Сайт:
fixpc.tk<html>
<head>
<meta charset="utf-8">
<title>Страница</title>
</head>
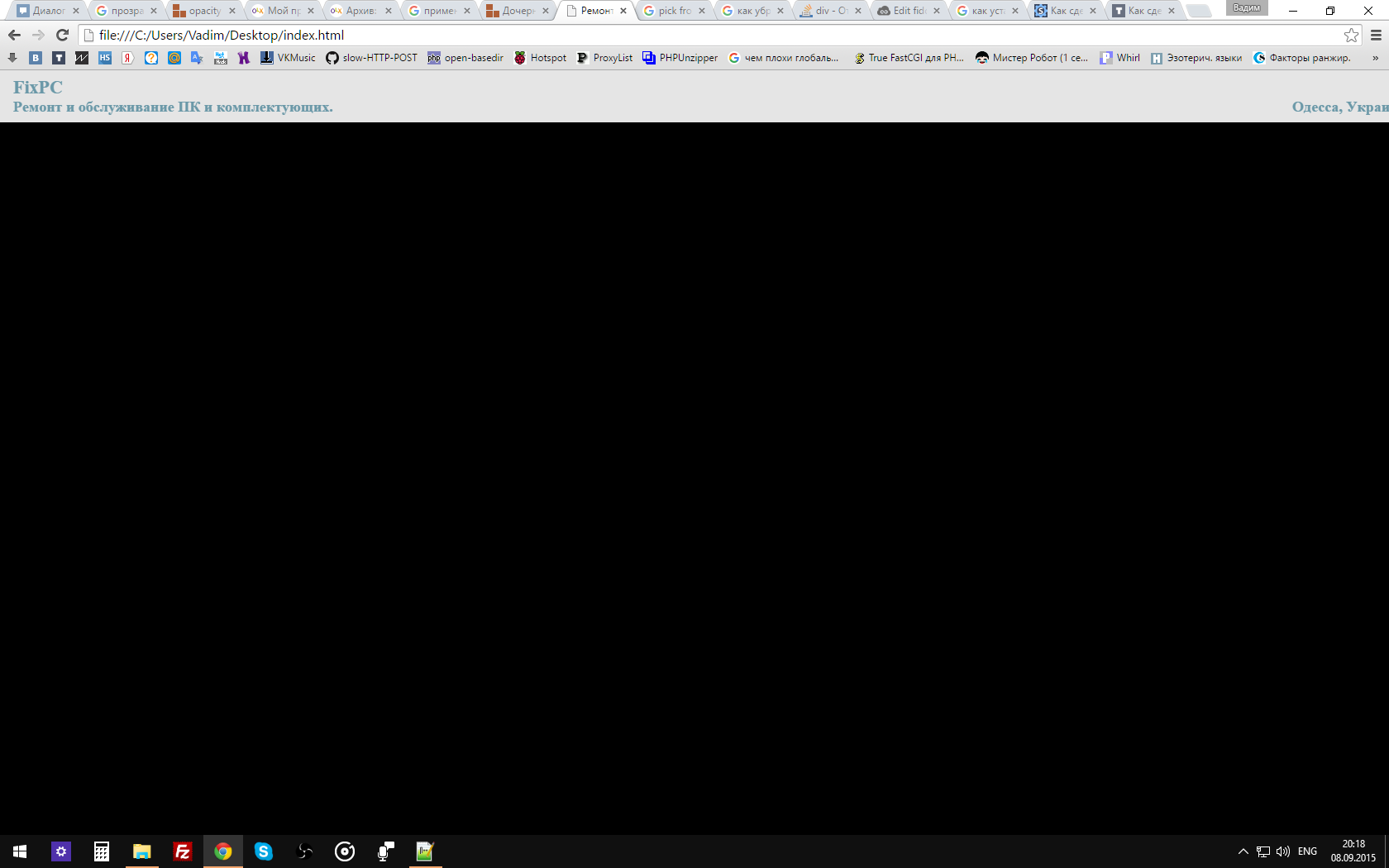
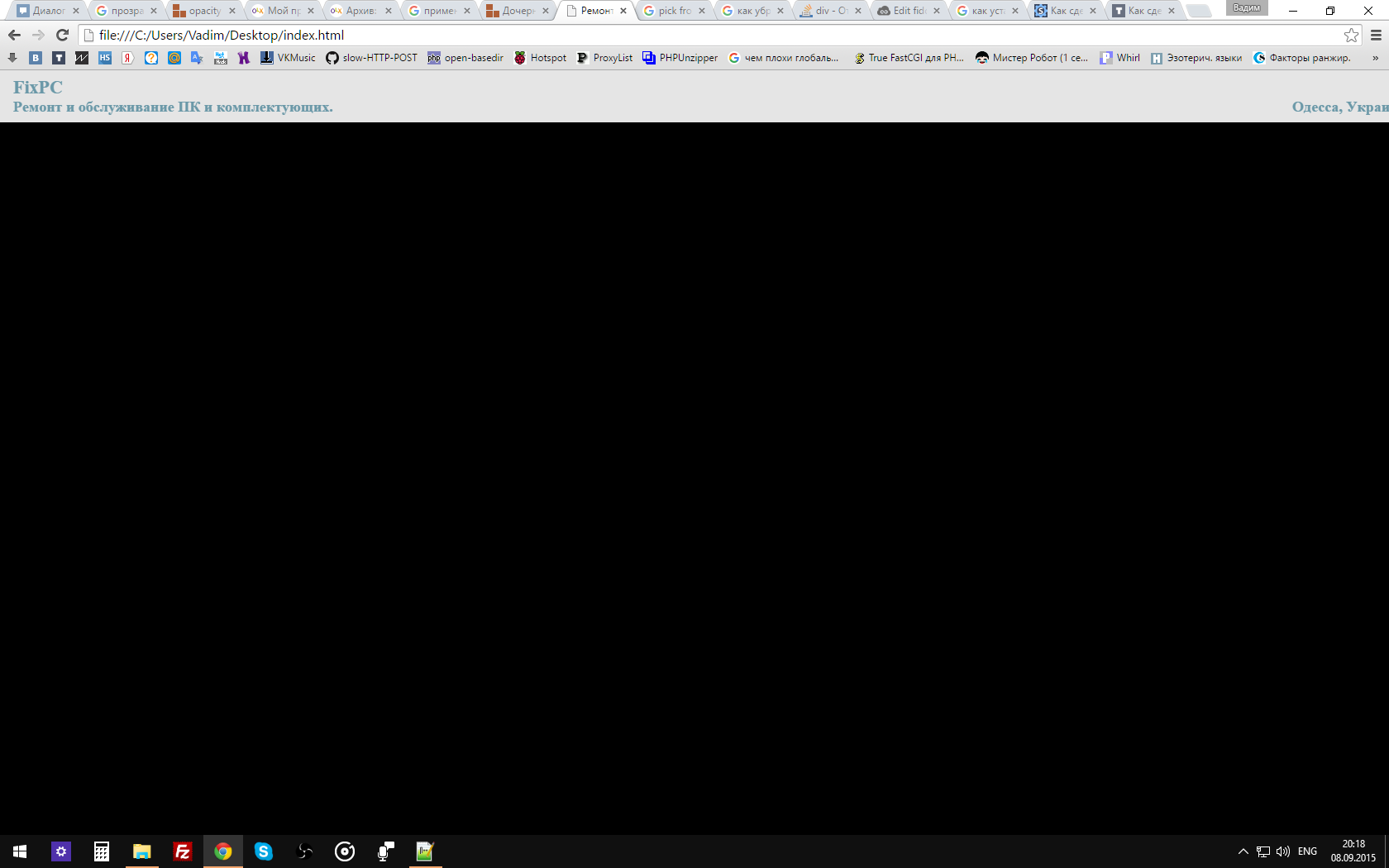
<body style="width: 100%; padding: 0; margin: 0; background-color: #000000; font-weight: 700; font-size: 18px;">
<div style="position: fixed; top: 0; left: 0; right: 0; display: table; opacity: 0.9; color: #7AB; width: 100%; background-color: #ffffff; padding: 16px; padding-top: 8px; padding-bottom: 8px; white-space: nowrap;">
<div style="font-size: 22px;">Лого</div>
<div style="display: inline-block; width: 50%; text-align: left;">
xxxxxxx x xxxxxxx xx x xxxxxxxxx
</div>
<div style="display: inline-block; width: 50%; text-align: right;">
xxxxxxx, xxxxxxx
</div>
</div>
</body>
</html>

"xxxxxxx, xxxxxxx" не видно полностью
Это из-за того, что у fixed элементов width: 100% это больше ширины экрана