Добрый день.
Есть форма обратной связи (на основе PHPmailer).
Все работало нормально, пока не понадобилось сделать так, что бы форма отправлялась без перезагрузки страницы.
Я воспользовался Ajax. Но возникла проблема.
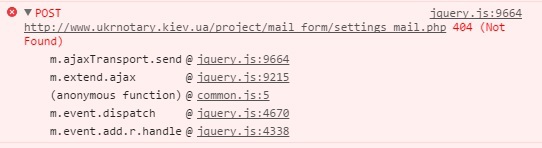
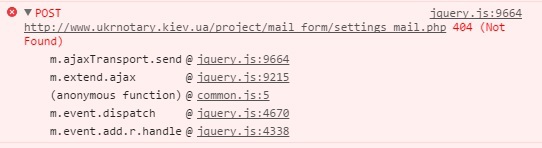
На Openserver все работает безукоризненно, но как только я заливаю сайт на сервер при отправке письма происходит ошибка (скрин из DeveloperTools прикрепляю ниже).
Файл который не находится (судя по 404 в ошибке) - есть, и путь к нему задан правильно.
В какую сторону копать, в чем может быть ошибка?

$(function(){
$('#contact').submit(function(){
var data = $('#contact').serialize();
$.ajax({
url: '../mail_form/settings_mail.php',
type: 'POST',
data: data,
success: function(res){
if( res == 1 ){
$('#contact').find('input:not(#submit), select, textarea').val('');
$('#submit').next().empty();
}else{
$('#submit').next().empty();
alert('Ошибка отправки');
}
},
});
return false;
});
});
UPD. Ларчик открывался просто.
В JS коде в url пути не надо было подниматься на папку вверх.