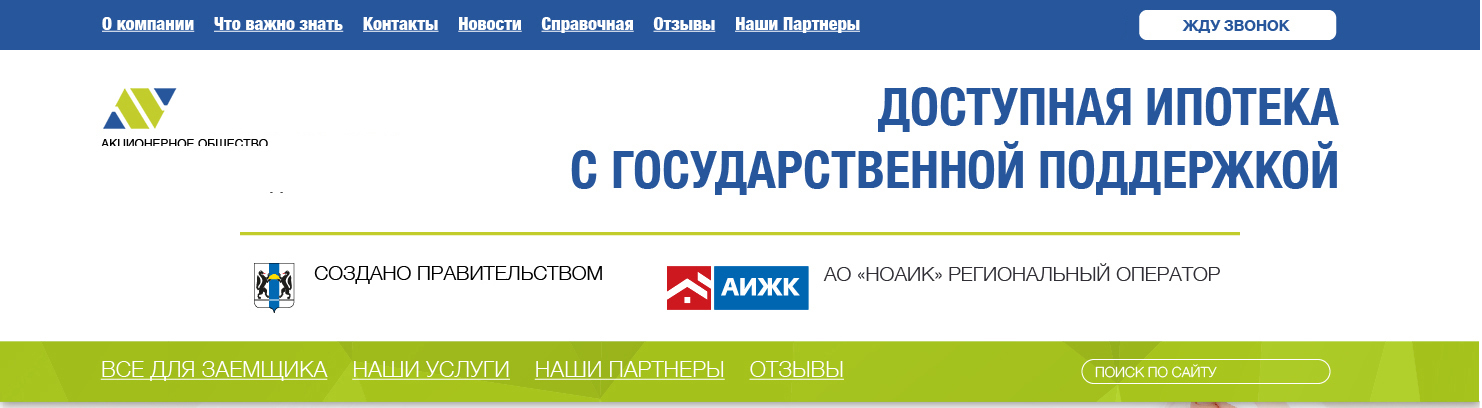
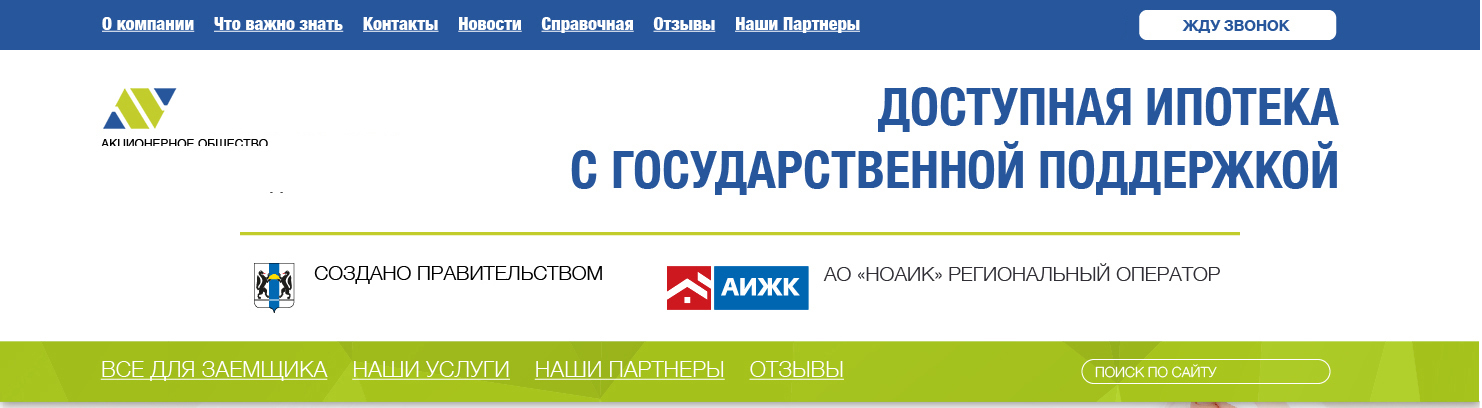
Картинка
https://yadi.sk/i/1raj7L2EiosuA
Всем привет.
Подскажите как сверстать два элемента....
Мозг поломал уже весь...
Мой уровень можете оценить по моему нику)
Ну и как вы поняли все через $жопу вышло.
Сверстать нужно 2 картинки под линией с текстом..
По всей видимости нужно использовать 2 дива и line-block?
Кому не сложно, помогите разобраться. Как это сделать?