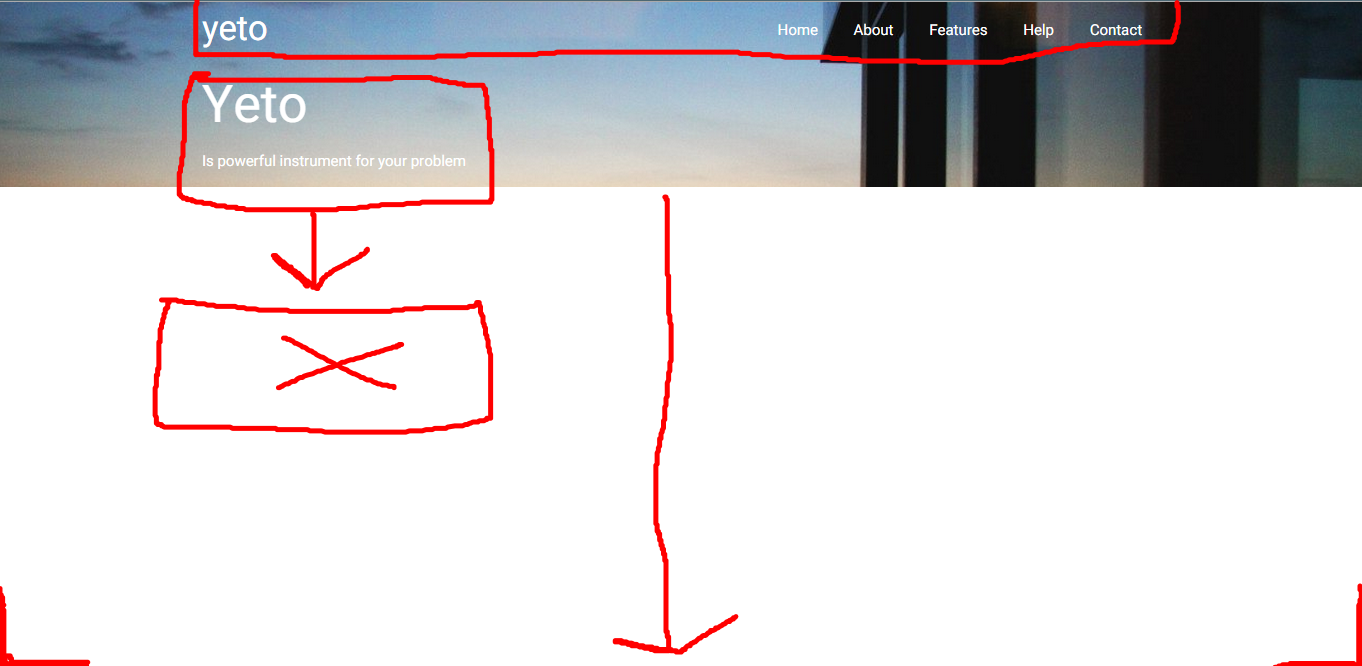
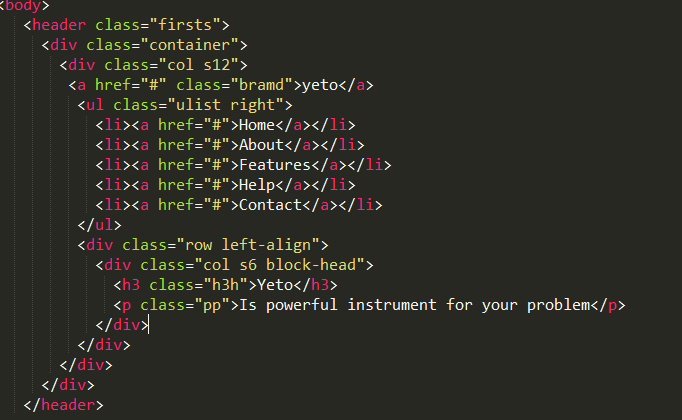
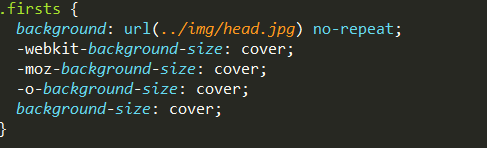
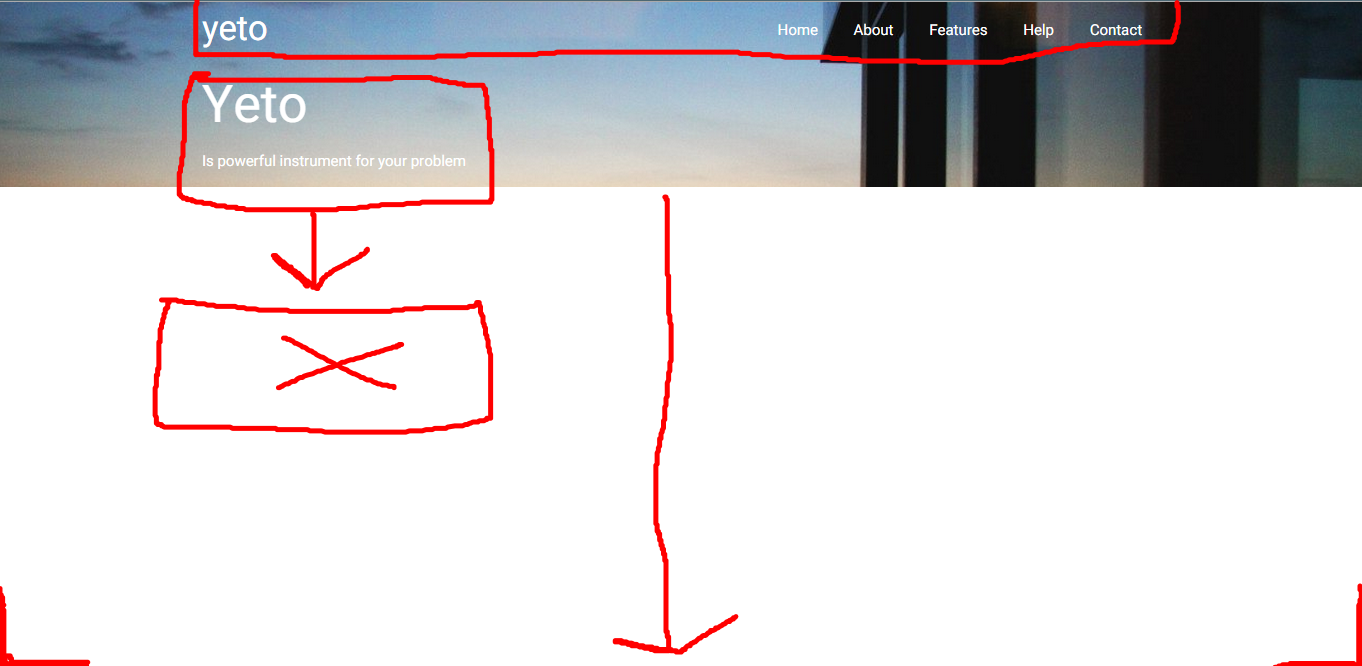
Помогите мне пожалуйста растянуть мой фон до конца, с последующей возможностью создавать секции дальше. Навбар я создавал в том же контейнере, что и h2 и p, когда делаю его в отдельном диве, навбар не накладывается поверх фона, как делал это раньше я, а ведет себя неадекватно. Поэтому я пошёл по другому пути и теперь нужно чтобы он оставался там, где он сейчас остается.
Пробовал растягивать тупо паддингом, но как не трудно догадаться, навбар тоже лезет вниз, что для меня совсем не подходит. Гуглил, но те решения мне не подходили (что не работает, что не подходит).
Дайте пожалуйста советы как мне исправить эту проблему.