен быть прижат к низу...